以前、アプリストアの検索流入増加施策、「ASO」について書きました。しかし、せっかく流入数が増加しても、実際のインストールに結び付かなければ意味がありません。今回はストアページを訪問したユーザーのインストール率、即ちCVRを向上させるための施策について書いていきます。
「自然流入を増やしたい…」「プロモーションのCVRを向上させたい…」など、アプリマーケティングにおいて常につきまとうこの課題へのアプローチは色々と考えられますが、その中でも今回はGoogle PlayのA/Bテストをご紹介いたします。
効果改善の救世主!Google PlayのA/Bテスト!
CVR改善要素はバナーだけじゃない!
アプリストアのランキングや検索、広告などでアプリを知ったユーザーが、アプリインストール前に必ず訪れる場所、それがストアページです。ここで、実際にそのアプリをインストールするか否かが最終決定されます。
アイコン、スクリーンショット、説明文…
ストアページ上のそれら1つ1つが、ユーザーのDL判断の基準となります。
Web広告を実施されている場合、配信するバナー1つで効果が大きく改善/悪化することは実感されていると思います。ストアページの最適化は、このバナーという要素に加え、広告改善ポイントをもう1つ作れるということに他なりません。もしかすると、アイコンやスクリーンショットという複合的な要素を持つ分、改善ポテンシャルはより大きい可能性もあります。
このように重要な役割を果たすストアページを、容易かつ低リスクで検証するための有効な手段こそ、Google PlayのA/Bテストです。
Google PlayのA/Bテスト。具体的に何ができる?
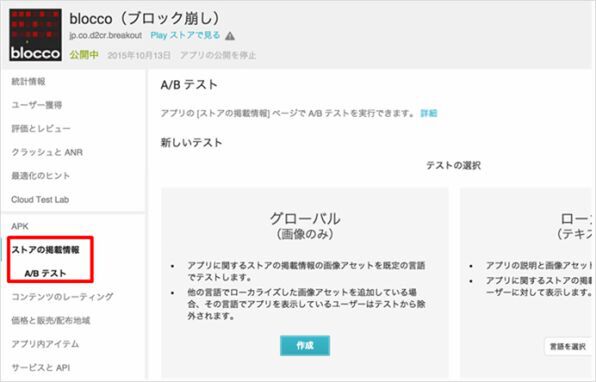
Google PlayのA/Bテストは、Developer Consoleで設定します(下図赤枠)。
「現行のストアページ」と、要素を変更した「テストページ」を、ランダムにユーザーに表示してそれぞれのコンバージョン数の多さを比較する、というものです。検証において具体的にどのようなことができるのか、以下にまとめました。
変更可能要素
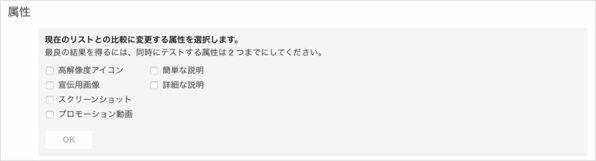
テストページでは、下の6つの要素(属性)を変更できます。
ただし、一度に多くの要素を変更しすぎると、検証結果の分析が困難になるため、変更する要素は2つ以内に抑えることが推奨されています。一度目にテストを実施する際には、
- アイコン
- 画像関連(宣伝用画像&スクリーンショット)
- 説明文(簡単な説明&詳細な説明)
といったように要素のカテゴリをまとめた形で検証すると、分析しやすいためお勧めです。
同時検証数
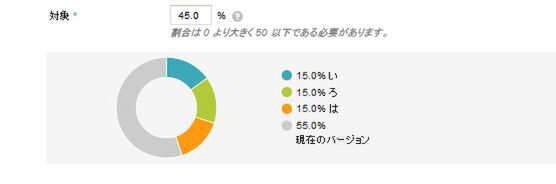
一度のテストで、同時に最大3パターンのテストページの検証ができます。また、現行ページとあわせて、それぞれの露出比率は任意で設定できます。このとき、現行ページの露出比率は全体の50%以上にしなければなりません。
日別のインストール数が少ないアプリの場合は、テストページは1パターンにし、その露出比率を50%程度にすることをお勧めします。テストページのパターン数を増やしたり、露出比率を低く設定すると、サンプル数が足りずに有意な検証結果を得られなくなってしまいます。
逆に、日別のインストール数が多いアプリの場合は、テストページのパターン数を増やして同時に検証したり、テストページの露出比率を低く設定して、万が一テストページのCVRが悪い場合でも全体効果への影響を軽微に抑えられます。
インストールが少ない、多いの目安としては、「1~2週間で各テストページに300件程度のインストールが発生する」ことを判断基準とすると良いと思います。
検証結果確認&終了
上記までの設定を終えたら、実際にテストを開始します。テスト中は、Developer Console上で随時効果の確認ができます。
有意なサンプル数(=インストール数)が集まると、最も効果の良いバージョンが太字で表示されます(※上図テスト(2))。バージョンの最右部の「適用」を押せば、テストは終了し、マーケットの本番環境への設定完了です。
結果を分析して、次なる要素のA/Bテストに移りましょう!
最後に:テストで注意したい2つのこと
以上のように、広告効果改善において非常に大きなポテンシャルを持つA/Bテストですが、この効果を最大限活かすため、テスト実施に際しては以下の点に注意が必要です。
「マイナーチェンジ」ではなく「フルモデルチェンジ」を
アイコンに枠を付ける、スクリーンショットの色味を変える、テキストの説明項目の順番を入れ替える…。A/Bテストの際、その容易さ故にマイナーチェンジから始めてしまいそうになりますが、往々にして有意な差は得られず、折角のA/Bテストも立ち消えてしまいがちです。
ターゲットと訴求軸のバリエーションを考慮した上で、現在のストアページとは大きくベクトルを変えたものをテストバージョンとして検証することで、各要素の寄与度を浮かび上がらせ、結果として検証のPDCAサイクルを回していきやすくなります。特に、リリースから時間が経っているタイトルであるほど、ストアページに抜本的な変化を加えることで、既存のストアページではリーチしても反応してもらえなかったユーザーを取り込むことも可能となります。
ASO対策KWを考慮したテスト説明文作成を
前項の「抜本的な変更」を意識した際に引っかかってしまいがちなのが、テストバージョンのテキストにおけるASO視点の欠落です。
現行のストアページでは、ASOを意識した説明文のテキスト作りをしていても、テストバージョンは大きくベクトルを変えることに集中し、ASO対策KWが抜け漏れてしまうことがあります。テスト期間中は、現行のストアページのテキストがアプリ内検索に作用するため、テスト後、本番ページを変更して初めて、検索順位の下落が発覚することになります。
これを避けるため、テストバージョンで説明文を変更する場合は、ASO対策KWそのものの変更も視野にいれつつ、テキスト設計をする必要があります。
後半は文字ばかりで少々ややこしくなってしまいましたが、Developer Console上でいつでもすぐに始められるのがこのA/Bテストの良いところです。まだ利用されたことがない場合は、ぜひ利用してみてください。