GPSから緯度経度を読み出してみる
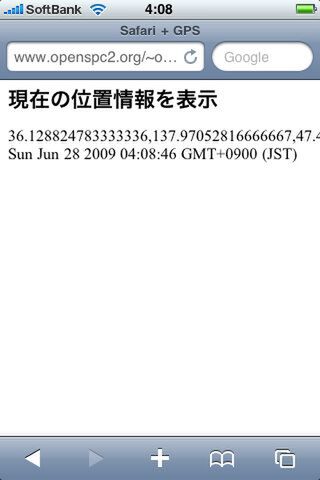
緯度、経度と誤差を読み出して表示してみましょう(サンプル01)。watchPosition() で位置情報を監視し、緯度経度をページ上に表示します。iPhoneを持って動き回れば、緯度、経度が変わっていくのが確認できます。
●サンプル01のソースコード
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>Safari + GPS</title>
<style type="text/css"><!--
h1 { font-size:16pt; }
--></style>
<script type="text/javascript"><!--
window.onload = function(){
navigator.geolocation.watchPosition(update);
}
// 位置が検出されたら緯度、経度、誤差と時間を表示
function update(position){
var lat = position.coords.latitude;
var lng = position.coords.longitude;
var acc = position.coords.accuracy;
document.getElementById("pos").innerHTML = lat+","+lng+","+acc+"<br>"+(new Date());
}
// --></script>
</head>
<body>
<h1>現在の位置情報を表示</h1>
<div id="pos">lat, lng, accuracy</div>
</body>
</html>