PhoneGapプロジェクトの作成
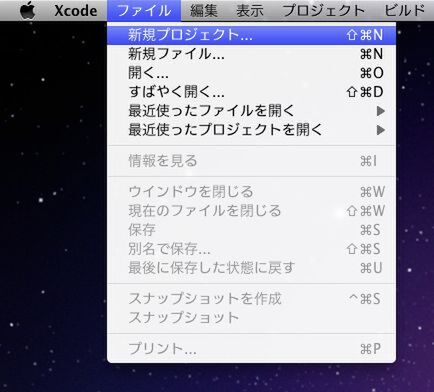
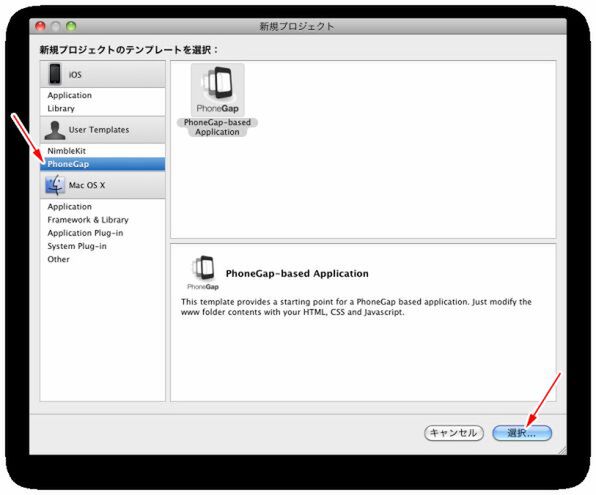
Xcodeで新規プロジェクトを作成します。「User Template」からPhoneGapを選び、選択ボタンをクリックします。作成するプロジェクト名を入力し保存します(今回はデスクトップ上に保存しています)。
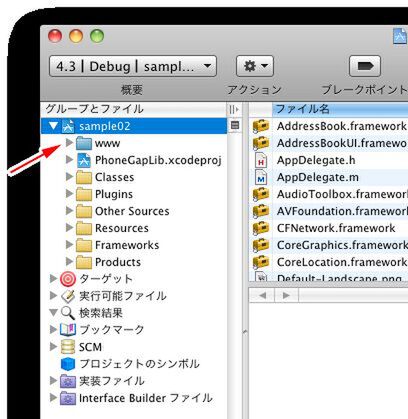
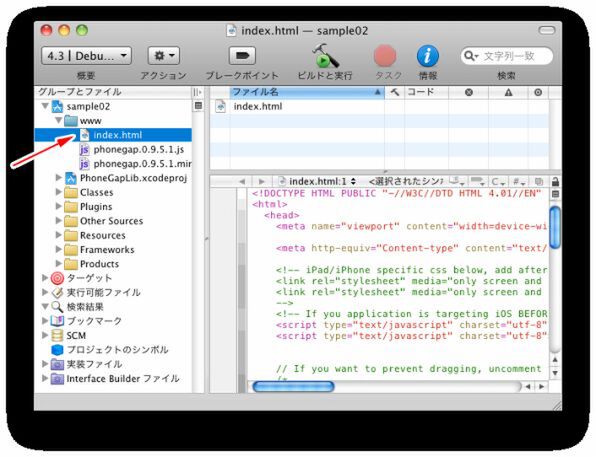
プロジェクトウィンドウが表示されたらwwwフォルダを展開します。wwwフォルダアイコンの左側にある▼をクリックすると展開されます。
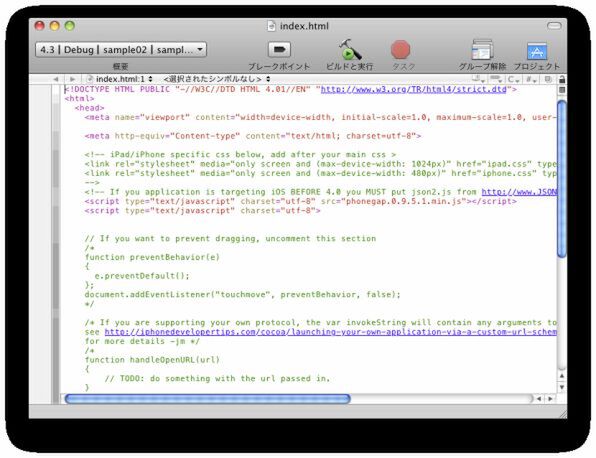
今回はHTMLファイル内にそのままJavaScriptコードを書きます。「index.html」ファイルをクリックすると、右側にHTMLファイルの内容が表示されます。1枚のウィンドウでやりにくい場合は、index.htmlファイルをダブルクリックすると別のエディターウィンドウが表示されます。
カメラ機能の呼び出し
PhoneGapでは以下のJavaScriptメソッドでカメラを起動できます。
navigator.camera.getPicture()
getPicture()の第1引数にはカメラが正常に起動し、写真が撮影された時に呼び出されるコールバック関数を指定します。第2引数にはエラーが発生した際に呼び出されるコールバック関数を指定します。エラーはカメラ機能がない元祖iPadや、カメラは起動したものの何も撮影されなかった場合に発生します。
カメラの起動に成功した後は、JavaScriptでは制御できません。ユーザーの撮影が終了するか、キャンセルされるかを待つことになります。撮影し直しなどの処理はPhoneGap/iOS側が担います。
無事にカメラでの撮影が完了するとコールバック関数が呼び出されます。コールバック関数にはカメラで撮影されたデータが引数で渡されます。カメラで撮影したデータはピクセルの集まりですからバイナリーデータになりますが、PhoneGapではBase64でテキストエンコーディングされたデータが渡されますので、JavaScriptでも問題なく扱えます。
Base64のデータは、画像オブジェクトのsrcプロパティにURLとして入れることで画像として扱えます。URLは、先頭に"data:image/jpeg;base64,"の文字を入れた後に、撮影したデータを連結して代入します。
これで撮影したデータをページ上に表示できます。実際のプログラムはサンプル1です。カメラ機能を使うためのコードはほんの数行です。PhoneGapでは非常に手軽にカメラ機能を使えるのです。
■サンプル1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.1.min.js"></script>
<script type="text/javascript" charset="utf-8">
function cameraCapture()
{
navigator.camera.getPicture( cameraSuccess, cameraError );
}
function cameraSuccess(imageData)
{
var image = document.getElementById("photo");
image.src = "data:image/jpeg;base64," + imageData;
}
function cameraError(message)
{
document.getElementById("status").innerHTML = "エラー:"+message;
}
</script>
</head>
<body>
<h1>カメラで撮影</h1>
<form>
<input type="button" value="カメラから取り込み" onclick="cameraCapture()">
</form>
<div id="status"></div>
<img src="" id="photo" width="100%" height="100%">
</body>
</html>