潜在的な欲求を持つユーザーの興味を刺激するコンテンツ
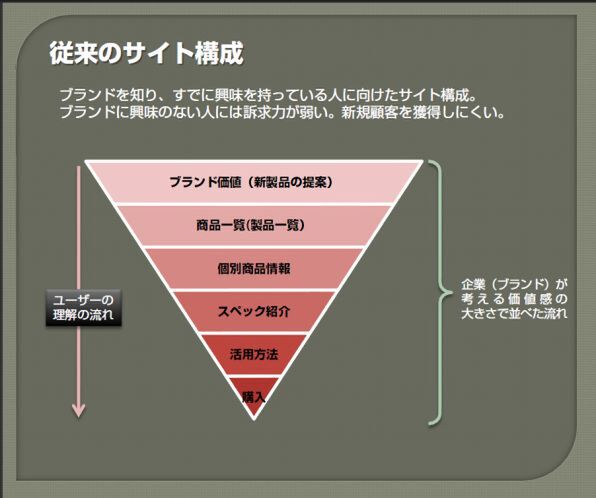
A社のサイトの構成を改めて見直すと、「この商品が欲しい」と明確に意識している「顕在的な欲求を持つ」人向けの構成になっていました。最初に商品ラインナップ全体を見せ、そこから知りたい商品の情報に入り、スペックやFAQなどの詳細情報に入っていく、「大から小へ」のベクトルの流れに乗るコンテンツ構成。大きな風呂敷を敷いて徐々に小さく落としていくやり方です。
「大から小へ」の構成は顕在的な欲求を持つ人には適していますが、そうでない人には利用しにくい。この場合の「そうでない人」とは「潜在的な欲求を持つ人」、つまり「ほしいという気持ちをまだ持っていない人」です。しかしポイントを突いて刺激すれば、「顕在的な欲求を持つ人に変わる可能性」を持っています。
そこで私は従来とは逆に「小から大へ」の流れを追加することを提案しました。まず「ユーザー視点で一番ニーズがあること」をコンテンツにします。機能の1つしか訴求しないのですから、ユーザーに訴求するポイントとしては非常に小さいものです。しかしその1つを基点にして「現在、ユーザーに受けている機能、ポイント」「あなたに最適な1台」を紹介したうえで、最後に「購入ページ」へ導く流れを作っていきます。バラバラに独立していた、いくつかのコンテンツを有機的に結びつけることを考えました。
具体的には下のようなサイト構成です。
最初に目に飛び込んでくるのはユーザーにもっとも受けている要素を訴求するページ「あなたが求める価値」です。それに「ユーザーの声」を付加して説得力を強化します。次に同じベクトルに沿って最適な一台を提案します。それが「自分にあった商品の選び方」のページです。
次に自分の選択が正しかったかを確認してもらいます。そのためのコンテンツが「ブランド価値」と「商品カタログ」です。「ブランド価値」では選んだ商品の価値を再確認し、「商品カタログ」では他に最適な商品がないかを検討してもらいます。人はよく、購入した後になって「自分が選んだ商品が正しかったのか」を調べたりしますが、買う前に選択が正しいかどうか、サイト上で体験してもらうわけです。
こうして「納得しながら商品を選び、購入していく」という流れを作ります。以上が、「潜在的な欲求」に答えるために、小さいところから興味を引き出し、興味の道筋に適した情報を配置していくことで興味を育てていくコンテンツの構成の例です。
見せ方は違いますが情報そのものは、新しいサイト構成も従来と大きな違いはありません。私が提案したのは、「従来のコンテンツを有機的に繋ぐ」こと。そしてそのために「興味を喚起する出発点となるコンテンツ」を新たに用意することです。