3. ステップを追ってウィジェットを作成
Dashcodeで新しいウィジェットを作る最初のステップは、まずテンプレートを選ぶところから始める。ここでは、例として最も単純なもののひとつ「RSS」を選んだ。その名の通り、指定されたURLのRSSフィードを読み込んで記事のヘッドラインを表示する機能が組み込まれたウィジェットのテンプレートだ。
超簡単! 設定項目はRSSのURLだけ
Dashcodeでの基本的なウィジェット制作手順は、まずテンプレートを選択するところから始まる。その中には外観や動作の記述も含め、基本的な要素がすべて含まれているため、最小限の機能を持ったウィジェットなら、テンプレートに必要な情報を入力したり、少しずつ変更するだけで、目的のウィジェットを完成できる。
今回使用する「RSS」は、基本的に読み込みたい記事のRSSフィードのURLを設定するだけで、見栄えのいいウィジェットを簡単に作成できるもの。動作確認の作業も含めてすべて、Dashcode内での操作だけで完了可能だ。
ウィジェットの外観を設定
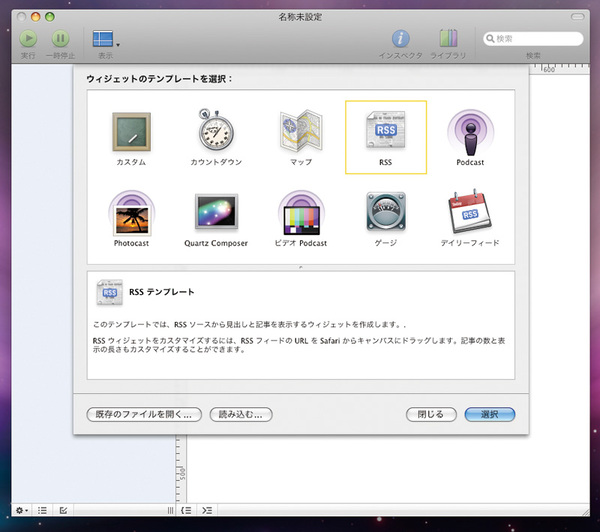
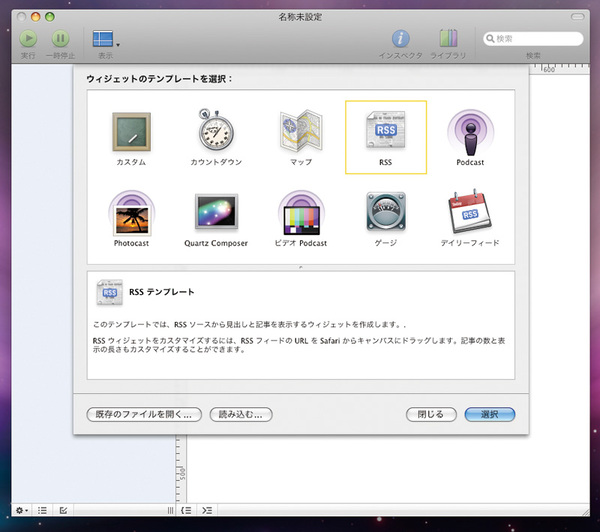
(1) テンプレートを選択

Dashcodeを起動すると、まずテンプレートを選択するダイアログが現れるので、10種類の中から自分の目的に最も近いものを選ぼう。選択すると下に説明が表示されるためわかりやすい。ここでは「RSS」を選んで作業を進めていく
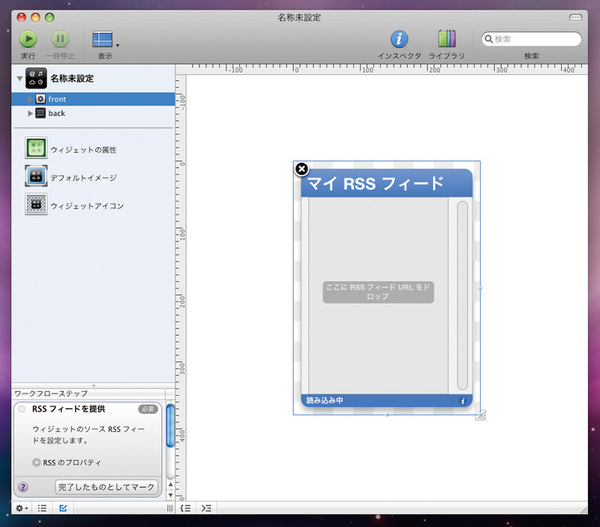
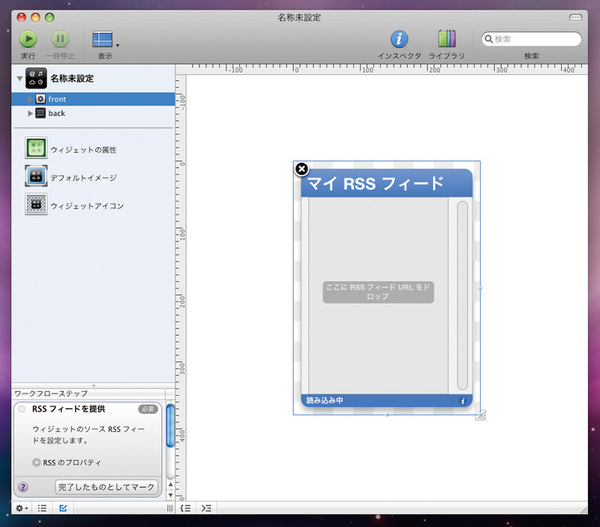
(2) プロジェクトを確認する

テンプレートを選択すると、それを使ったプロジェクトのウィンドウが開くので、全体を確認しておこう。このテンプレートでは、ウィジェットのタイトル部分と、その下の「ここにRSSフィードURLをドロップ」という部分を変更すればいい
(3) タイトルの編集

ウィンドウのタイトル部分にある「マイRSSフィード」を適切な文字列に編集しておく。記事の内容を反映したタイトルがいいだろう。ここではアップルの「ホットニュース」を読み込むつもりなので、そのように変更する
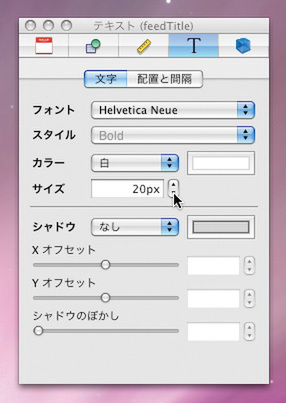
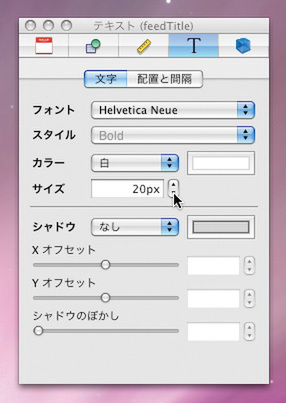
(4) フォントサイズの編集

タイトルに入力する文字数によっては、ウィンドウ枠からはみ出してしまう。フォントサイズを調整して収まるように編集しよう。文字列を選択した状態でインスペクターを開き、「T」のタブにある「サイズ」を少し小さくする
(5) 位置の調整

タイトルに設定した文字列の長さとサイズの組み合わせによっては、ウィンドウ上での位置を調整する必要も出てくる。ドラッグすると自動的に補助線が表示されるので、上下左右とも適切な位置に移動しておく
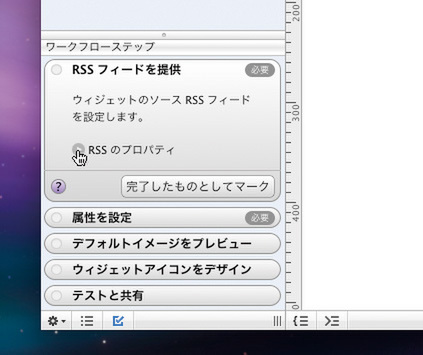
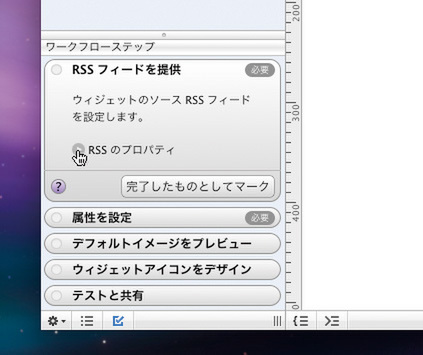
「ワークフロー」に沿って作業
(6) プロパティを開く

プロジェクトウィンドウには、左下に「ワークフローステップ」という領域がある。作業手順をワークフローで示し、ひとつずつチェックしていくことで、ウィジェットの作成手順を明示するものだ。最初の手順はRSSフィードを設定するために「RSSのプロパティ」を開くこと
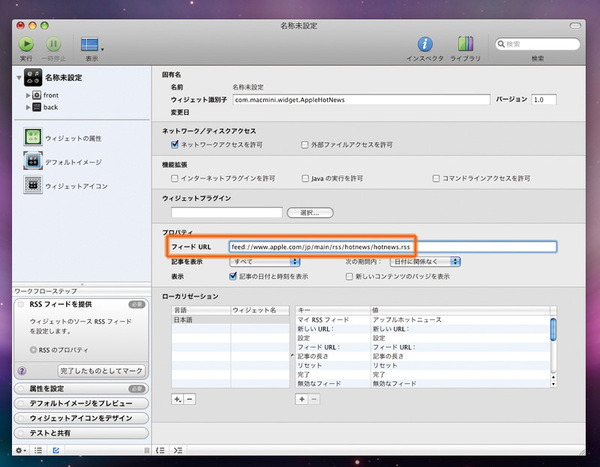
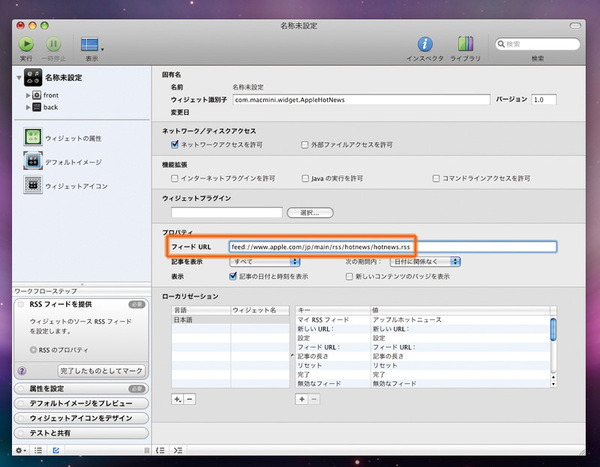
(7) RSSの読み込み元を入力

最初に表示する記事のヘッドラインを提供するRSSフィードのURLを設定。SafariでRSSフィードを表示しているときにアドレスバーにある「feed://」で始まるURLだ
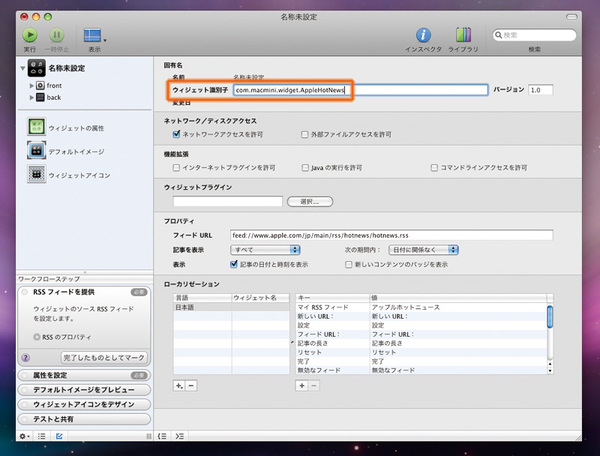
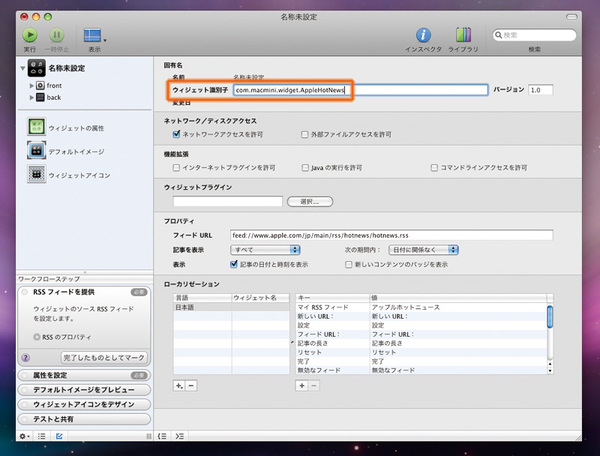
(8) ウィジェット識別子の設定

ちょっと試してみるだけなら必要ないが、同じテンプレートからいろいろなウィジェットを作る場合には、混乱しないように例に従って個別の値を「ウィジェット識別子」に設定しておこう
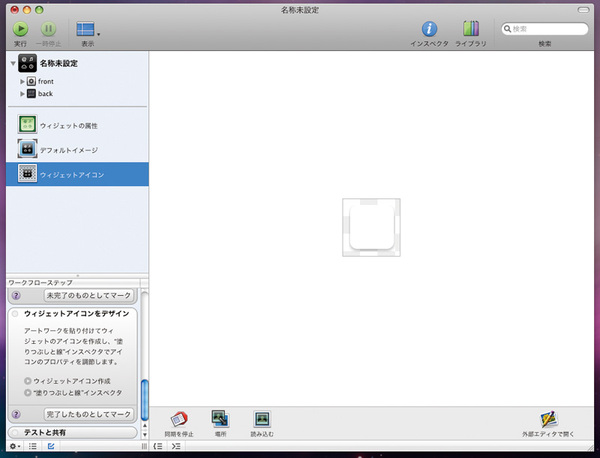
アイコンの制作
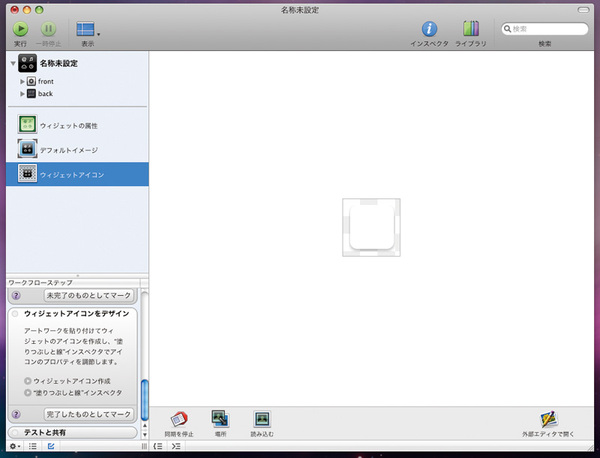
(9) アイコンの確認

アイコンが真っ白でも動作上は問題はないが、いかにも素人くさくて気になる。これはテンプレートに含まれているアイコンが白紙のためだ。オリジナルの画像に差し替えておこう
(10) アイコン編集画面を開く

Dashcodeには、簡単なアイコンエディターも含まれている。プロジェクト左上の領域にある「ウィジェットアイコン」を選択すると、右側のビューにアイコンのプレビューが表示される。ここで「場所」ボタンを押せば、このアイコンに張り付ける画像を読み込める
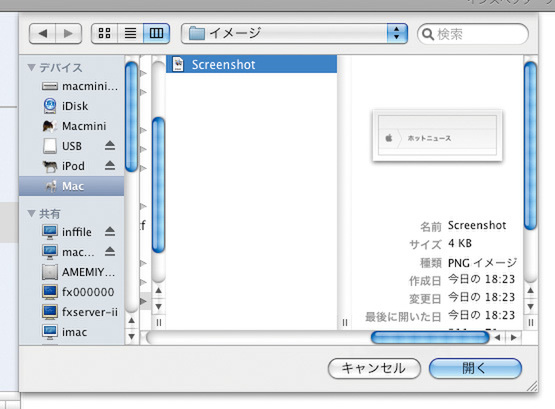
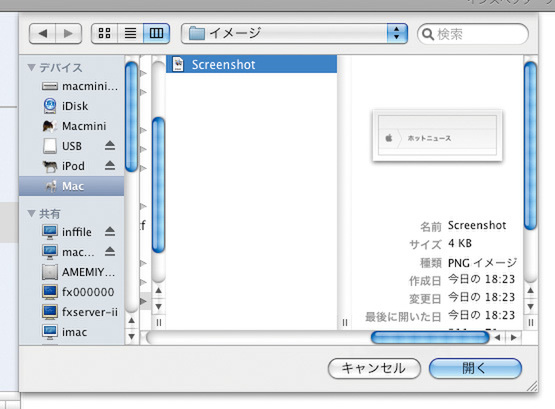
(11) 画像ファイルを選択する

ウィンドウ下部の「読み込む」ボタンから画像ファイルを選択する。ここでは、単なるテストとして、アップルのホットニュースのウェブページにあるロゴの部分の画像を張り付けてみた。アップルのウェブサイトを開いて、ホットニュースのロゴ部分を「command」+「shift」+「4」キーを押して、スクリーンショットとして保存しただけのものだ
(12) 配置の調整

配置した画像は、ドラッグして位置や大きさを調整できる。ただし、大きさを変更すると、ビットマップが乱れて汚くなってしまうので、なるべく最初から目的の大きさの画像を用意しておくようにしよう
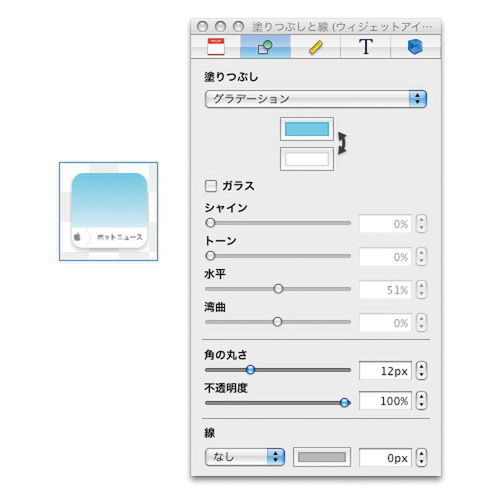
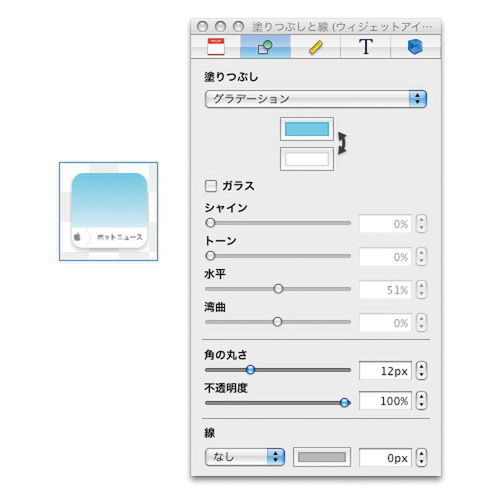
(13) アイコンの仕上げ

アイコンの作成では、その場で塗りつぶしを指定することもできる。その場合でも、配置した画像は塗りつぶした部分が背景としてそのまま残る。始点と終点の色を設定してグラデーションをかけることも可能だ。また、「ガラス」をチェックし、既存のウィジェットのような反射効果を付ける機能まで搭載されている。アイコンの角の丸みや、アイコン自体の不透明度を調整することもできるなど、至れり尽くせりだ
(14) アイコンの完成

簡単に造ったアイコンはそれなりの見栄えにしかならないが、ほかのウィジェットと識別するという意味でも個別にアイコンを設定しておいたほうがいい
(次ページに続く)