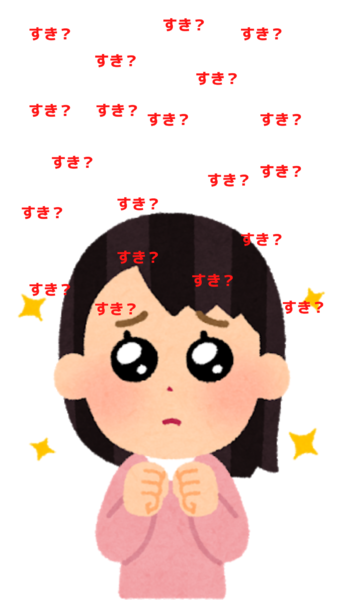
大量に「すき?」が降ってくるフィルター作った
— らんらん (@pascarrr) July 5, 2021
インスタで使えるが、使いどころがあるのかは不明
https://t.co/cLr9rmC2Rspic.twitter.com/Y8BBNyMdBA
メンヘラテクノロジーの高桑蘭佳です。
付き合って5年半ほどになるにもかかわらず、彼氏が私のことをちゃんと好きでいてくれるのかどうか不安になってしまうことがいまだに多くあります。そこで今回は、本当に私のことを好きでいてくれるかを確認するためのARフィルターを作ってみようと思います。
フィルターの作成イメージは「すき?」という文字が画面上部から大量に降ってくる感じです。
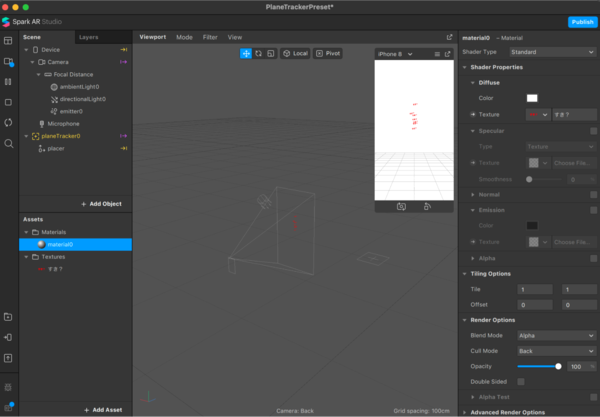
Spark AR Studioを使用
以前は、彼氏の浮気を防止するためのARフィルターを作成しましたが、今回も同様にFacebookが提供する「Spark AR Studio」を使用していこうと思います。
まずは、Spark AR Studioを立ち上げて、Facebookにログインをします。アプリは該当ページからダウンロードできます。
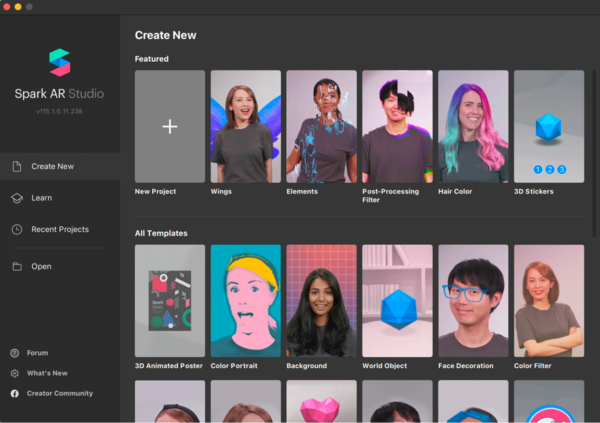
アプリを立ち上げて、
「New Project」から「Plane Tracking」を開きます。
Particle Systemで「すき?」を大量に作成する
Particle Systemでは、多数のオブジェクトを同時に作成したり、移動させたりできます。
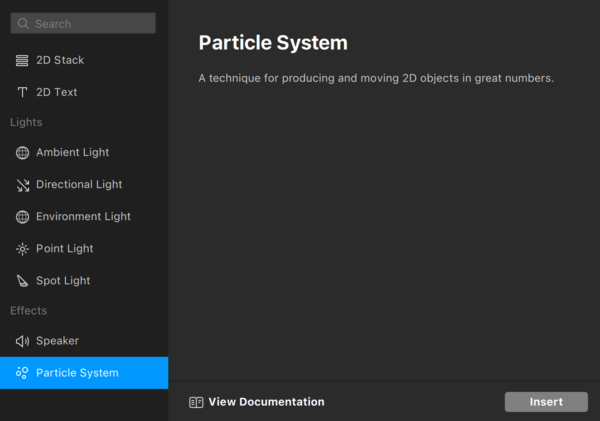
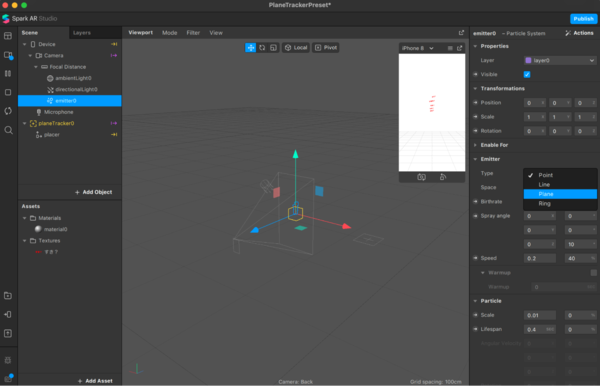
まず、左上にあるSceneタブに「Particle System」を追加します。
追加は、タブ内の右下にあるAdd Objectを開き、「Effect」にある「Particle System」を選択し、「Insert」をクリックします。
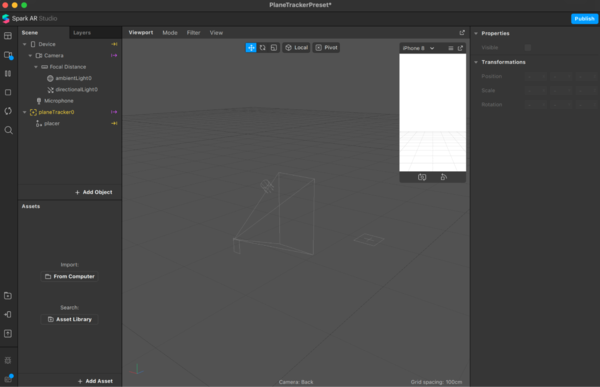
追加できたら、Sceneタブに「emilter0」が表示され、Viewportでは中央から四角形のオブジェクトが吹き出しているような動きが確認できます。
続いて、いま四角形のオブジェクトになっているところを「すき?」の文字に置き換えます。
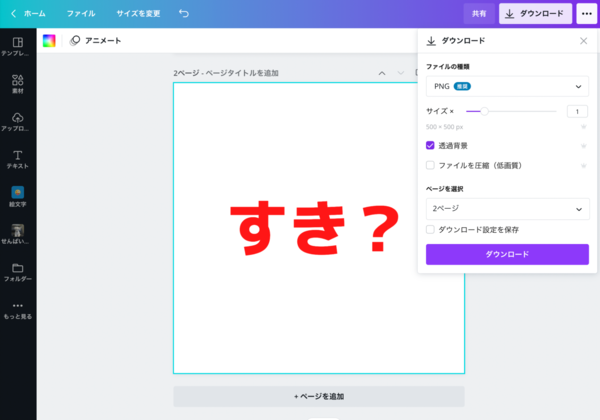
素材は今回もCanvaを使用して、作成しました。透過背景でファイル形式はpngでダウンロードします。
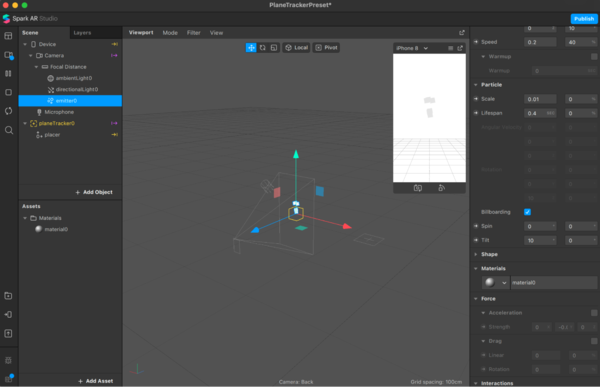
この素材を適用するには、Sceneタブの「emilter0」を選択し、右側のタブの下の方にある「Materials」の「+」をクリックします。左下のAssetsタブに「material0」が表示されます。
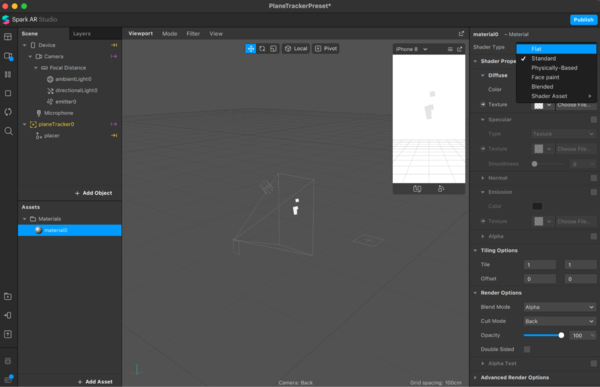
「material0」を選択して、右側のMaterialタブにある「Shander type」を設定します。今回私が用意した素材は2Dなので、「Flat」を選択します。
「Shader Propertis」>「Diffuse」>「Texture」の横にある「Chose File」から準備した素材を選択します。

この連載の記事
- 第304回 企業人としての事業・プロジェクトの終わらせ方
- 第303回 画像生成AIで自作キャラのジオラマアクスタができたぞ〜〜〜!!!
- 第303回 画像生成AIでオリジナルキャラのLoRAができたぞ〜〜〜!!!
- 第302回 「好きな人にSIMは差せますか?」メンヘラとギャルとアイドルが“通信”についてガチで考えた結果【運営レポ】
- 第302回 私の”2年間目標”教えます
- 第301回 人生を変える「2年間目標」の立て方
- 第300回 最新の「Apple Watch」を健康アイテムとして買った 身体というハードウェアがくたびれてきたので
- 第299回 装着式ロボットを組み立てて、撮る
- 第298回 円形のオーディオスペクトラム作ったんですが、Adobe AEの使い方を学ぶよりChatGPTに聞きながらPythonで実装する方がラクでした(個人的に)
- 第297回 子育てしながら働きはじめ、年間目標ならぬ“2年間目標”を立てました
- この連載の一覧へ