本連載「Apple Geeks」は、Apple製ハードウェア/ソフトウェア、またこれらの中核をなすOS X/iOSに関する解説をあますことなくお贈りする連載です(連載目次はこちら)。
UNIX使い向けをはじめ、Apple関連テクノロジー情報を知りつくしたいユーザーに役立つ情報を提供します。
暑い、というより熱い日が続きますね。皆さんは、マウスやトラックパッドを使う時どうしています? 私は汗かきなもので、どうしても手がペタペタしてしまいますから、Magic Mouseのかたわらには常におしぼりを置いています。Magic Trackpadですか? 指先が思いどおりに滑らない状況下、使えるわけがないじゃありませんか(泣)。
さて、今回は「WebKit」について。同プロジェクトのWebサイトではソースコードが公開され、メーリングリストなどのツールを利用したオープンな開発者コミュニティが存在する、Apple発のオープンソースソフトウェアでは代表格といっていい存在だ。その開発ペースは速く、HTML5の実装を積極的に進めるなどの“勢い”も買われてか、Google ChromeやAdobe AIRなど多くのプロダクトにエンジンとして採用されている。そのWebKitが日本時間の8月6日未明にアップデート、大幅な機能向上が見られたため、新機能を中心に紹介してみよう。
SVGサポートが強化
Appleが外部のオープンソースプロジェクトに対し常に“受け身”かといえば、必ずしもそうではない。SafariのHTMLレンダリングエンジン「WebKit」、RubyをCocoa/Objective-C上に実装した「MacRuby」が好例だろう。
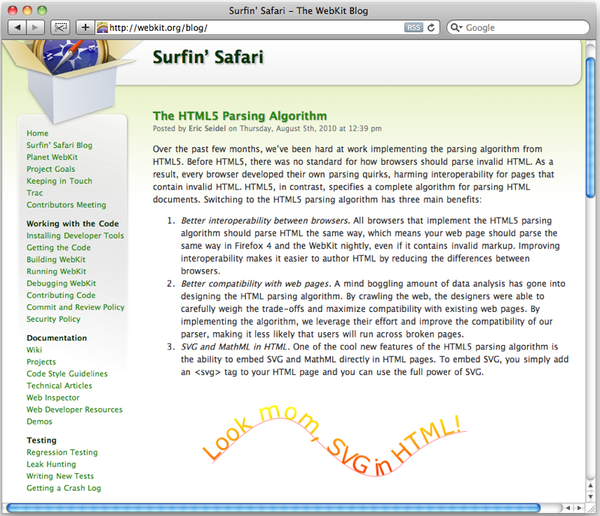
WebKitは、Safariとしてリリースされるまで新機能の情報が明らかにされないこともあるが、公式ブログ「Surfin' Safari」は要チェックだ。この原稿を書いている最中に、最新のコードがNightly Build(ブラウザーとして実行可能な開発版)に反映され、r64727として公開された(8月8日現在の最新版は「WebKit r64889」)。
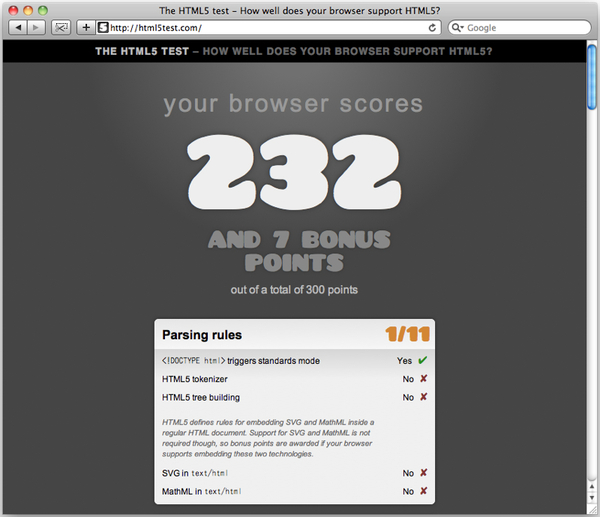
このr64727、直前のNightly Buildから大きく変化している。わかりやすいところでは、文中でのSVGの表示(embed SVG)のサポート。svgタグを使うことで、ページ中の任意の位置にSVGイメージを描画することが可能になったのだ。r64727のWebKitを使い、Surfin' Safariのエントリ「The HTML5 Parsing Algorithm」にアクセスし、どのように表示されるか実際に試してほしい。
ちなみに、WebKit r64727における前進は、HTML5解析アルゴリズムの改良によるものだ。HTML5以前は、標準仕様に準拠していないHTMLを解析するにあたっての明確な基準がなく、非互換性が生じる一因となっていたが、このr64727ではHTML5の厳格な解析アルゴリズムを実装することにより、他のブラウザーとの相互運用性向上を実現している。embed SVGも、この解析アルゴリズム改良により可能になったとのことだ。

この連載の記事
-
第187回
iPhone
NFCの世界を一変させる!? iOS 11「Core NFC」の提供開始が意味するもの -
第186回
iPhone
Appleと「4K HDR」 - iOS 11で写真/動画を変える「HEIF」と「HEVC」 -
第185回
iPhone
iPhone 7搭載の「A10 Fusion」「W1」は何を変えるか -
第184回
iPhone
オープンソース化された「PowerShell」をMacで使う -
第183回
iPhone
アップル製デバイス連携の鍵、「Continuity」とは? -
第182回
iPhone
DCI-P3準拠へと歩むiPhone/iPad - WWDC基調講演で秘められた新技術は、ここにある(2) -
第181回
iPhone
WWDC基調講演で秘められた新技術は、ここにある(1) -
第180回
iPhone
WWDC直前、買い替え前にマイMacのココをチェック -
第179回
iPhone
私がiTunesを使わなくなった5つの理由 -
第178回
iPhone
今あえてiPhone「Live Photos」を知る -
第177回
iPhone
「Windows Subsystem for Linux」はOS Xのライバルとなるか? - この連載の一覧へ