2. Dashcodeのツール構成
実際にウィジェットの作成に入る前に、Dashcodeの持つ機能、ツール類をひと通り紹介しておく。何がどこにあるのかわかっていれば、スムーズに使いこなすことができる。
分割されたウィンドウや各種パレットの機能を知る
Dashcodeは、一般的なアプリケーション開発ツールに比べれば、それほど込み入った構成になっているわけではない。しかし、初めてこの種のツールを使う人にとっては、何がどこにあって、それぞれどんな機能を持っているのか、なかなか理解しにくいだろう。
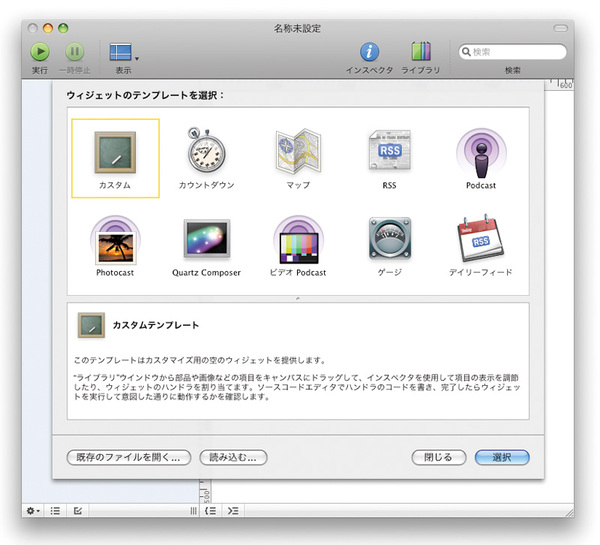
まず、Dashcodeは「アプリケーション」フォルダーにインストールされるわけではない。「Xcode」を組み込むと起動ディスクの直下に作成される「Developer」→「Applications」フォルダーにある。起動すると表示されるテンプレートの中から目的に最も近いものを選んで実作業に入ろう。
プロジェクトウィンドウは、設定にもよるが、大きく4つの領域に分かれており、それぞれ別々の機能を備えている。またこのウィンドウの上部ツールバーにある「インスペクタ」「ライブラリ」から開くパレットにも重要な機能が分散している。
豊富なテンプレート
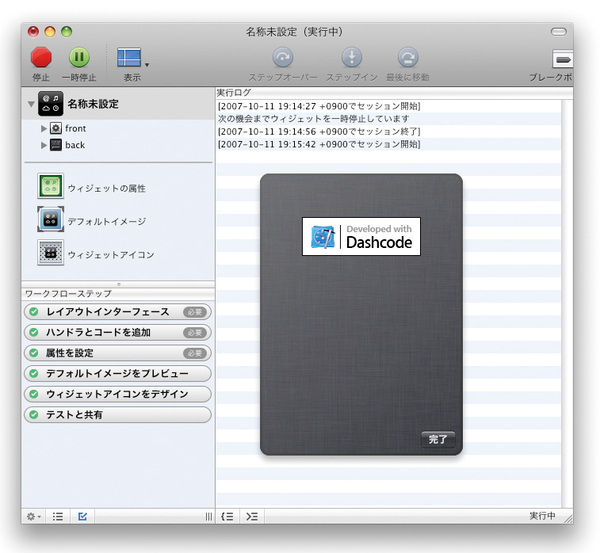
プロジェクトウィンドウの構成
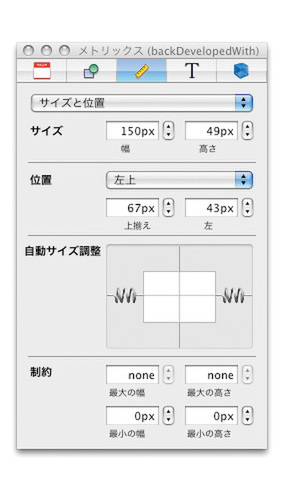
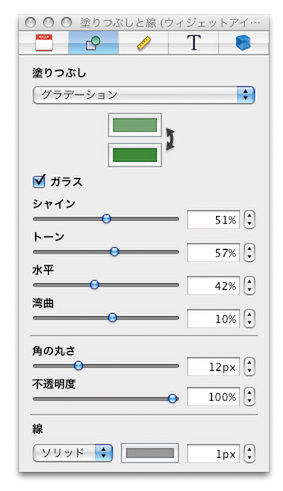
「インスペクタ」パレット
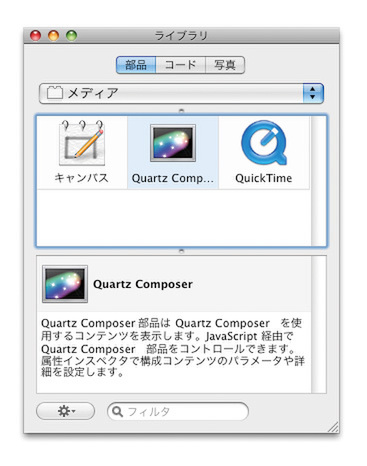
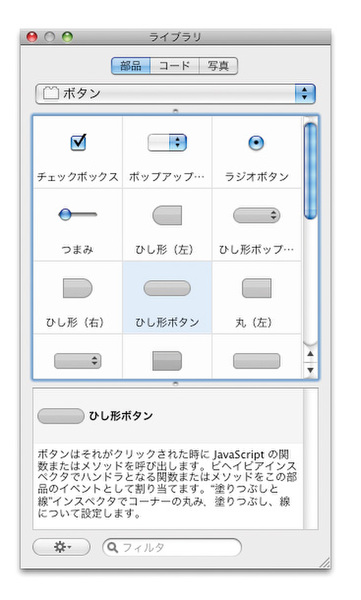
「ライブラリ」パレット
メインウィンドウのツールバーにある「ライブラリ」ボタンをクリックして開く「ライブラリ」パレットには、ウィジェット上に配置できる部品が並ぶ。基本的なボタンからQuickTime Playerまで、さまざまな機能を用意している
動作確認/デバッグ機能
(次ページに続く)