プログラミングなら写真加工もラクラク!?
画像ファイルを読み込んでオリジナルフィルターをかける
2017年03月07日 17時00分更新
●登場人物
おじ 3月7日発売の週刊アスキーNo.1117の「JavaScriptの部屋」では、任意の画像ファイルを読み込んでモノクロ化するというネタをやったね。
めい 任意ってどういう意味?
おじ えーっと、「好きな」とか「自由に選べる」とかそんな感じ。以前に、写真をいくつか用意してスライドショーにするっていうプログラムがあったじゃない?
めい うん、あったね。
・思い出の写真を思い出のBGMにのせてスライドショーにしたい
おじ そのときは、表示する写真は、あらかじめプログラム中にファイル名を指定していたよね。別の写真をスライドショーに表示しようと思ったら、プログラムを書き直す必要があった。
めい なるほど。つまり、今回のプログラムは、パソコンに保存してある画像ファイルなら「好きな」ものを選べるっていう意味で「任意」なんだね。
おじ そういうこと。で、これが、選んだ写真。
めい これ確か、私のお父さんがサンフランシスコ出張で撮ってきた写真だ。
おじ (出張先はニューヨークだって聞いたけどな……)んで、これがモノクロ変換の例。
めい モノクロって言っても、ちょっと茶色っぽくなってるんだけど。ちょっと古びた写真っぽくなってるんだけど。
おじ そだね。今回のプログラムは単に白黒にするだけじゃなく、好きな色を付けられるんだ。また松下師匠が凝ってくれちゃった。自分でプログラムを組むことで、こうやって写真にいわゆるフィルターをかけることができるってわけ。プログラム次第ではオリジナルのフィルターを作ることもできるかもね。
めい あっ! フィルターってインスタグラムのあれか! すごいじゃん。
おじ あくまで「できるかも」だけど。で、今回もまたキャンバスを使ってたんだけど、なぜキャンバスなのかわかる?
めい ん? 前回のスピログラフみたいなCGを描いたり、画像を表示したりするのがキャンバスなんじゃなくて?
おじ それはそうだけど、写真を表示するだけなら、imgタグにsrc=で指定したっていいわけじゃん?
めい そうか! キャンバスなら、画像のデータを1ドットずつ読み込んで加工できるんだったよね。
おじ そうそう、データはどういう形式で取り出せるんだっけ?
めい あれでしょ、配列。1ドットにつきR、G、B、Aの4つのデータになるという。
おじ おいおい、いつになくよく覚えてるじゃない。
めい 「いつものようによく覚えてる」っていってほしいものね。
おじ まぁ、それはともかく、そのデータってのは0~255のただの数字なので、あとはそれをかけたり足したりして戻してやれば、それがイコール写真を加工したことになるってわけ。
めい 今回のモノクロ化では、R、G、Bの平均をとるっていう計算だった。
おじ モノクロ化の方法には、もうひとつ「輝度計算」というのもあったよね。
めい 正直、意味がよくわからんかったのです。
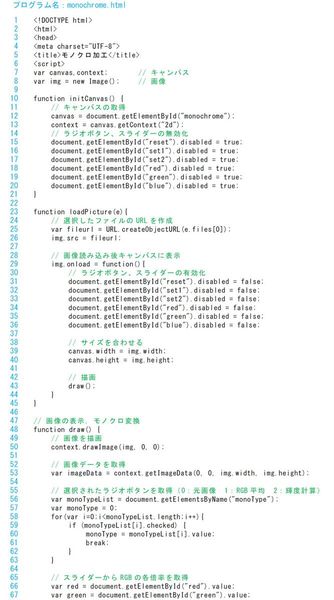
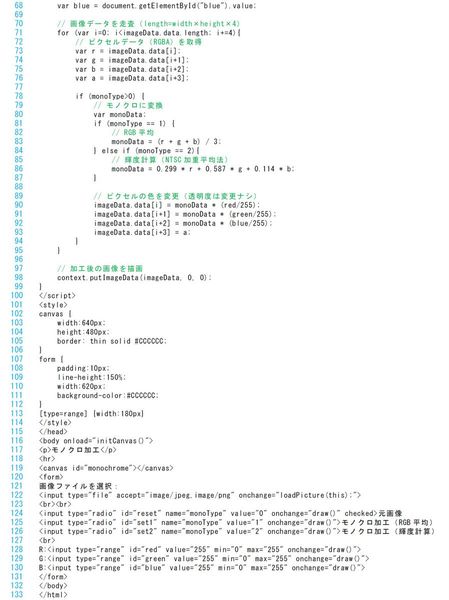
おじ そのへんは、プログラムをじっくり読んでもらうことにしようか。
めい なんかおもしろいフィルターができたら投稿してほしいわね。
おじ まぁ言うほど簡単ではないと思うけど、できたなら、ぜひ。投稿はこちらから!
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1117はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!

この連載の記事
-
第17回
トピックス
自分で描いたキャラでシューティングゲームを作る -
第16回
トピックス
ドット絵作成ツールでゲームのキャラを作ろう -
第15回
トピックス
ミニチュア写真を自動で作るプログラムって? -
第14回
トピックス
懐かしのゲーム音楽の音色でお手軽作曲 -
第13回
トピックス
パソコンのキーボードでピアノレッスン -
第12回
トピックス
ブロック崩しでゲームプログラムのキホンを覚えよう -
第11回
トピックス
音楽を“見て”楽しむ――色と形に変換するプログラム -
第10回
トピックス
SNSなどのプロフィール用に写真を切り出すプログラム -
第9回
トピックス
日曜プログラマー的オリジナルお絵描きツールを作る -
第8回
トピックス
入力に応じリアルタイムで変わる円グラフと棒グラフを作る - この連載の一覧へ