松本典子の「Azure Logic Apps」超入門 ~AI編~ 第1回
Azure Logic AppsからQnA Markerを使う
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう
2018年07月20日 13時00分更新
こんにちは。Azure MVPの松本典子です。前回の連載「Azure Logic Apps」超入門では、Azure Logic Appsの基礎的な使い方について説明しました。この連載では「AI編」ということで、Azure Logic Appsを利用してノンコーディングで各種AIサービスとの連携を行う方法を説明していきます。
ノンコーディングでLINE BOTを作成しよう
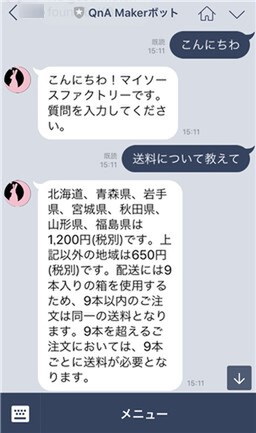
今回は、ユーザーがLINEで質問を送信すると、該当する回答を返すシンプルなBOTを作っていきましょう。BOTの名前は「QnA Markerボット」としました。「QnA Marker」と 「LINE Messaging API」、Azure Logic Appsを利用して、ノンコーディングで作成する手順を紹介します。
手順は、以下の3ステップです。
- LINE Messaging API の登録
- QnA Marker の作成
- Azure Logic Apps の作成
1. LINE Messaging APIの登録
LINE BOT を作成するために「LINE Messaging API」を利用します。利用方法はLINE公式サイトの「Messaging APIを利用するには」を参照してください。
2. Qna Makerの作成手順
QnA Markerは、Microsoft Cognitive Servicesのサービスの1つです。プログラミングの知識は不要で、ブラウザ上の操作のみで自然な会話形式でユーザーに回答するシンプルなQ&Aボットを作成できます。QnA Markerはこれまでプレビュー版が提供されていましたが、今年5月にGA(一般提供)されました。プレビュー時と比べて、仕様が大きく変わっているため注意が必要です。
Azure Logic Appsでは「QnA Makerコネクタ」が提供されています。QnA Makerコネクタを利用するには、事前にQnA Makerの準備が必要になるのでその手順を説明します。
2.1 Azure ポータル から QnA Makerを作成
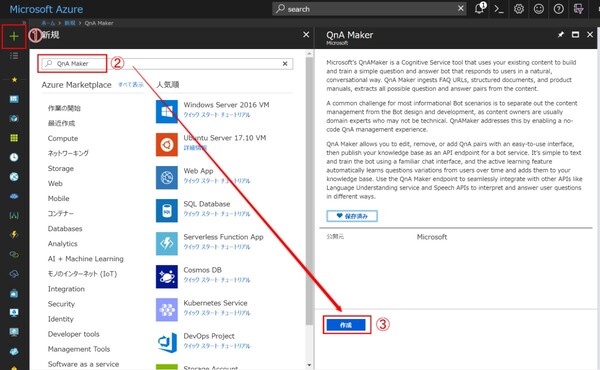
- Azure ポータルにログイン後、左端ナビゲーションバーの[+]をクリック
- 検索窓に「QnA Maker」と入力して検索すると、QnA Makerが表示されるのでクリック
- 「作成」ボタンをクリック
次の1~8に必要な情報を入力して新規作成します。
- Name:作成するQnA Makerの名前を入力(日本語の使用不可)
- サブスクリプション:サブスクリプションが複数ある場合にのみ表示されるメニューです。複数ある場合、利用するサブスクリプション名を選択
- Management pricing tier:「F0 無料プラン)」を選択
- Resource Group:リソースグループは、リソースをまとめて管理できる機能です。「どういったグループなのか?」がわかりやすい名前を入力(日本語の使用不可)
- Search Pricing Tier:「F(無料プラン)」を選択
- Search Location:QnA Makerの検索サービスをホストする場所を選択 (日本国内は「西日本」のみ)
- 1で入力したNameが自動で入力されます。特に変更する必要はありません
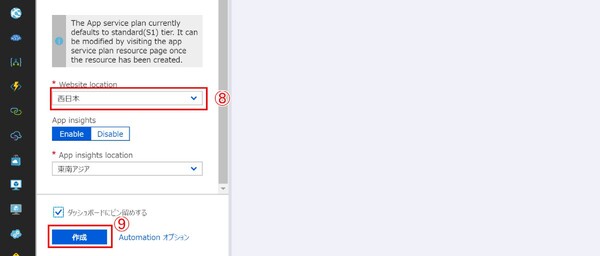
- Website location:「Search Location」と同じ場所にします
上記全て入力と選択が完了したら「作成」ボタンをクリックします。「App Insights」は利用必須ではありませんので「Disable」を選択でも問題ありません。
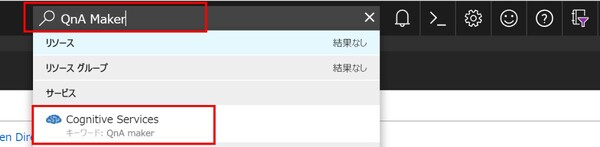
作成が完了すると、通知の部分に作成完了のメッセージが出ます。その部分から作成した QnA Makerへ移動することもできますが、上部の検索窓にサービス名を入力することでも移動ができます(赤枠の部分をクリック)。
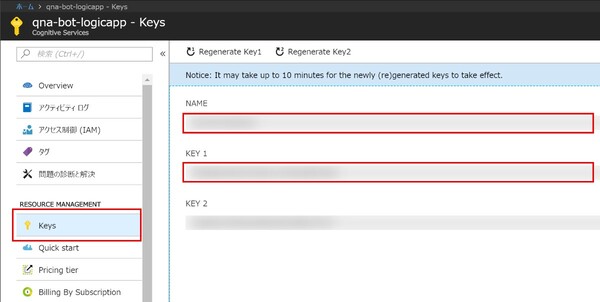
作成したQnA Makerの左メニュー「Keys」をクリックし、NAMEとKEY1の情報を控えておきます。この情報は、後でAzure Logic Appsのコネクタ利用時に使用します。


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで - この連載の一覧へ