メンヘラテクノロジーの高桑蘭佳です。
最近、彼氏がLINEの返信をちゃんとしてくれない件でケンカしました。
もう少し詳しく説明すると、私が彼氏に複数のメッセージを送ったとき、最新のメッセージにしか返信をしてくれず、他のメッセージは無視されてしまうことが度々あり、私は不満に感じていました。
しかし、彼氏によると、「面白かった動画のシェアとか、今〇〇しているとか、返信がいらないような内容のメッセージも多くて、どれに返信したらいいのかわからなくて面倒臭い」とのこと。「俺とのLINEをTwitter代わりにしないで」とも言われました。
とはいえ、Twitterで共有したい内容と彼氏だけに共有したい内容は違うので、私としては彼氏とのLINEをTwitter代わりにしていたわけではないのです。
そんな問題を解決するために、今回は彼氏と自分専用のSNSを作ってみました。(Twitterの鍵垢で彼氏だけにフォローしてもらうという方法もありますが、作ってみたかったので……)
今回使用したツールはノーコードでウェブアプリを開発できる「Bubble」です。
実際に作った彼氏と自分専用SNS
実際に作ったウェブアプリはここからアクセスできます。
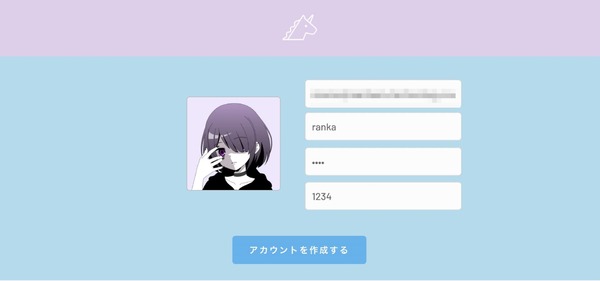
1.アカウント作成画面
icon、email、name、password、invention codeを入力してアカウントを作成できます。
invention codeを彼氏だけに教えて、他の人はアカウントが作成できないように作りましたが、上記のウェブアプリでは「1234」と入力してもらえればアカウントを作成できます。
2.ログイン画面
アカウント作成時に入力したemailとpasswordでログインできます。
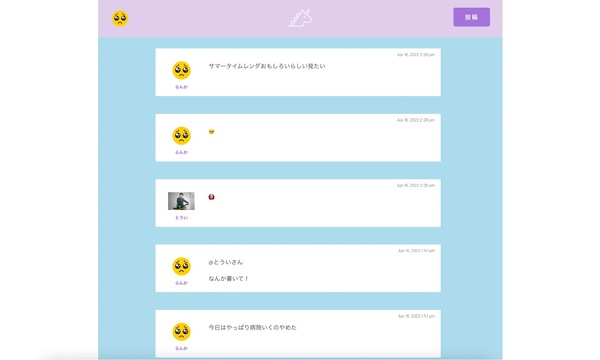
3.ホーム画面
右上の投稿ボタンから125文字以内のテキストを投稿できます。左上のアイコン画像をクリックすると、ログアウトできます。
今回はBubbleの使い方を簡単に覚えながらでしたが、2時間強で完成しました。体感ではまったく同じものを再度作ろうと思っても、30分もかからなさそうです。簡単に作れすぎて驚きました。シンプルな機能で、デザインも適当ですが、ノーコードだからできるスピード感だと思います。
作り方の紹介
この記事では公式サイトにアクセスし、アカウント登録した後の1.環境構築→2.データベース設定→3.画面作成→4.ワークフロー設定→5.デプロイの流れを簡単に紹介します。
1.環境構築
ログイン後の画面の「Create a new app」から新規アプリを作成します。
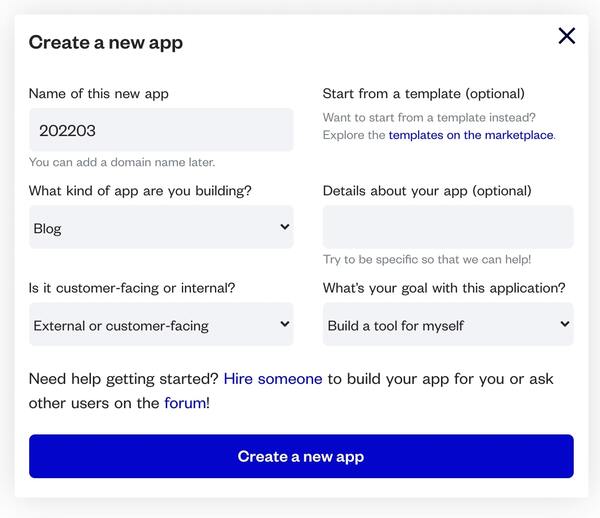
アプリ名などを設定し、「Create a new app」をクリックしたら環境構築は終了です。
2.データベース設定
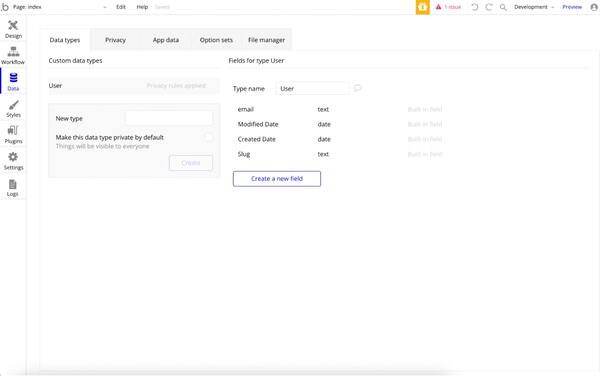
アプリの編集画面が立ち上がるので、「Data」のタブからデータベースを設定します。
まず、デフォルトで用意されている「User」のテーブルに「name(text形式)」と「icon(image形式)」の項目を追加します。
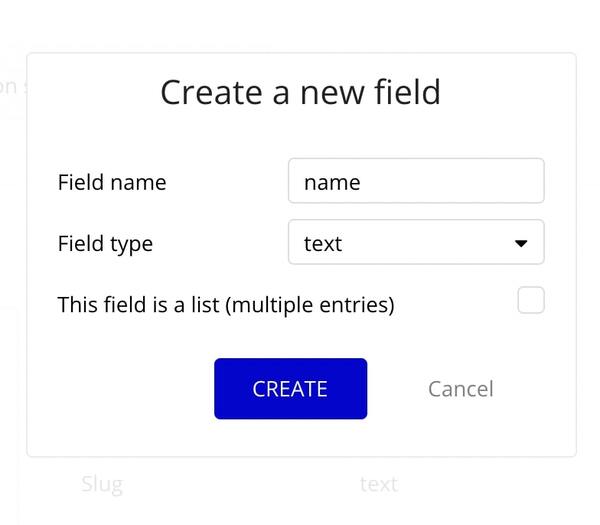
「Create a new field」から「Field name」と「Field type」を入力して、「CREATE」を押すと項目が追加されます。
次に投稿テキストを保存するテーブルを作成します。
「New type」の部分に「Tweet」と入力し、「Create」をクリックすると「Tweet」という名前のテーブルが作成されます。このテーブルにさきほどと同様に「Tweet_text(text形式)」という項目を追加しました。
以上でデータベースの設定は完了です。

この連載の記事
- 第337回 「子どもを預けて働く罪悪感が消えない」働く母親の悩みに答えます
- 第336回 ChatGPT、Gemini、Claude──特徴が異なるAI、どう使い分ける?
- 第335回 100点を目指さない勇気。家庭と仕事、両立時代のキャリア戦略
- 第334回 心の病気になりかけている。でも、休むことが怖い…
- 第333回 AITuberが競馬予想「うちゅうじんは競馬がしたい!」
- 第332回 【悩み】部下が流産。自分には子がいる。どう気遣うべき…?
- 第331回 死産後、うれしかった言葉 しんどかった言葉
- 第330回 ボカロ曲を作ったら、わからないことだらけで面白かった
- 第329回 ChatGPTがくれた「亡き子からの手紙」 喪失から立ち直るきっかけに
- 第328回 子の命を止めるなら、せめて下から産みたい──命がけで貫いた私の出産選択
- この連載の一覧へ