複数の写真を撮影し表示する
サンプル1は、1ページに1枚の写真を表示するだけのものでした。今度は何回でも撮影でき、撮影した写真がページ内に次々と追加されていくように改良しましょう。
まず、撮影した写真を入れておくためのコンテナをdiv要素で用意します。div要素にはID名「photo」を割り当てておきます。
<div id="photo"></div>
次に、カメラで撮影されたデータを表示するためのコールバック関数の処理を変更します。新たに撮影されたデータを追加していきますので、new Image()として画像オブジェクトを生成します。この画像オブジェクトのsrcプロパティにカメラで撮影したデータを入れます。
撮影されたデータはカメラの画素数分のピクセルデータで渡されるので、そのままページ上に表示すると非常に大きなサイズになります。そこで、あらかじめ画像の幅をJavaScriptで設定しておきます。画像の横幅はwidthプロパティ、縦幅はheightプロパティで設定できます。今回は横140ピクセル・縦210ピクセルにして、iPhoneが縦向きの状態で画像が2枚ずつ並ぶようにします。
あとはappendChild()を使ってページ上に画像を追加するだけです(サンプル2)。
■サンプル2
function cameraSuccess(imageData)
{
var image = new Image();
image.src = "data:image/jpeg;base64," + imageData;
image.width = 140;
image.height = 210;
document.getElementById("photo").appendChild(image);
}
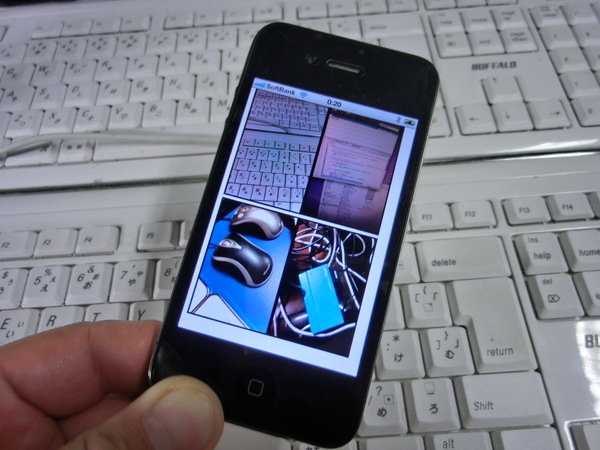
実機でチェックしてみましょう。「カメラから取り込み」ボタンをタップして撮影します。撮影が終わると以下のように小さいサイズで写真が表示されます。
画像をタップしたら拡大表示する
せっかく高解像度で写真が撮れるのに、小さく表示されるだけではあまりおもしろくありません。そこで、画像がタップされたら、画面幅いっぱいに拡大して表示し、再度タップすると元の小さなサイズに戻るように改造します。
画像のサイズを交互に切り換えるにはいくつかの方法がありますが、今回は単純に画像の表示幅を調べてサイズを決定しています。clickイベントが発生したら画像オブジェクトのwidthとheightプロパティの値を入れ替えるだけです。イベント内のthisはクリックされた画像を示していますから、this.widthとすると画像の横幅を読み出して設定できます。
ちなみに、カメラで撮影したオリジナルのサイズにしたい場合はthis.naturalWidth、this.naturalHeightを指定します。this.naturalWidth、this.naturalHeightの値はカメラの性能(解像度)によって異なり、iPhone 3GよりもiPhone 4の方が大きくなります。
■サンプル3
function cameraSuccess(imageData)
{
var image = new Image();
image.src = "data:image/jpeg;base64," + imageData;
image.width = 140;
image.height = 210;
image.onclick = function(){
if (this.width < 150){
this.width = 320;
this.height = 480;
}else{
this.width = 140;
this.height = 210;
}
}
document.getElementById("photo").appendChild(image);
}