松本典子の「Azure Logic Apps」超入門 ~AI編~ 第2回
Azure Logic Appsから「Computer Vision API」を使う
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで
2018年09月05日 11時30分更新
こんにちは。Azure MVPの松本典子です。今回は、Cognitive Servicesの画像認識AI API「Computer Vision API」の機能を利用し、会社の広報活動やWeb制作現場でも活かせる仕組みをご紹介します。もちろん、Logic Appsを使ってノンコーディングで。

私は長年Webデザイナーとしてサイト制作に携わってきたのですが、制作関連作業の中でも「alt属性」を毎回作成するのは大変だなぁと感じていました。alt属性(オルト属性)とは、HTMLのimg要素の中に記述される画像の代替となるテキスト情報です。例えば、テキストブラウザや音声読み上げブラウザでは、画像ではなくalt属性に記載された内容がテキストとして表示、または読み上げられることになります。アクセシビリティの観点からも、画像を説明する文章(alt属性)を適切に入れることが推奨されています。
ここで、Cognitive ServicesのComputer Vision APIの機能の1つである「Analyze Image(画像解析)」を活用すれば、alt属性の文章を自動生成できます。
今回は、「企業の公式Twitterアカウントがツイートした内容を企業サイトに掲載する」というケースを想定し、「ツイートしたとき」をLogic Appsのトリガーにしてツイート内容をWeb制作側でも流用させてもらおうという方法を紹介します。様々なサービスとつながるLogic Appsの利点を生かして、AIによる画像解析結果をGoogleスプレッドシートに格納、Dropboxにツイート時に投稿した画像を格納するワークフローを作成していきます。広報活動の一環として、自社イベントの様子をツイートしている企業も多いと思いますので、ご参考にしてください。
手順は、以下の3ステップです。
- 利用するサービスの事前準備(Twitter、Googleスプレッドシート、Dropbox)
- Computer Vision APIの作成
- Azure Logic Appsの作成
1. 事前準備
画像解析の結果を出力するためのGoogleスプレッドシートと、画像格納用のDropboxを用意します。また、トリガーに使うTwitterへのログイン情報を確認しておいてください。
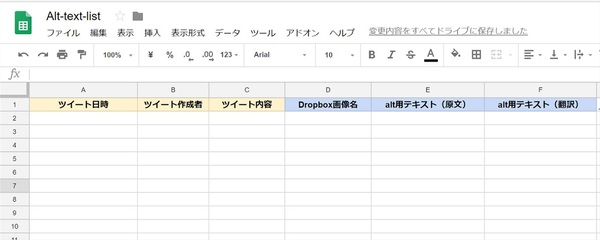
- Googleスプレッドシート:わかりやすい名前で作成し、図のようなタイトルを入力します(今回は「Alt-text-list」を作成)。
- Dropbox:わかりやすい名前のフォルダを作成します(今回は「alt-text-box」を作成)。
2. Computer Vision APIの作成
次に、Computer Vision APIを用意します。
2-1. Azure ポータルからComputer Vision APIを新規作成
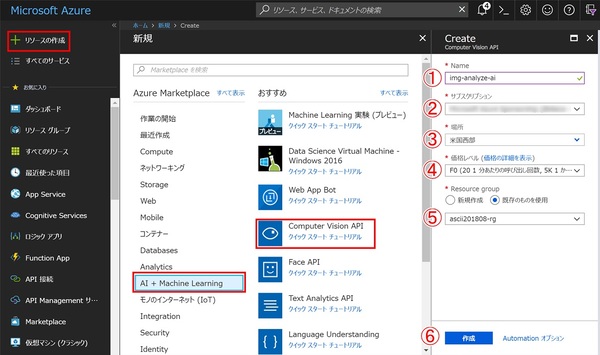
Azureの管理ポータルの左メニュー項目「+リソースの作成」→「AI+Machine Learning」をクリックすると、項目にComputer Vision APIが表示されます。表示された「Create」に、次の1~5の情報を入力し、作成します。
- Name:作成するComputer Vision APIの名前を入力します(日本語の使用不可)。
- サブスクリプション:サブスクリプションが複数ある場合にのみ表示されるメニューです。複数ある場合、利用するサブスクリプション名を選択します。
- 場所:Computer Vision APIを作成する場所(リージョン)を選択します。Logic Appsのコネクタで利用する場合、「米国西部」を必ず選択してください。
- 価格レベル:F0(フリープラン)を選択します(F0は1リージョンに1つ作成できます。既に作成している場合は有料プランを選択してください)。
- Resource Group:リソースグループは、リソースをまとめて管理できる機能です。「どういったグループなのか?」がわかりやすい名前を入力します(日本語の使用不可)。
- 「作成」ボタンをクリック
2-2. Computer Vision APIの情報確認
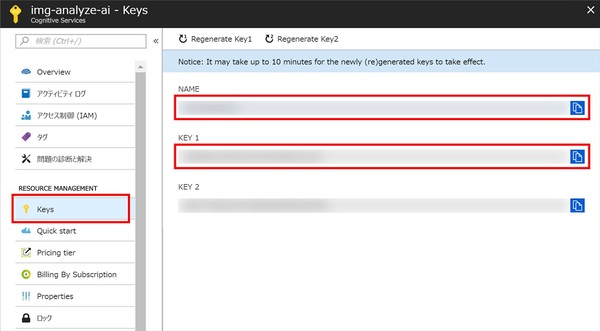
Computer Vision APIが作成できたらリソースに移動し、「Keys」をクリックして赤枠内の「NAME」と「KEY 1」の情報を控えておきます。Logic Apps でコネクタを利用するために利用します。
3. Azure Logic Appsを作成する
最後に、Logic Appsを作成していきましょう。


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第1回
TECH
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう - この連載の一覧へ