ログインフォームや問い合わせフォームなどをWebページの遷移なしにダイアログボックスで表示する――。近頃、海外のECサイトやポータルサイ トなどでこうしたUI(ユーザーインターフェイス)を見かけます。もともと閲覧しているページの上にダイアログボックスがオーバーレイで表示されるので見栄えがよく、ページを移動せずに済むので、もとのページにすぐに戻れて便利です。
UIに特化したJavaScriptライブラリー「Query UI」を使えば比較的簡単に実装できますので、Webページ上にオーバーレイでダイアログボックスを表示する方法を紹介します。
jQuery UIのダイアログ機能を使うための準備
「jQuery UI」はjQueryのUI関連機能をまとめたライブラリー郡です。タブパネルやドラッグ&ドロップ機能などでこれまでも何度か登場(関連記事1、関連記事2)しましたが、今回はダイアログボックスのコンポーネント「Dialog」の紹介です。
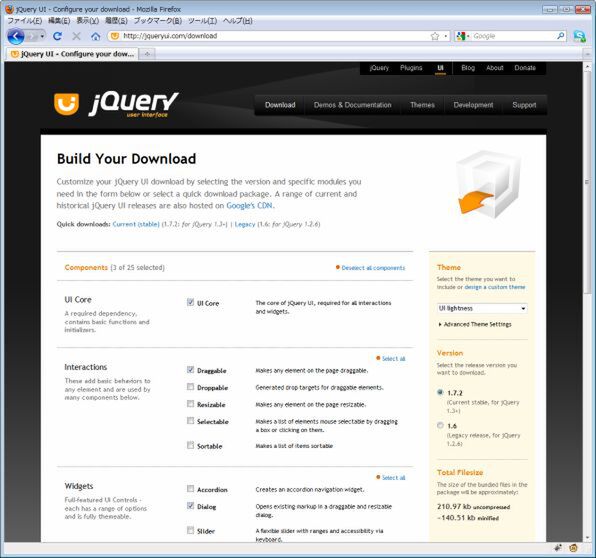
はじめにダイアログボックスを使うための準備をしましょう。jQuery UIのダウンロードページで「UI Core」と「Dialog」のチェックをオンにしてダウンロードボタンをクリックします。なお、「Dialog」と「Draggable」とを組み合わせるとドラッグ&ドロップでダイアログを移動できるようになりますので、必要な場合はDraggableにもチェックを入れてダウンロードしてください。
ダウンロードしたファイルを展開すると「js」「css」などのフォルダと、いくつかのファイルが現れます。そのうち、「js」「css」フォルダを使用したいサーバーにアップロードします。
続いて、ダイアログボックスを使いたいHTMLファイルに以下の3行を追加し、JSファイルとCSSファイルを読み込ませます。
<link type="text/css" href="http://アップロード先/css/ui-lightness/jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script type="text/javascript" src="http://アップロード先/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="http://アップロード先/js/jquery-ui-1.7.2.custom.min.js"></script>