前回から、一般のビューの上に重ねて配置するだけで、曇りガラスのようなフィルター効果を発揮するUIVisualEffectView(視覚効果ビュー)を扱っています。前回は、付箋のようなサイズの視覚効果ビューを週アスの表紙の写真の上に配置して、部分的な曇りガラス効果を確認しました。また、パン(ドラッグ)ジェスチャーを検出して、視覚効果ビューの位置を移動できるようにしてみました。
今回もその続きになりますが、視覚効果ビュー本来の使い方を意識したプログラムに仕上げていくつもりです。前回にも述べましたが、視覚効果ビュー本来の使い方とは、既存の画面の上に、一時的にボタンやスイッチなどのコントロール類を重ねて表示する際に、それらを配置するための基板のビューとして使うことです。それによって、それまで見ていた画面も、ぼんやり透けて見えつつ、実際に操作できるコントロール類ははっきりと表示されるという状態を実現できるのです。
このような使い方のいい例は、いうまでもなくiOS純正の「コントロールセンター」です。今回示すのは、そこまで凝ったものではありませんが、基本的な動作や機能はそれに近いものにしてみます。つまり、通常のビューの上に視覚効果ビューがスライドして入ってくるようなアニメーションを使って表示し、その視覚効果ビューの上に配置したコントロール類を操作するとその結果が直ちに反映される。その視覚効果ビューの出し入れは、ジェスチャーによって操作するというものにしていきます。
画面と同サイズの視覚効果ビューを、ジェスチャーで下から引き出す
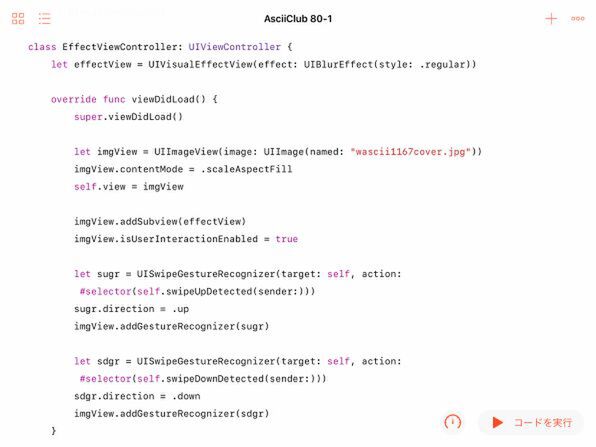
今回のプログラムは、基本的に前回の最後に作ったものと同様の構成となります。つまり、まず通常のビューコントローラーのビューをイメージビューに置き換え、そこにやはり週アスの表紙写真を表示します。そのイメージビューのサブビューとして視覚効果ビューを張り付けます。また、イメージビューにはジェスチャーレコグナイザーも設定します。ただし、前回はパンジェスチャー用でしたが、今回はスワイプ用にします。イメージビューを上にスワイプすると視覚効果ビューが下から上にせり上がり、下にスワイプすると、上から下に落ちるように消えていくようにするのです。スワイプジェスチャーのレコグナイザーはdirectionのプロパティの設定で、認識する方向を切り替えることができます。とりあえず、ここまでのプログラムを、viewDidLoadメソッドの中に書きます。
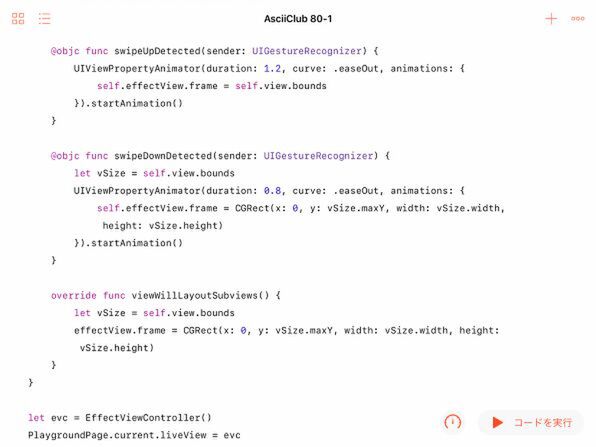
上向きのスワイプジェスチャーと下向きのスワイプジェスチャーを認識した結果には、別々のメソッドで対応しています。上向きのスワイプを検出すると、UIViewPropertyAnimatorクラスを使って、視覚効果ビューのフレームが、ビューコントローラーのビュー、つまりイメージビューとぴったり重なるように移動します。視覚効果ビューは、初期値としてイメージビューの下にずれた位置にあるので、これで下から上にせり上がるアニメーションが表示されます。
逆に、下向きのスワイプジェスチャーに対しては視覚効果ビューの位置を下げて、視覚効果ビューの左上の角がイメージビューの左下に一致するようにします。その際には、視覚効果ビューがイメージビューにぴったり重なった状態から変化するため、下に落ちていくようなアニメーションになります。
視覚効果ビューの初期位置とサイズは、いつものように、viewWillLayoutSubviewsメソッドの中で設定します。その設定は、下にスワイプするジェスチャーによって移動した結果の位置関係と同じで、同じ大きさのイメージビューと視覚効果ビューが、上下に隙間なく並んだ状態となります。
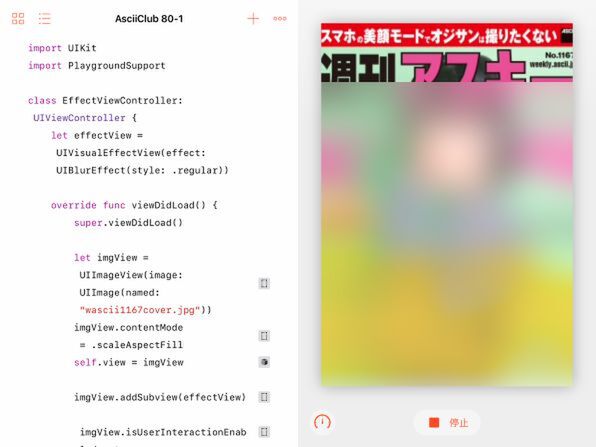
UIKitやPlaygroundSupportといったフレームワークのインポート部分、ビューコントローラーのオブジェクトをプレイグラウンドのライブビューに設定するところはいつものとおりです。また、イメージビューに表示する画像をプレイグラウンドに追加しておく手順は、前回に説明しました。プログラムを起動してみましょう。
表紙画像を表示したイメージビューを上に向かってスワイプすると、画面の下から視覚効果ビューが上がってきて、最終的にイメージビューにぴったり重なるアニメーションが表示されます。そのまま、こんどは下にスワイプすれば、視覚効果ビューは画面の下に向かって移動して見えなくなります。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ