前回までは、複数の画像を整列させて表示するコレクションビューを扱っていました。コレクションビューもiOSのUI関連のフレームワークの中では比較的新しいものですが、今回からはもっと新しいフレームワークを取り上げます。iOS 11以降で利用可能になったものなので新しさは飛び抜けています。あまりに新しいとSwift Playgroundsで使えるかどうか心配になりますが大丈夫です。今回から数回に渡って探求するのは、ただ新しいだけではなくこれまでとはまったく毛色の異なるフレームワークのCoreMLです。
Core MLの「ML」とは、ズバリ「Machine Learning」のことです。日本語にすれば最近何かと話題になる「機械学習」ですね。Core MLは、iOSやmacOS上で機械学習を利用できるようにするためのフレームワークです。ここで「機械学習を利用する」という言葉は、慎重に解釈する必要があります。早合点するとCore MLを使えばiOSやmacOSで機械学習することができると思いがちですが、正確に言えばCore MLを使っても「学習する」ことはできません。Core MLはほかのシステムで学習した成果を取り込んで、iOSやmacOSのアプリで利用できるようにするための橋渡しをするフレームワークなのです。
それではCore MLで、その結果を利用できるような「学習」を実現するフレームワークは別にあるのかと言えば、今のところアップルが提供する公式なフレームワークにはありません。Core MLは、アップルがサンプルとして提供しているものやサードパーティーが提供している学習結果を変換して利用することが可能です。と聞くとがっかりする人もいるかも知れませんが、Core MLを使えば、最新の有力な人工知能の手法の1つをアプリに取り込むことができるのです。それだけでも十分に魅力的でワクワクするという人は、今回の記事を読んで実際に試してみてください。今回は、とりあえずSwift PlaygroundsでCore MLを利用して意味のある結果を得られるようにするところまで持っていきます。
Core MLの概要
Core MLについては、アップルの開発者向けのページに概要が示されています。
詳しいことはそちらを読んでいただくとして、ここでいちばん重要なことは、Core MLは「Core MLモデル」を読み込み、それに応じた機能をアプリに提供するということです。つまり、Core MLモデルの形式で用意することができれば、どんな機械学習の成果もiOSやmacOSアプリで利用できることになります。
現状ではCore MLの機能を確認するために、アップルが何種類かのモデルを提供しています。今回はその中の1つで最も単純なものを利用します。アップルは、サードパーティーの機械学習ライブラリなどが出力する学習結果をCore MLモデルに変換するツールも提供しています。それを利用することでCore MLの利用範囲は大きく広がります。それについては、また別の機会に述べることにしましょう。
Core MLを使ってモデルをアプリに取り込む方法は、上に示したページからリンクされた、別のページに解説されています。
このページにある「Download」ボタンをクリックすると、最も単純なモデルを取り込んで動作するアプリのプロジェクトをダウンロードすることができます。ただし、このプロジェクトは当然と言えば当然ながら、Mac上で動作するアプリ開発環境のXcode用です。残念ながらそのままではSwift Playgroundsで利用できません。しかし、その中に含まれる最も重要なファイル、つまりCore MLのモデルファイルは取り出して利用できます。そこで、とりあえずこのプロジェクトをダウンロードしてzipファイルを展開しておいてください。
Swift Playgroundsで直接利用することはできないものの、プロジェクトをXcodeで開いてみると、Core MLをSwift Playgroundsで利用できるようにするためのヒントが得られます。Xcodeを利用できる環境をお持ちの方は、ダウンロードとしてプロジェクトを実際に開いてみるとよいでしょう。
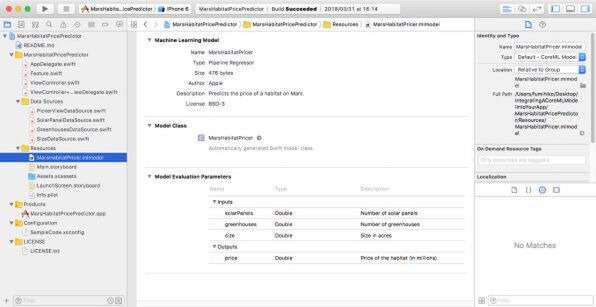
プロジェクトの中の「Resources」フォルダに入っている「MarsHabitatPricer.mlmodel」が、問題のCore MLモデルです。拡張子が.mlmodelとなっているので、すぐにわかるでしょう。Xcodeのファイルリストの中からこれを選択すると、このモデルの概要を表示することができます。
この中でプログラミングのための仕様は「Model Evaluation Parameters」に表示されています。このモデルの場合、入力のパラメータはsolarPanels、greehouses、sizeの3つで、それを処理して得られる結果は、priceの1つだということがわかります。
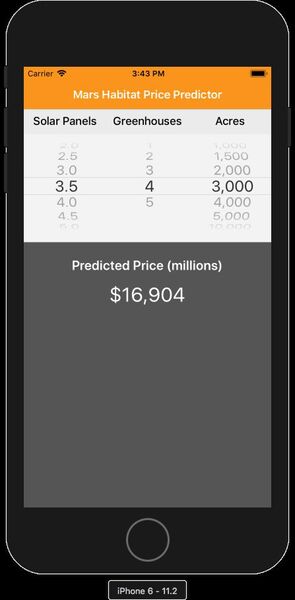
とりあえず、このプロジェクトをビルドしてシミュレーター上で動作させた結果を示します。
上で説明したような3つの入力パラメータの値をピッカーで設定すると、その下に結果が表示されるという単純なものです。これは、実は火星に移住する際に役立つものです。火星の居住地に設けるソーラーパネルと温室の数、敷地の広さを入力すると、その建設コストを予想してくれるのです。これと同じことがSwift Playgrounds上でできれば、とりあえず今回の目的は達成されたことになります。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ