SDLが進化して、ついにJavaScriptでもSDLアプリが開発可能に
Webエンジニアでもクルマアプリが作れる!
2020年11月11日 11時00分更新
ついにSDL(Smart Device Link)が、JavaScript(WebEngine)に対応しました。これでWebエンジニアでも手軽にカーナビのアプリが開発できるようになります。ここではその新機能を使ったサンプルと、ちょっとした改造の方法を解説します。
待望の新機能追加!
2020年5月28日にManticore2.6.0へのバージョンアップがありました。そして、待望だった機能が、ついに追加されました。
https://github.com/smartdevicelink/manticore/releases/tag/2.6.0
SDLが、JavaScript(WebEngine)に対応したのです。今までは、SDLアプリを開発しようと思ったら、AndroidアプリやiOSアプリを、JavaやKotlin、SwiftやObjective-Cといった言語で開発する必要があり、すこしハードルが高かったのですが、JavaScriptが動くようになったことで、WebエンジニアもSDLアプリを書けるようになったのです。
一気に門戸が開きました。ワクワクしますね。これにより、前々回に詳しく取り上げたSDLデバイスシミュレーター「Manticore」でも、JavaScriptが動くようになりました。まずはManticore環境で、いち早く体験してみましょう。
※前回取り上げたSDLBOOTCAMPや実機のSDLデバイスなどが対応するのは、そこにインストールされたSDL Coreのバージョンアップなどが必要なため、しばらく先になるかもしれません。
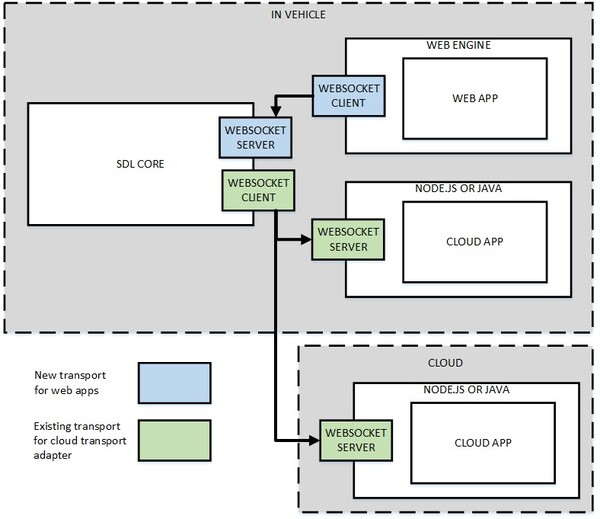
全体像
1.WebSocket Clientとして振る舞う
2.WebSocket Serverとして振る舞う
この違いは、どのようなアプリを作りたいかによって選択が変わってくるのですが、ここでは「シンプルなアプリを動かしたい場合は、WebSocket Clientとして振る舞わせるほうがカンタン」という説明に留めておきます。
サンプルアプリを動かしてみましょう
さて、さっそくサンプルアプリを動かしてみましょう。まずはこちらのSDL公式のGitHubレポジトリを見開きます。
https://github.com/smartdevicelink/sdl_javascript_suite
examplesディレクトリにJavaScriptで書かれたSDLのサンプルアプリがあるので、こちらを参考にしていきます。examplesディレクトリの中を見てみると、
・js
└―hello-sdl (WebSocket Client)
・node
└―hello-sdl-tcp (WebSocket Client)
└―hello-sdl (WebSocket Server)
・webengine
└―hello-sdl (WebSocket Client)
となっています。
それぞれWebSocket Clientとして振る舞うか、それともWebSocket Serverとして振る舞うかのサンプルアプリになります。SDLデバイスへの接続手順についてはそれぞれ4種類用意されているのですが、アプリの内容はほぼ同じ動きをする、シンプルなつくりとなっています。
これらはすべて、開発環境として「Node.js9.11.2以上」が必要となのですが、今回は超カンタンな手順を紹介したいので、まずNode.jsの環境設定が不要な形ですすめます。
さっそく動かしてみよう
今回は上記のwebengine/hello-sdlディレクトリにあるソースコードを使います。まずは、そのディレクトリに含まれているそれぞれのファイルについて説明します。
・SDL.min.js
SDL の JavaScriptライブラリ
・index.html
SDLアプリの元となっているメインファイル
・index.js(今回は不要)
Node.js で動かす際に必要。
・manifest.js
アプリの基本的な設定ファイル
・package-lock.json(今回は不要)
Node.js で動かす際は必要だが、今回は利用しない
・package.json(今回は不要)
Node.js で動かす際は必要だが、今回は利用しない
・readme.md(今回は不要)
Node.js で動かす手順などについて記載がある
・testicon1.png
アプリアイコン
この中で、今回はNode.jsを使わずに進めるので、必要となるのは、「SDL.min.js」「index.html」「manifest.js」「testiconi.png」の4ファイルです。これら以外のファイルは、今回は不要なので削除しても問題なのですが、この記事の最後のほうで紹介する「Node.js環境でのデバッグ方法」で必要になるので、とりあえず残しておきます。
それではさっそく、どんなアプリが動くか試してみましょう。
Manticoreを起動する
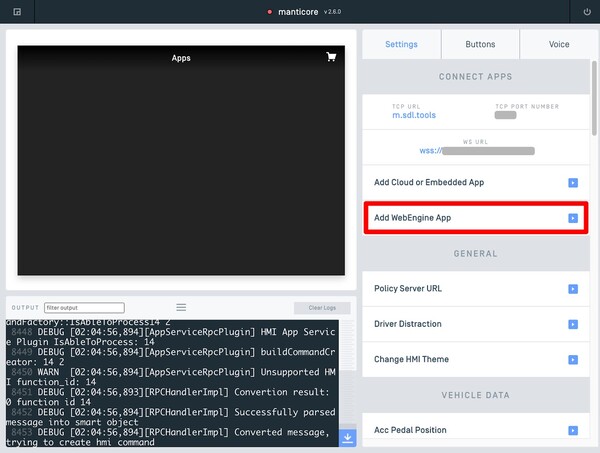
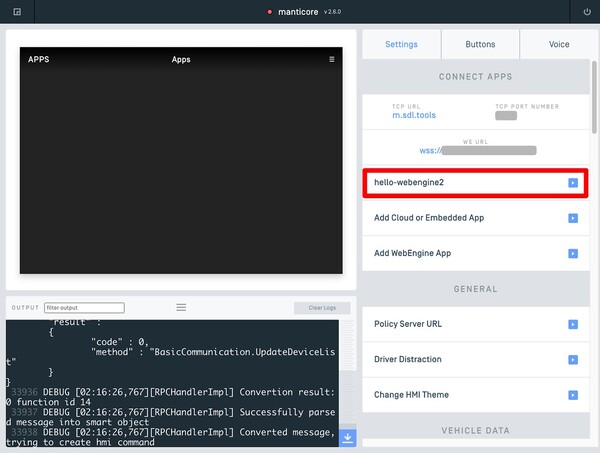
まずはManticoreを起動します。前々回の記事を参考にすすめましょう。以下のようなの画面になったら、右側のメニューにある[Add WebEngine App]をクリックします。
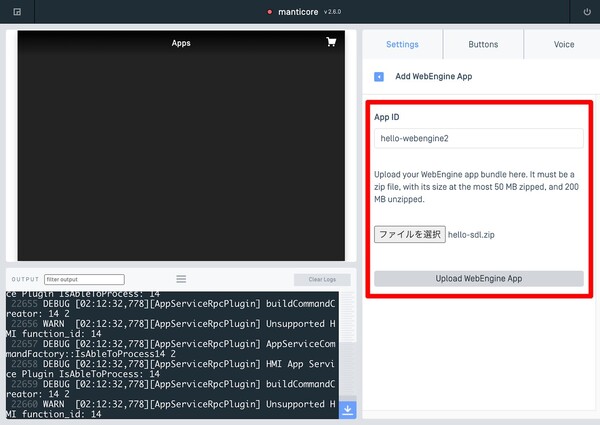
すると以下のような画面になるので、次は、アップロードするファイルを準備します。
Manticore用にアップロードするファイルを準備する
さきほど確認した「webengine/hello-sdl」のファイルをZip形式に圧縮します。エクスプローラー(Macの場合はFinder)で開き、hello-sdlディレクトリを右クリックし、「圧縮する」を選ぶと、hell-sdl.zipファイルが出来上がります。
次に、App IDに何を入力するかを確認します。manifest.jsで定義しているものと合わせましょう。5行目の、appIdに定義されている“hello-webengine2”ですね。
/* eslint-disable */
export default {
"entrypoint": "./index.html",
"appIcon": "./test_icon_1.png",
"appId": "hello-webengine2",
"appName": "Hello WebEngine2",
"category": "DEFAULT",
"additionalCategories": [],
"locales": {
"de_DE": {
"appName": "Hallo JS",
"appIcon": "./test_icon_1.png"
}
},
"appVersion": "1.0.0",
"minRpcVersion": "6.0",
"minProtocolVersion": "5.0"
};
JavaScriptのサンプルアプリを動かす
Manticoreの画面のApp IDに[hello-webengine2]と入力し、ファイルを選択で、さきほど圧縮したzipファイルを選び、[Upload WebEngine App]をクリックします。

このApp ID欄には、manifest.jsで定義しているApp IDと異なるものを入力しても進むようですが、ここはきちんと入力しましょう。もしかしたら現時点のManticoreデバイスシミュレーター環境の、App IDチェック漏れのバグなのかもしれません
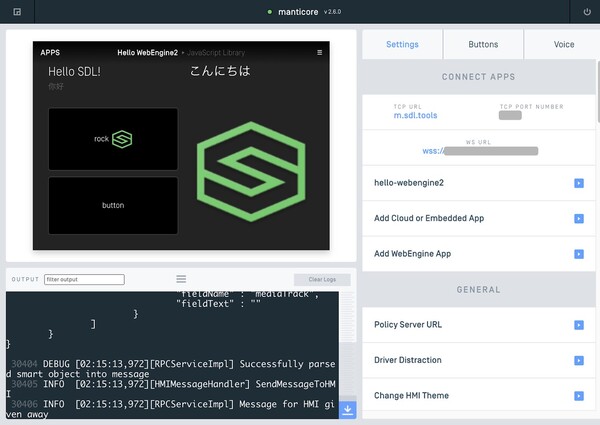
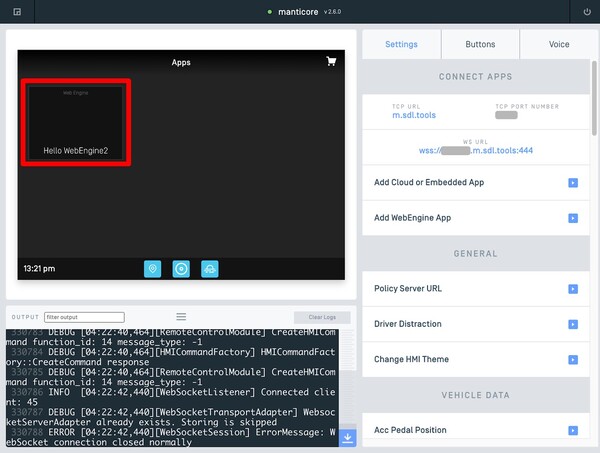
しばらく待つと(15秒くらい)でHello WebEngine2というメニューが増えます。(数十秒かかるケースもあるようなので、焦らずにお待ちください。)
すると表示が変わり、アイコンが正しく表示されるとこんな感じになるはずです。この「Hello WebEngine2」をクリックすると、JavaScriptのアプリが立ち上がります。
このHello WebEngine2アプリは、しばらくするとカウントダウンが始まって、自動的に終了します。
アプリを削除しよう
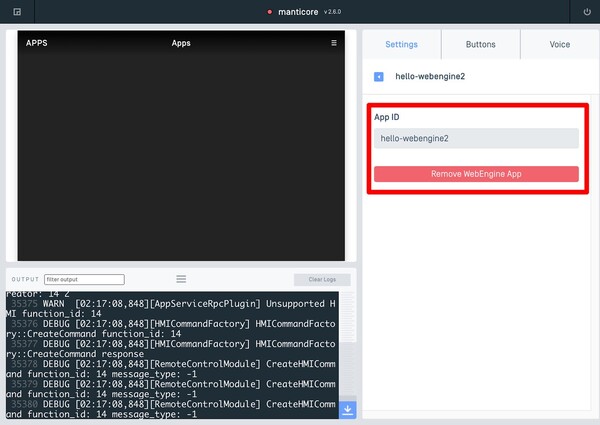
アプリが終了したら、削除しておきましょう。画面右側にある「hello-webengine2」を選びます。
下の画面になったら、[Remove WebEngine App]をクリックします。これで削除されます。
もう一度アプリを動かしてみたい場合は、再度[Add WebEngine App]から、sdl-hello.zipをアップロードしてください。
サンプルアプリを改造しよう
せっかくなので、SDLの醍醐味である車両情報を取得するように改造してみましょう。「自動車のスピードを取得し、スピードを画面に表示する」アプリに変更してみます。
そして、車の運転中はあまりデバイスを注視するのは安全ではありません。ですから「スピードを音声でも再生する」という機能も付け加えてみようと思います。
今回修正するファイルは、index.htmlです。まず、サンプルアプリは「自動的に終了」する仕組みですが、自動的に終了するといろいろと実験が面倒になるので、ここを終了しないようにします。
自動的に終了させているコードをコメントアウトしましょう。「async_onHmiStatusListener(onHmiStatus)」という関数の最後のほうです。
// const count = 3;
// for (let i = 0; i < count; i++) {
// const showCountdown = new SDL.rpc.messages.Show();
// showCountdown.setMainField1(`Exiting in ${(count - i).toString()}`)
// .setMainField2('')
// .setMainField3('');
// this._sdlManager.sendRpc(showCountdown); // don't wait for a response
// await this._sleep();
// }
// // tear down the app
// await this._sdlManager.sendRpc(new SDL.rpc.messages.UnregisterAppInterface());
// this._sdlManager.dispose();
次に、車両のスピードの変化があった場合に、その値を表示したり音声再生するようにします。さきほどコメントアウトしたコードの少し上あたりに、次のコードを書き加えます。
// 速度の変化を取得するリスナーを定義
this._sdlManager.addRpcListener(SDL.rpc.enums.FunctionID.OnVehicleData, (onVehicleDataNotification) => {
if (onVehicleDataNotification.getSpeed() !== null) {
console.log(`Speed was updated to: ${onVehicleDataNotification.getSpeed()}`);
const speed = Math.floor(onVehicleDataNotification.getSpeed());
// 速度を 表示
screenManager.setTextField3(`只今の時速は ${speed} キロです`);
// 速度を SDLで音声再生
const chunk = new SDL.rpc.structs.TTSChunk().setText(`只今の時速は ${speed} キロです`);
chunk.setType(SDL.rpc.enums.SpeechCapabilities.SC_TEXT);
const speak = new SDL.rpc.messages.Speak().setTtsChunks([chunk]);
this._sdlManager.sendRpc(speak).catch(error => error);
}
});
// // 速度の変化を取得開始
const subscribeRequest = new SDL.rpc.messages.SubscribeVehicleData()
.setSpeed(true);
const response = await this._sdlManager.sendRpc(subscribeRequest).catch(error => error);
if (response.getSuccess()) {
console.log('Successfully subscribed to vehicle data.');
} else {
console.log('Request to subscribe to vehicle data was rejected.');
}
さきほど試したのと同じ手順でwebengine/sdl-helloディレクトリーをZipで圧縮し、Manticoreの画面で[Add WebEngine App]を選び、アップロード後にアプリを実行してみてください。
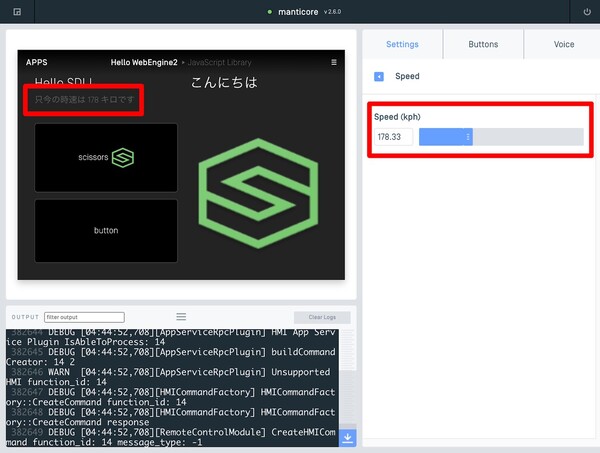
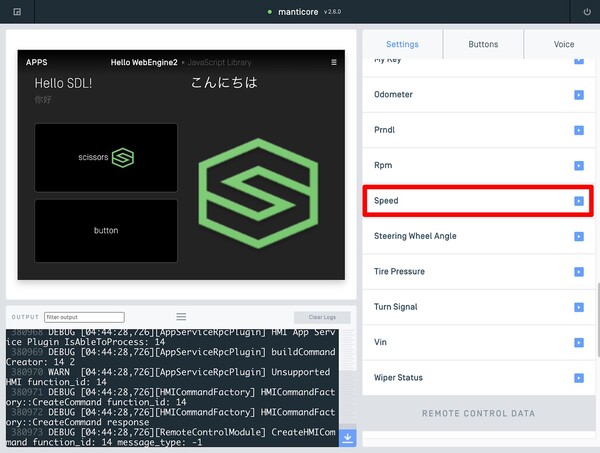
無事立ち上がったら、Manticore画面右のサイドバー部分を下にスクロールします。すると[Speed]があるので、そこをクリックします。
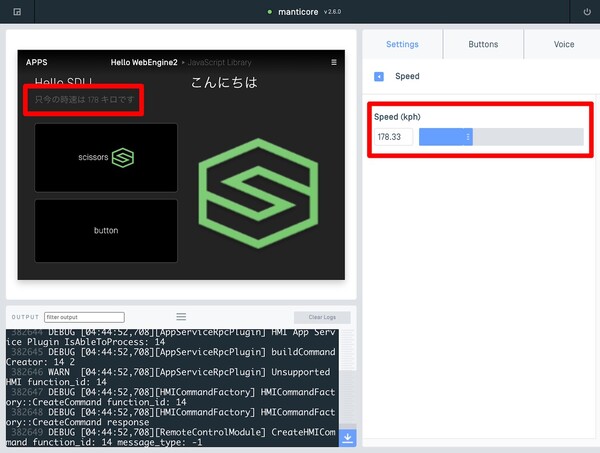
[Speed]のスライダーの適当な位置をクリックすると、車両のスピードが変化した状況をシミュレートできます。そして、左のカーナビの画面にスピードが表示され、音声も再生されるはずです。
うまく動きましたか? もしうまく動かなかった場合は、次の「Node.js環境でのデバッグ方法」も参考にしながら、手順を確認してみてください。
Node.js環境でのデバッグ方法
さて今回のような方法だと、デバッグが非常にしにくいです。Manticoreの中で動いているWebEngineで動くため、ちょっとしたJavaScriptの構文ミスなどの発見が簡単ではなくなるのです。
そんなときはNode.jsを使うと、デバッグが少し簡単になります。ここではその方法を解説しますが、今回Node.jsそのもののインストールや環境設定方法などについては細かく説明しないので、適宜WindowsやMac環境などにあわせて調べてください。対応のNode.jsバージョンは9.11.2以上で、今回は12.18.0で試しています。
webengine/hello-sdlのディレクトリに移動し、
$ yarn
もしくは
$ npm install
で、関連するnpmモジュールをインストールします。
その後、
$ yarn start
もしくは
$ npm start
で実行すると、Webサーバーがローカルで起動し、続いてWebブラウザーも自動的に起動します。
※WebブラウザはGoogle Chromeをオススメします。Google Chromeが自動的に立ち上がらなかった場合は、次のURLをGoogle Chromeのアドレスバーに入力するなど、手動で対応してください。
このときのURLは、
http://localhost:9090/?sdl-host=localhost&sdl-transport-role=ws-server&sdl-port=2020
ですが、これを「Manticoreとの接続情報を設定したURL」に変更します。ここで必要になってくるのは、Manticoreの右側に表示されている「WS URL」です。
ブラウザーで開くURLの「GET引数」をこのWS URLに合わせます。たとえば「wss://xxxxxx.m.sdl.tools:444」だった場合、
・sdl-host: xxxxxx.m.sdl.tools
・sdl-toransport-role: wss-server ← ws-server でないことに注意
・sdl-port: 444
・完成URL:
http://localhost:9090/?sdl-host=xxxxxx.m.sdl.tools&sdl-transport-role=wss-server&sdl-port=444
となります。
このURLをGoogle Chromeで開くと、Manticoreの画面にメニューが表示されます。
デバッグ時にエラーログを見たい場合は、Manticoreの画面ではなく、ブラウザ(localhost:9090 が白紙で表示されている)のデベロッパーツールを開いて、console.logの出力などを確認します。
またJavaScriptを一部修正した場合も、ブラウザのlocalhost:9090画面を再読み込みすることで、自動的にManticoreのWebEngine Appが再読み込みされます。
Webエンジニアも手軽に試せる
駆け足になりましたが、「SDLのJavaScript」を体験できたでしょうか。日本で本格的にSDLの開発ブームが来てから約2年。ここにきてSDLがWebEngineに対応し、JavaScriptが動くようになったことは、かなり大きな進化だと感じています。
今まで「わたしはスマホアプリ開発者じゃないから、SDLは関係ないな」と思っていたWeb開発者の皆さま、ぜひこれを機にSDLを試してもらえればと思います。
参考:SDLの JavaScriptのドキュメント類はこちらにあります。
https://smartdevicelink.com/en/guides/javascript/getting-started/installation/
WebEngineのプロジェクションモード(ナビゲーションモード)対応なども進んでいるようなので、今後の展開も楽しみです。
「クルマとスマホをなかよくする SDLアプリコンテスト2020」
主催:SDLアプリコンテスト実行委員会(事務局:角川アスキー総合研究所)
協力:SDLコンソーシアム日本分科会
応募締切:2021年1月15日(金)24:00
募集内容:エミュレーターか開発キット上で開発したSDL対応アプリ(既存アプリのSDL対応、新規開発)
募集対象:年齢、性別、国籍等不問。個人・チームどちらでも応募可
応募方法:プレゼンシートと動作解説動画をWebフォームで応募
審査:審査員が新規性、UX・デザイン、実装の巧みさ等で評価
最終審査会:2021年3月上旬、東京都内で開催予定
グランプリ:賞金50万円+副賞
特別賞(最大5作品):賞金各10万円
公式サイト:http://sdl-contest.com/

この連載の記事
-
第7回
sponsored
SDLアプリをドライブシミュレーター型のテスト環境で動かす《後編》 -
第6回
sponsored
SDLアプリをドライブシミュレーター型のテスト環境で動かす《前編》 -
第5回
sponsored
これまでのSDLアプリコンテストでの優秀な作品を振り返る! -
第3回
sponsored
ラズパイによる疑似SDL車載機に、地図を表示してみよう! -
第2回
sponsored
SDLデバイスシミュレーター「Manticore」でSDLアプリを動かそう! -
第1回
sponsored
スマートフォンと車をつなぐSDL規格。その魅力とは!? - この連載の一覧へ