今回は解析タグがWebページ上で何をしているのか調べてみました。この記事をご覧のみなさんも、解析タグを取り扱う機会は多いのではないかと思うので「実際なにがどうなってんの?」と疑問に思っている方の参考になれば幸いです。
代表的な解析タグとして、Googleアナリティクスのタグを題材にしています。
解析タグを入れただけのページ
解析タグを入れただけのWebページを用意しました。
■index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Tag Test</title>
</head>
<body>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-32540483-9', 'auto');
ga('send', 'pageview');
</script>
</body>
</html>
これをアップロードして、ブラウザーで開いてみます。表示した結果が、こちらです。
<body>タグ内にGoogleアナリティクスのトラッキングコードしか書いていないので何も表示されていません。
追加されたソースコード
では、Google Chrome Developer Toolsでソースコードを見てみましょう。Developer Toolsの使い方はこちらを参考にしてください。
Developer ToolsのElementタブに表示されるソースコードでは、JavaScriptなどで追加されたタグなども表示されます。そのため、解析タグによって追加や変更されたタグを確認することもできます。
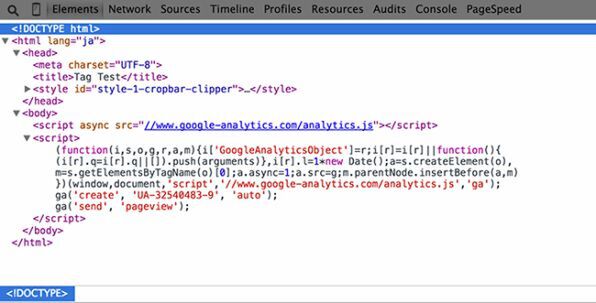
次のようになっていました。
下記のようなコードが追加されているのが分かります。
■元のソースには存在しないコード
<script async="" src="//www.google-analytics.com/analytics.js"></script>
こういった追加コードはJavaScriptで追加処理される場合が多いのですが、今回入れているJavaScriptコードは1つなので、最初に埋め込んだトラッキングコードのJavaScript処理で追加されていることが分かります。
ここで指定されている”analytics.js”がGoogleアナリティクスのトラッキング用JavaScriptのコアになります。async属性が指定されているので「非同期に読み込み、読み込み完了出来次第実行する」ようにブラウザーへの指示がされていることになります。
gaメソッド
最初に埋め込んだトラッキングコードの行頭にある「ga」は、メソッド(命令文)を意味しています。これにより解析処理をしようとしているわけです。
■Googleアナリティクスのトラッキングコードの一部
ga('create', 'UA-32540483-9', 'auto');
ga('send', 'pageview');
ベーシックなJavaScriptには「ga」というメソッドは存在しません。「ga」メソッドは別のJavaScriptで定義されていることが分かります。このページで追加されている別のJavaScriptは「analytics.js」しかありません。つまり「ga」というメソッドは「analytics.js」内で定義されていると推測できます。
試しにトラッキングコードから上記の2行以外が機能しないように、コメントアウトしてみましょう。
■トラッキングコードの一部をコメントアウト
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Tag Test</title>
</head>
<body>
<script>
// (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
// (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
// m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
// })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-32540483-9', 'auto');
ga('send', 'pageview');
</script>
</body>
</html>
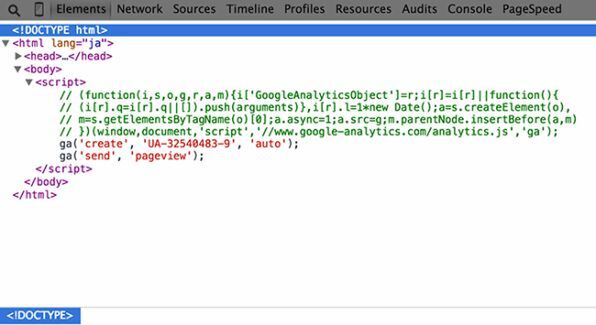
ブラウザーで開き、Developer Toolsで見ると次のようなっています。
さきほど追加されていた一文が、追加されていないことが分かります。つまり、コメントアウトした箇所のJavaScriptコードで一文を追加する処理をしていたことがわかります。
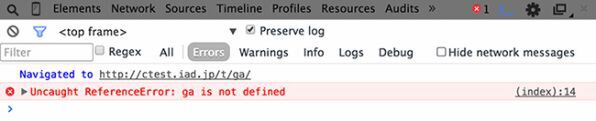
Console欄には、次のようなエラーメッセージが表示されていました。
これは「ga」というメソッド定義が見つからないから意味わからないよ?という意味です(だいぶおおざっぱに書きました…)。(もっとおおざっぱに訳すと)「gaって何ソレ?」とブラウザーが言っている状態なので、次の2行は処理されません。
■gaメソッドの2行
ga('create', 'UA-32540483-9', 'auto');
ga('send', 'pageview');
2行目はpage viewデータをsend(送信)しているようですが、処理されないのでページビューはカウントされないはずです。このページに設定したGoogle Analyticsアカウント管理画面で確認したところ、やはりpageviewは取得できていませんでした。
このようにトラッキグコードを埋め込むことで、解析用メソッドが定義されたJavaScriptファイルを読み込むコードが追加され、その上で解析情報の送信処理をしているわけです。
他の解析タグもほぼ同様の動きをしています。ただ、JavaScriptで処理されるため、他のスクリプトコードへの配慮がきちんとなされていないものがあった場合、競合が起こり正しく処理されない場合もあります。
解析用のタグを新たに追加しなければならなかったり、多くの解析タグが入ったページを運用しなければいけない時は、Google Chrome Developer Toolsなどの解析ツールを利用して、正しく解析タグが動作しているか確認するようにした方がよいでしょう。最低限Console上にエラー表示がないか確認した方がよいでしょう。
ご自身が扱うことがある解析タグで同様のテストをしてみるのも面白いかもしれません。