昨年の「トヨクモUSERフェス!2022」に登壇した社会保険労務士法人 日本経営労務に、別件で取材する機会があった。社会保険労務士法人事務所でkintoneを導入しており、顧客企業との情報基盤を構築しているのだ。
トヨクモのkintone連携サービス「kViewer」と「フォームブリッジ」を利用しているのだが、顧客ごとに独自の画面が用意され、そこに必要な情報が表示されるようになっている。例えば、顧客から依頼された進捗を聞かれるまでもなく、マイページで確認できるようにしたのだ。顧客から保険証などをアップロードしてもらうときはフォームブリッジを利用している。そして、認証機能を導入して、第三者はアクセスできず、セキュリティにも配慮されているのだ。
筆者が経営する飲食店でも、顧客向けのマイページを提供しようとしており、まさに日本経営労務の事例は理想形だった。そこで今回は、日本経営労務さんのアイディアを参考に、飲食店向けのマイページ作成にチャレンジしてみる。
顧客のためのマイページ作成に挑戦!
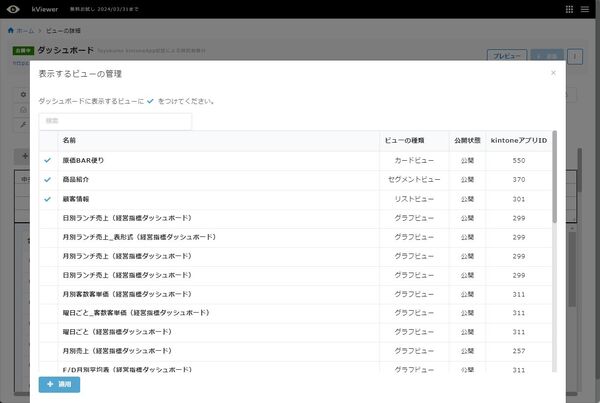
利用するのは、kintoneとkViewer、フォームブリッジ。顧客のマイページに表示したいのは顧客自身の情報、読みもののコラム、新製品の情報、そして、期間限定アンケート、問い合わせ、ホームページへのリンクボタンとなる。複数のkintoneアプリに情報が分散しているので、kViewerのビューを複数作り、ダッシュボードビューにまとめ表示する。
kViewerのダッシュボードビューは基本的にPCの画面いっぱいにいろいろなビューを表示させて、多彩な情報を一目で確認できるようにするもの。事例でもそのような使い方をしていた。
しかし、飲食店の会員さんがマイページを見るのは、ほとんどがスマホの画面になる。そこで今回は無理やりスマホ向けのダッシュボードビューを作ってみる。
まずは、元となるkintoneアプリを作成する。とはいえ、顧客情報や商品情報はすでにkintoneアプリになっているので、コラムアプリやアンケートを記録するアプリなどを作成するだけだ。
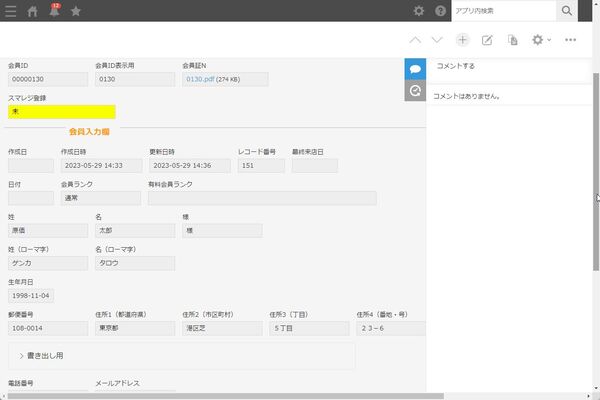
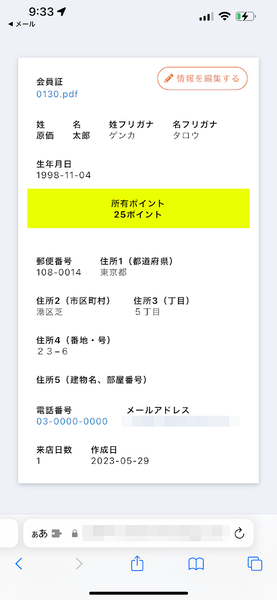
まずは顧客情報のビューを表示する。従来のシステムでは、顧客がメールアドレスや電話番号を変更すると店に連絡してもらい、スタッフが手動で変更していた。原価BARが付与するポイントを知りたいと電話してくる人もいた。そこで、まずはマイページで自分の情報と所持ポイントを表示し、必要に応じて自分で修正できるようにしてみよう。
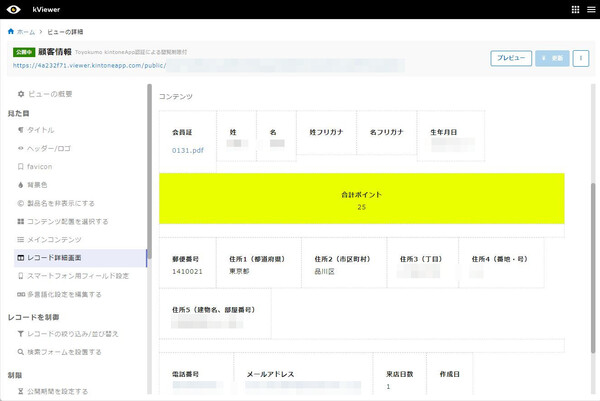
まずは、kViewerでビューを作成。「レコード詳細画面」では、表示するフィールドを追加し、配置していく。合計ポイントのところは目立たせたいので、設定の「デザイン」タブから背景色を指定した。
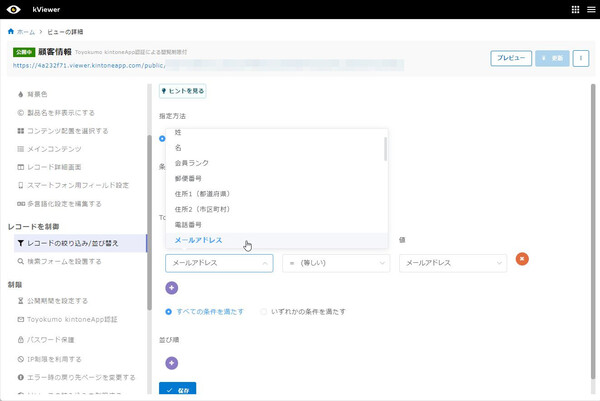
メインコンテンツにはユーザーが一覧表示され、自分の項目をクリックする。しかし、顧客情報は顧客の個人情報になるので、他の人に見せるわけにはいかない。そこで、「Toyokumo kintoneApp認証」機能を利用する。顧客のメールアドレスでパスワードレスログインしてもらえる仕組みだ。そのうえで、絞り込みをかけて、顧客のメールアドレスを含むレコードだけを表示するようにした。
「メインコンテンツ」はユーザーがログインしてすぐに表示される画面のこと。レコードがメールアドレスで絞り込まれるので、当然、自分一人だけしか表示されない。「行自体を詳細リンクにする」にチェックしておけば、すぐにタップしで自分の情報を表示できる。
しかし、絶対に自分だけしか表示されないのだから、このステップは不要だし、顧客にもひと手間かけてしまう。そこで、自分でJavaScriptを入れて、結果が一つだけならそれを自動的に表示するようにした。もちろん、ここはサポート外となる。
基本形が完成したので情報の編集できるようにする
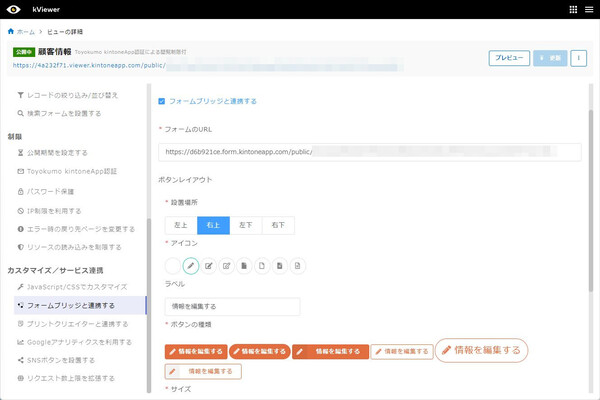
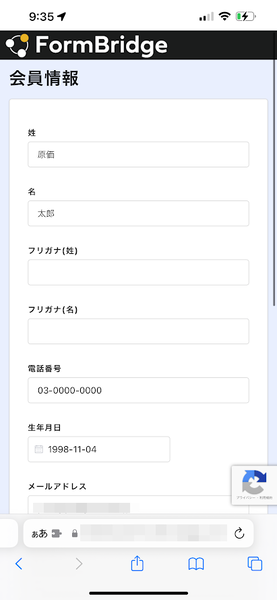
続いて、自分の情報を自分で編集できるようにしてみよう。フォームブリッジで顧客情報アプリを編集するフォームを作り、kViewerの「フォームブリッジと連携する」を有効にして、繋げればいい。
kViewer上に表示する編集ボタンの位置やアイコン、色なども自由に設定できる。
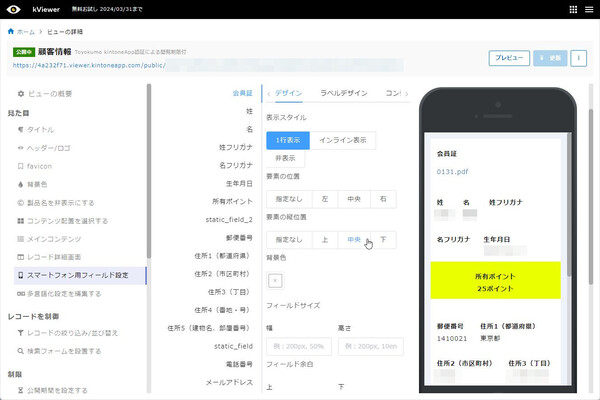
最後に、スマートフォン用フィールドの設定で細かい見栄えを調整すれば完了だ。まずは顧客情報のビューだけチェックしてみよう。
kintone内のデータをkintoneアカウントを持っていない顧客のブラウザー上にきれいに表示できた。編集ボタンもきちんと動作し、修正用のウェブフォームにもkintoneの情報が入っているのでわかりやすい。
これだけでも、ポイントの問い合わせや電話番号・メールアドレスの変更などを自分で行えるようになるので、店舗への連絡が激減するはずだ。
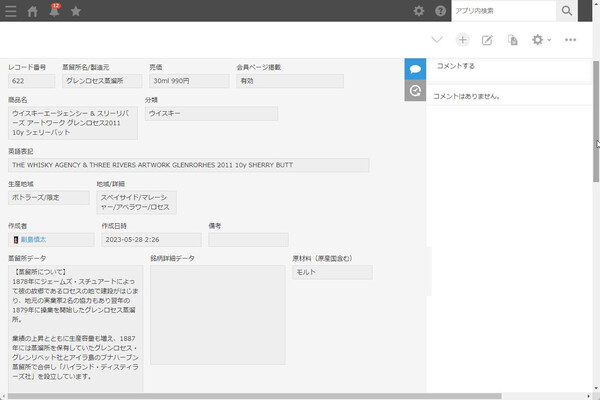
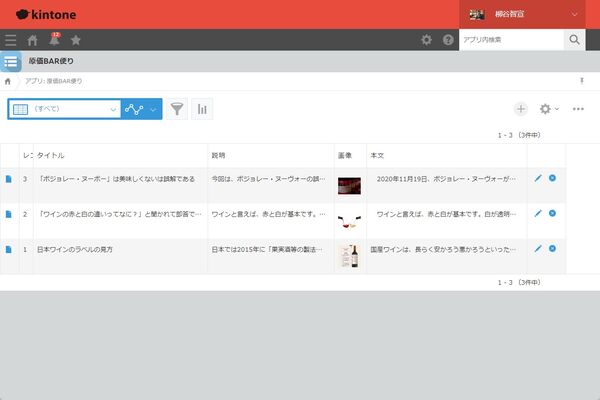
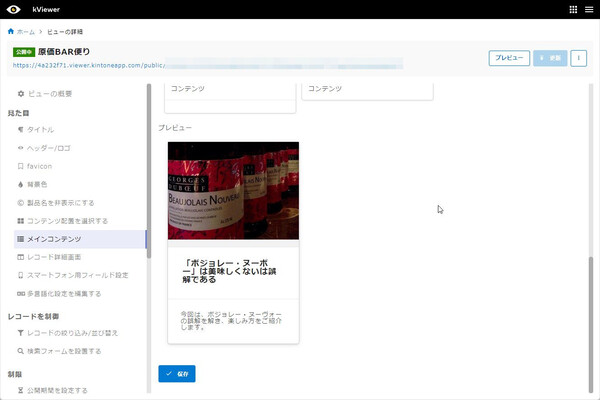
続けて、読み物と新製品のビューも作成する。読み物はカードビュー、新製品はリストビューで、まずは写真と見出しや商品名を表示し、タップすることで詳細情報を表示するようにした。
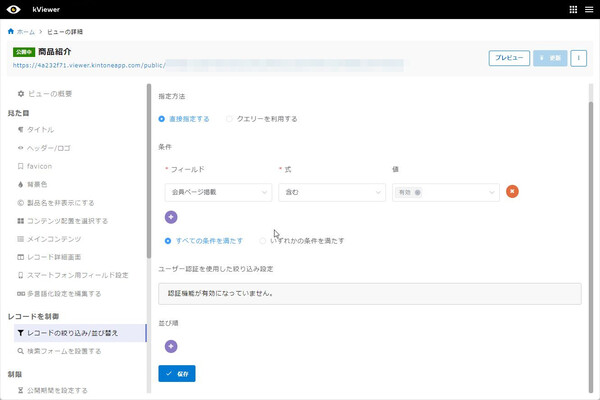
新製品情報は商品情報アプリの内容を表示するが、そのままでは過去数千件の商品が出てしまう。そこで、商品情報アプリに掲載フラグ用のフィールドを追加し、フラグが立っているレコードだけを表示するようにした。これなら、売り切れによる掲載取り下げも、商品が新入荷した時も作業が楽だ。
ダッシュボードを作成していよいよ完成形へ
3つのビューが準備できたら、いよいよ本丸のダッシュボードビューを作成する。ビューを追加し、画面上に配置していく。とは言え、今回はスマホ用に作成しているので、それぞれのビューは横いっぱいに表示させる。
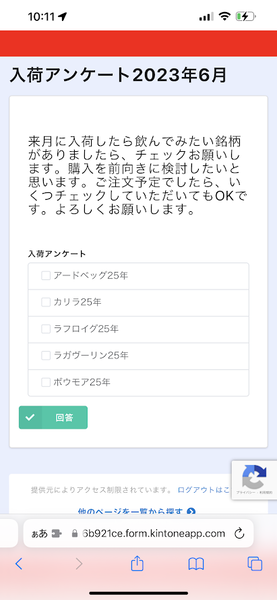
アンケートへのリンクも追加する。ダッシュボードビューにはボタンのような機能はない。しかし、ラベルを追加し、そのテキストを選択した状態でリンクを設定すれば、タップすることで任意のウェブフォームに飛ばすことができる。サイズや背景色などを調整すれば、ボタンとして利用できる。
これで準備完了。ダッシュボードビューのURLを開くと、メールアドレスでログインを求められる。ログインできれば、自動的に自分の情報が表示される。アンケートやホームページへのリンクボタンも動作するし、スクロールすればコラムのビューや新製品紹介のビューも表示される。あとは、kintoneアプリの情報を更新するだけで、マイページの情報も更新されるようになる。
kintoneと関連サービスを組み合わせれば、自社だけの独自ニーズも簡単に実現できるのがありがたいところだ。とはいえ、何ができるのか、がそもそもわからないという人も多いだろう。そんな時は、冒頭で紹介したように、kintone関連のイベントを視聴すればいい。最先端の事例がたくさん紹介されている。
ちなみに、今年も6月27日~28日、「トヨクモ kintone フェス 2023」が開催されるとのこと。他社の活用法を学んで、自社のkintoneをパワーアップさせよう。

この連載の記事
-
第118回
デジタル
kintoneアプリ内のデータを表示するシステム(メアド認証付き)を「グスク エブリサイト」で作ってみた -
第117回
デジタル
“社外”もDXチームの一員に kintoneと連携したコラボサイトがつくれる「グスク エブリサイト」を試してみた -
第116回
デジタル
kintoneに生成AIのパワーを!カスタマインのChatGPT連携を試してみた -
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 -
第108回
デジタル
超絶苦手な請求書作成と発送・送信業務をkintoneで半自動処理させてみた - この連載の一覧へ