必須項目のチェックとアニメーション効果を組み込む
まずは例によってライブラリの準備からです。<script>タグで以下のようにprototype-1.6.0.2.jsとeffects.jsファイルを読み込ませます。
<script type="text/javascript" src="js/prototype-1.6.0.2.js"></script>
<script type="text/javascript" src="js/effects.js"></script>
次にテキストフィールドが空欄かどうか調べて左右に揺らすアニメーション処理を追加します。HTML側からは送信時にformCheck()関数が呼び出されるようにしたので、この関数内で空欄をチェックし、空欄の場合にはテキストフィールドを左右に揺らすようにスクリプトを書きます。
具体的には、以下のスクリプトを組み込めばでき上がりです。
function formCheck(){
var checkList = ["name","email"];
for (var i=0; i<checkList.length; i++){
if (!Field.present(checkList[i])){
$(checkList[i]).visualEffect("Shake");
return false;
}
}
}
今回は必須項目のテキストフィールドが空欄なのかを調べる必要がありますが、これはvar checkList = ["name","email"]; の 「"name","email"」で指定します。指定するのは、先ほどつけた<input>タグのname属性とid属性の名前です。他の項目も空欄かどうか調べる場合は「,」(カンマ)で区切り、<input>タグで指定した名前を追加していきます。
Script.aculo.usにはほかにもさまざまなエフェクトがあるので、もし左右に揺らすエフェクトが気に入らない場合は他のエフェクトも使えます。好みのエフェクトの名前を $(checkList[i]).visualEffect("Shake");の「"Shake"」部分に指定します。例えばテキストフィールドを点滅させたいのであれば以下のようにします。
$(checkList[i]).visualEffect("Pulsate");
エフェクト処理の種類については、動作を見られるデモページがありますので、いろいろ試してみるとおもしろいでしょう。
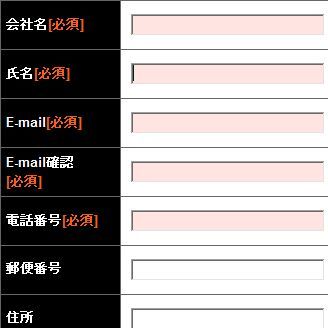
以上ですべての作業が終わりました。さっそく、正しく動作するか確認してみましょう。必須項目を入力せずに送信ボタンを押すと以下の画面のように変化しましたか?
さて、これまで全8回・2カ月間に渡ってさまざまな機能を組み込んできた「JPhoto.net」を作例とするシリーズは今回でおしまいです。すべての機能を一通り組み込んだサイトは以下で公開していますので、改めて振り返ってみて、気になる技があればぜひ記事を参考にチャレンジしてみてください。
次回は1週お休みをいただき、その後、また新しい作例サイトをベースにした新シリーズをお届けする予定です。どうぞお楽しみに。
(作例デザイン:wataru)
(作例写真:2000ピクセル以上のフリー写真素材集)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)
- Head First JavaScript 頭とからだで覚えるJavaScriptの基本
- Michael Morrison 著、オライリージャパン 刊
- WebクリエイティブのためのDOM Scripting
- 中村享介 著、毎日コミュニケーションズ刊
- Ajaxライブラリリファレンス
- 古籏一浩 著、ビー・エヌ・エヌ新社刊