松本典子の「Azure Logic Apps」超入門 ~AI編~ 第7回
年末のお買い物、買い忘れ防止に! Google ToDo+Pushcut+Logic Appsで作る
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう
2019年12月23日 08時00分更新
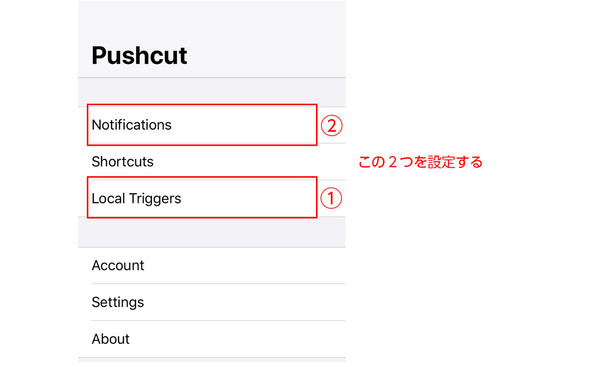
3. Pushcutアプリの登録と設定
Pushcutアプリでは「Notifications」と「Local Triggers」の2つを設定します。
3-1. 「Local Triggers」の登録と設定
まずは「Local Toriggers」からです。「Local Triggers」をタップし、上図を参考に赤枠の中をタップしていきます。
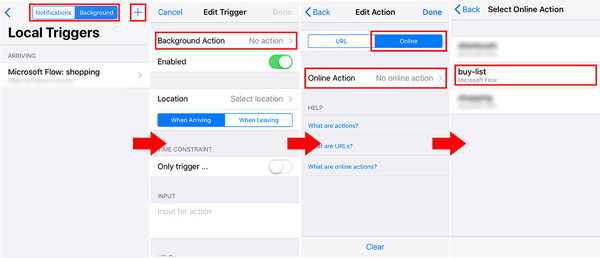
最初の画面では上部の「Background」をタップし、新しいトリガーを追加するので上部の「+」をタップすると「Edit Trigger」ページに遷移します。そのあと「Background Action」、「Online」、「Online Action」とタップして画面を進めます。「Select Online Action」のページでは、Logic Apps側で最初に設定した名前(今回は「buy-list」)が表示されていますので、ここをタップします。
「Edit Action」ページに戻ったら、上部の「Done」をタップして設定を保存します。これで、Pushcutアプリ側からLogic Apps側の「buy-list」アクションを実行する設定ができました。
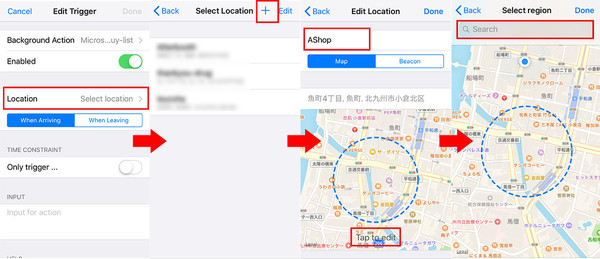
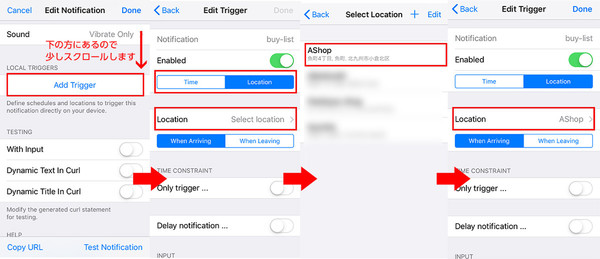
続いて、トリガーにしたい「場所」を設定します。上図がその流れです。
まず、「Edit Trigger」ページの「Location」をタップすると「Select Location」ページに遷移するので、上部の「+」をタップします。「New Location」となっている場所の名前を、お店の名前などわかりやすい名前に変更します(半角英数字のみ)。今回は「AShop」としました。
次に、画面下の地図で具体的な場所を指定します。地図の下の方に「Tap to edit」と表示されているのでタップすると、地図が拡大表示されます。指で地図をスクロールして(または「Search」に住所を入力して)、その場所が円の中心に来るように設定します。この円の範囲内に入ったらトリガーが作動して、通知が来るわけですね。設定できたら「Done」をタップして保存します。
※注:技術的な理由により、この円領域の最小半径は「100メートル」と決められています。現時点ではユーザー側で変更することはできません。
3-2. 「Notifications」の登録と設定
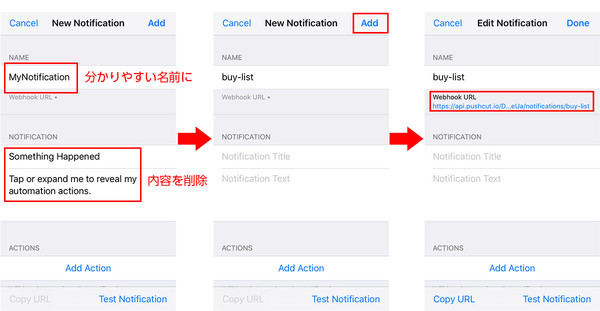
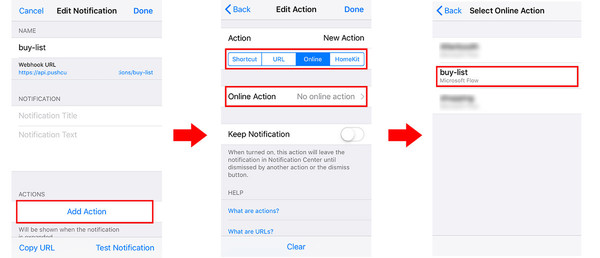
今度は「Notifications」を設定します。Pushcutアプリのトップ画面に戻って「Notifications」をタップし、上部の「+」をタップします。次の画面では、上図の赤枠内を変更します。
まず「NAME」はわかりやすい名前に変更します(今回は「buy-list」という名前にしました)。また「NOTIFICATION」にダミーの文章が入っているのですべて削除し、空欄にしたうえで上部の「Add」をタップします。「Webhook URL」の表示が確認できたらOKです。
続いて「ACTIONS」を登録します。流れは上図のとおりです。まず「Add Action」をタップして、「Edit Action」画面を表示します。
「Edit Action」画面では「Online」を選び、「Online Action」をタップして、Logic Apps側で登録したアクションの名前をタップします(今回は「buy-list」)。
もうひとつ、トリガーとなる場所も設定しなければなりません。「Edit Notification」画面を下にスクロールして「LOCAL TRIGGERS」の「Add Trigger」をタップします。次の「Edit Trigger」画面では「Location」をタップし、「Select Location」をタップしたうえで、先ほど「Local Trigger」で設定した場所(今回は「AShop」)を指定します。
最後に「Action」の「New Action」をわかりやすい名前に変更します。この名前は、デバイスへの通知を出すために利用する部分なので、Logic Apps側で設定した名前と同じものを設定したほうがわかりやすいと思います。筆者は「buy-list」としました。
ここまででPushcutアプリの設定は完了です。最後に、Logic Appsに戻ってワークフローを作成しましょう。


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで -
第1回
TECH
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう - この連載の一覧へ