Web制作の「時短」に役立つChromeデベロッパーツールの活用法を紹介する本連載。第3回は、「Elements」パネル、「Sources」パネルでサイトを検証する方法を解説します。
※本記事は執筆時点で最新のChrome 40を使用しています。
他人のコードを効率よく調べたい!
ディレクターやデザイナーから、「このサイトみたいなデザインにしたいんだよね」と言われることってよくありますよね。また、海外のかっこいいサイトを見ていると、使われているインタラクションを真似したいと思うこともあります。
そこで、Chromeデベロッパーツールを使って、他のサイトのCSSやJavaScriptを効率的に調査する方法を解説します。
1.背景画像を100%表示しているCSSの実装方法を調べる
背景画像の比率を変えずに高さと幅をフィットさせるデザインのページを例に、Chromeデベロッパーツールの「Elements」パネルで実装を調べていきます。Elementsパネルは、開いているページのHTML/CSSの検証ができます。
背景を表示している要素のスタイルを確認します。
Elementsパネルの起動方法
Google Chromeを起動してChromeデベロッパーツールを開きます。Chromeデベロッパーツールは、MacではCmd + Option + Iキー、WindowsではCtrl + Shift + Iキーを押すか、ページ上で右クリックし「要素の検証」で起動できます。
サイトの要素を確認する
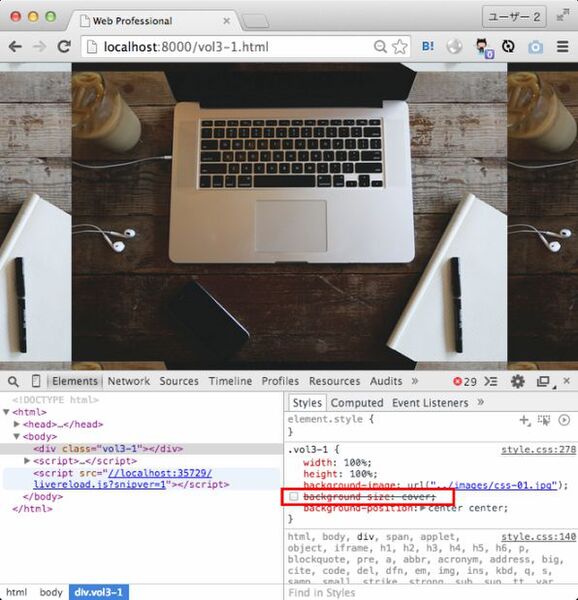
「Elements」パネルでページのDOM構造を確認します。デベロッパーツールの虫眼鏡のアイコンをクリックした状態で背景画像にマウスを重ねると、class名「vol3-1」の要素だと分かります。右側の「Styles」グループから「vol3-1」のCSSを確認しましょう。
CSSプロパティを見ると、「background-image」プロパティで背景画像を指定しています。
背景サイズを扱う「background-size」プロパティに「cover」という値がセットされているのが気になりますね。プロパティの横にあるチェックボックスをクリックして、プロパティを無効にしてみましょう。
すると、背景画像が横幅にフィットせずに表示されます。背景画像の拡大表示は、この「background-size: cover」で実装されていることが分かりました。
気になるページのCSSは、対象の要素のプロパティを確認し、プロパティのオン/オフをしていくと、どのプロパティが作用しているかが分かります。
2.スライドショーに利用しているjQueryプラグインを調べる
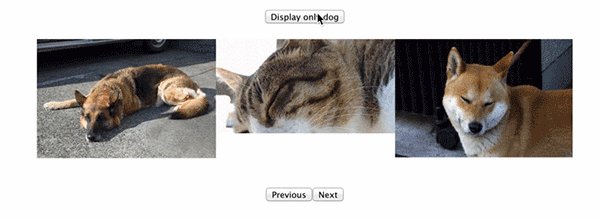
サイト内で使用しているjQueryプラグインを調査する方法を、サンプルページで説明します。次のサンプルページを開いて、Chromeデベロッパーツールを起動してください。
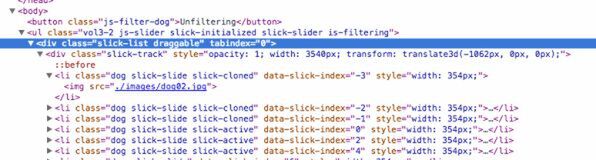
まずは、要素の検証で「スライダー」のDOM構造を確認してみましょう。以下のように表示されます。
続いて、ページ上で右クリックして「ページのソースを表示」を選び、ソースコードを表示してください。デベロッパーツールの「Elements」パネルに表示されたコードと、HTMLに違いがあることが分かります。
Chromeの「ページのソースを表示」では、静的なHTMLのソースコードを確認できますが、JavaScriptで書き換えられたDOM構造は確認できません。一方、Chrome デベロッパーツールの「Element」パネルでは、JavaScriptが書き換えた後のDOMを確認できます。
「Element」パネルでDOM構造を見てみると、「slick-slider」「slick-initialized」などのclass名が追加されていることが分かります。
このclass名「slick-slider」をヒントにプラグインを探し出すため、Googleで「slick-slider」と検索してみると、「slick」というjQueryプラグインがヒットしました。
3.圧縮されているJavaScriptのソースコードをのぞき見る
今度は「Sources」パネルを使って検証してみましょう。Sourcesパネルはページで読み込んでいるCSSやJavaScriptファイルの編集や保存ができます。
slickのページにある説明を読むと、このプラグインはスライダーを実装するだけで、サンプルページにあるフィルタリング機能はないようです。
そこで、画像をフィルタリングボタンの実装を調査します。
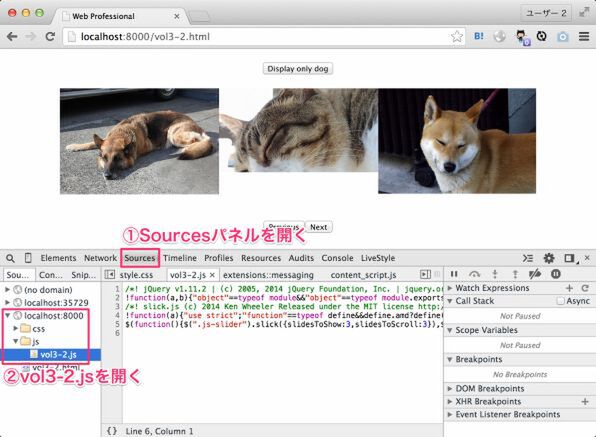
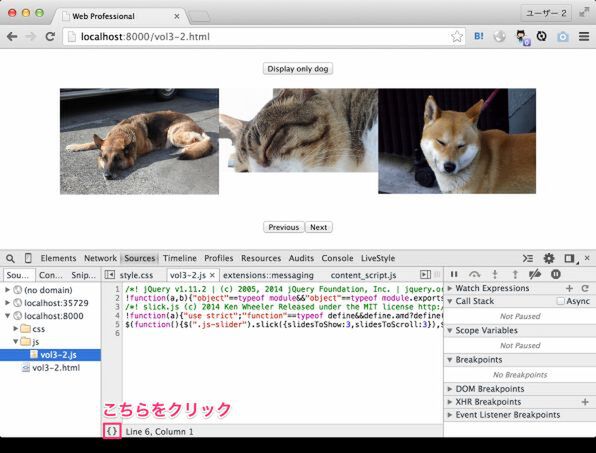
「Element」パネルで確認しても、「button」タグにはclass名「.js- filter-dog」がついているだけなので、jQueryプラグインではなさそうです。ページ内で読み込まれている唯一のJavaScriptファイル「vol3-2.js」を「Sources」パネルで開きます。
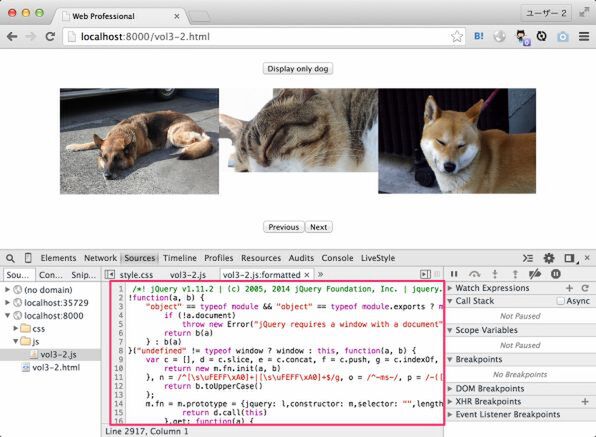
開いてみると上記画像のようにminify(圧縮)化されていますが、Chrome デベロッパーツールを使えば、minify化されたファイルも展開できます。「Sources」パネルの「{}」アイコンをクリックして、展開した状態のスクリプトファイルを確認しましょう。
以下のように展開されます。
「button」タグに実装されていたclass名「.js- filter-dog」を検索すると、クリック時の処理を見つけることができました。
このように、Chromeデベロッパーツールを使えば、他のサイトで使われているJavaScriptの実装方法を効率的に調べることができます。
TIPS:使っている技術を見極める方法
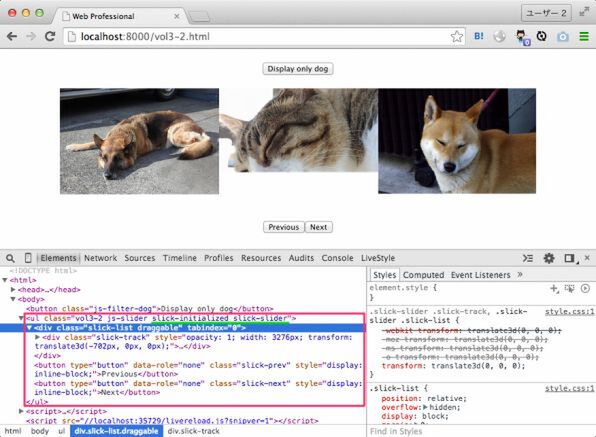
アニメーションやインタラクションの場合は、JavaScriptでもCSSでも実装できるので、どちらで実装されているか分からないときがあります。その場合は、対象の要素を選んで「Styles」グループを開き、CSSが設定されているか確認してみましょう。
次の画像のように、style属性でインラインスタイルが設定されている場合は、JavaScriptで動的に要素がスタイリングされていると考えてよいでしょう。
紹介した機能まとめ
今回紹介した機能をまとめます。
Elementsパネル
開いているページのHTML/CSSの検証ができます。リアルタイムで更新され、JavaScriptで操作した状態のDOMを確認できます。Web制作に携わる人が一番お世話になる機能です。
Sourcesパネル
ページで読み込んでいるCSSやJavaScriptファイルを編集・反映できます。minify化されたファイルも展開して確認できます。
◆
次回は、スマートフォンとChromeデベロッパーツールを連携させて、スマートフォンサイトのデバッグを効率化する方法を紹介します。