本連載「Apple Geeks」は、Apple製ハードウェア/ソフトウェア、またこれらの中核をなすOS X/iOSに関する解説をあますことなくお贈りする連載です(連載目次はこちら)。
UNIX使い向けをはじめ、Apple関連テクノロジー情報を知りつくしたいユーザーに役立つ情報を提供します。
今回は「WebKit2」について。ご存じ、SafariやGoogle Chromeなどのウェブブラウザーに採用されているHTMLレンダリングエンジン「WebKit」の次期バージョンであり、着々と開発が進められている。Safariに搭載される具体的な時期は明らかにされていないが、アナウンスからすでに半年が経過していることもあるので、最新の状況をまとめてみよう。
What's 「WebKit2」?
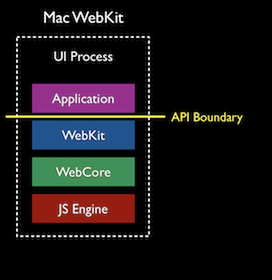
WebKitはまず、HTMLパーサーとレンダラーを兼ねる「WebCore」と、JavaScriptエンジン「JavaScriptCore」を包括するフレームワーク。このフレームワークを利用したウェブブラウザーがSafariであり、改変版WebCoreに独自のJavaScriptエンジン(V8)を搭載したものが、GoogleのChromium WebKitだ。
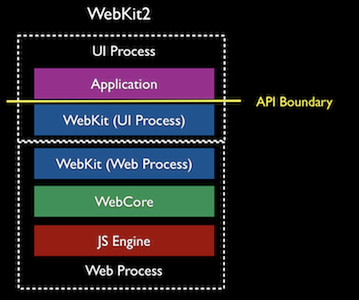
WebKit2は、「WebCore+JavaScriptCore」というWebKitの二層構造にメスを入れた。Chromium WebKitでは、レンダリングエンジンとJavaScriptエンジンのプロセスを分離し、プロセス単位でリソースへのアクセスを制限するというアーキテクチャ(サンドボックス)を採用しているが、本家WebKitプロジェクトでも同じ方向にデザインを変更したと考えていい。
サンドボックス構造の採用には、セキュリティ上のメリットがある。明確にプロセス単位で分離されているため、あるプロセスにクラッシュやメモリーリークが発生しても、問題は他のタブに及ぶことはない。タブごとに独立したプロセスを割り当てれば、あるタブで異常が発生しても他のタブには問題なし、というブラウザーを開発することが可能になる。
ただし、そのアプローチはChromium WebKitと異なる。WebKit/JavaScriptCoreの二層構造はそのままに、プロセスの処理系をユーザーインターフェース部分とウェブレンダリング部分とに二分し、それぞれ独立して実行する仕組みだ。なお、Chromium WebKitではアプリケーションAPIレベルでプロセス分離を実現しており、ブラウザー本体と分離が難しい形で実装されているため、Googleの成果が本家WebKitに取り込まれたわけではない。
ちなみに、AppleはSnow LeopardのSafariにも一種のプロセス分離機構を実装しているが、対象はプラグイン限定だ。これにより、例えばSafariがFlashごとクラッシュすることはなくなったが、タブ単位で分離されているわけではない。HTMLレンダリングやJavaScriptの処理など、タブのみならずすべてが独立したプロセスとして処理されるWebKit2がSafariに採用されれば、より安全性は高まると考えられる。
(次ページへ続く)

この連載の記事
-
第187回
iPhone
NFCの世界を一変させる!? iOS 11「Core NFC」の提供開始が意味するもの -
第186回
iPhone
Appleと「4K HDR」 - iOS 11で写真/動画を変える「HEIF」と「HEVC」 -
第185回
iPhone
iPhone 7搭載の「A10 Fusion」「W1」は何を変えるか -
第184回
iPhone
オープンソース化された「PowerShell」をMacで使う -
第183回
iPhone
アップル製デバイス連携の鍵、「Continuity」とは? -
第182回
iPhone
DCI-P3準拠へと歩むiPhone/iPad - WWDC基調講演で秘められた新技術は、ここにある(2) -
第181回
iPhone
WWDC基調講演で秘められた新技術は、ここにある(1) -
第180回
iPhone
WWDC直前、買い替え前にマイMacのココをチェック -
第179回
iPhone
私がiTunesを使わなくなった5つの理由 -
第178回
iPhone
今あえてiPhone「Live Photos」を知る -
第177回
iPhone
「Windows Subsystem for Linux」はOS Xのライバルとなるか? - この連載の一覧へ