マーカーを表示する
ここまででの作業で地図は表示できますが、さらにもうひと手間加えて、マーカーを表示させましょう。ver 2ではあらかじめ用意されたマーカーがありましたが、ver 3では任意の画像を指定してマーカーを表示できます。マーカーの生成は new google.maps.Marker() を使い、パラメーターには以下に示すオプションを指定します。
- position
- マーカーを表示する緯度、経度
- map
- マーカーを表示するマップオブジェクト
- icon
- マーカーの画像URL
position に指定する緯度経度も先ほどと同様、 new google.maps.LatLng() で生成した緯度経度オブジェクトを指定します。APIリファレンスでは position は必須になっていますが、実際には set_position() のパラメーターに緯度経度を指定すれば表示されるので、無理に指定する必要はないようです(将来的に仕様がどうなるかは不明)。
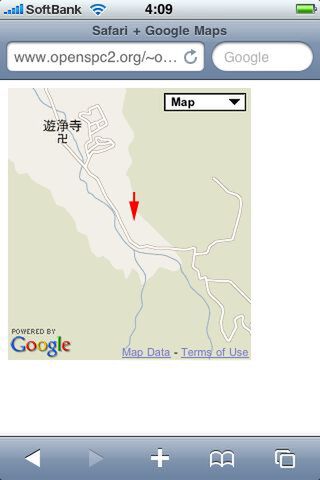
マーカーアイコン画像はPNG形式やGIF形式などで用意しておきます。マーカー画像の大きさは自由です。マーカーの中心点(アンカーポイント)は、特に何も指定しない場合、(横幅÷2, 画像の高さ) の位置になります。今回のサンプルプログラムでは下向き矢印の画像を用意したのでちょうど矢印の先端が指定した緯度経度になる、というわけです。
マーカーは new google.maps.Marker() で生成しただけでは表示されないので、 gmarker.set_position() を使って表示します。パラメーターには緯度経度を示すオブジェクトを指定します。
ここまでをまとめたのがサンプル02です。Googleマップが表示され、矢印の形をしたマーカー画像が中心地点を示しています。
●サンプル02のソースコード
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>Safari + Google Maps</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
window.onload = function(){
var defPos = new google.maps.LatLng(36, 137);
gmap = new google.maps.Map(document.getElementById("map_canvas"), {
zoom : 17,
center : defPos,
mapTypeId : google.maps.MapTypeId.ROADMAP
});
gmarker = new google.maps.Marker({
positon : defPos,
map:gmap,
icon : "./arrow.png"
});
gmarker.set_position(defPos); // マーカーを中央に表示
}
</script>
</head>
<body>
<div id="map_canvas" style="width:80%;height:80%"></div>
</body>
</html>