スクリプトの組み込みは1行+αで完了
HTMLタグが準備できたら、あとはスクリプトを組み込むだけです。まず、jQueryライブラリとThickBoxライブラリを読み込ませます。サンプルではjsフォルダ内に入れてあるので以下のように<script>タグを使ってファイルのある場所(パス)を指定します。
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
以上で完了です!――と言いたいところですが、まだ少しだけ作業が残っています。ThickBoxは特定のスタイルシートクラス名をリンクに指定することで機能する仕組みですので、設定してあげましょう。
指定するスタイルシートクラス名は「thickbox」です。ライブラリ名とまったく同じなのでわかりやすいですね。このスタイルシートクラス名を<a>タグに書きます。
<a href="~" class="thickbox">~</a>
もう一カ所、<a>タグのhrefに表示するダイアログの大きさや、内容の場所(<div>タグのID名)を指定します。以下のように書きましょう。
<a href="#TB_inline?width=320&height=300&inlineId=searchOption" class="thickbox">~</a>
「width=320」の320が横幅、「height=300」の300が縦幅です。内容に応じて調整しましょう。また、実際に表示するダイアログの内容部分「<div class="searchOption">」を、「inlineId=searchOption」の形で指定しています。
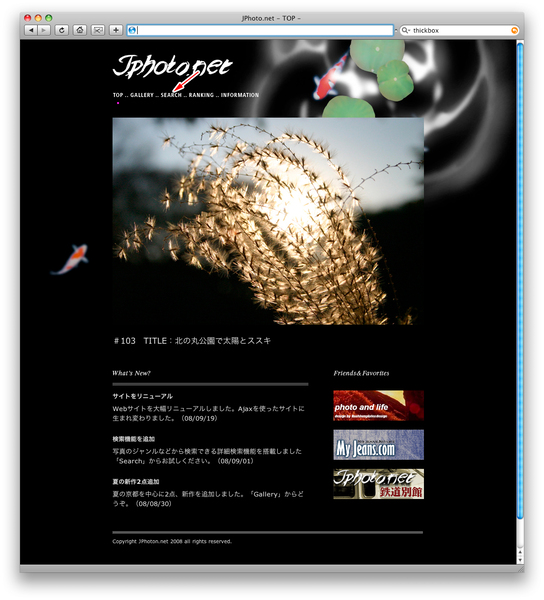
ここまでの作業が済んだら、動作を確認してみましょう(完成した作例)。SEARCHボタンをクリックするとダイアログが無事に表示されれば完成です。ダイアログの表示を消すには、ダイアログ右上にある[close]のリンク文字をクリックするか、escキーを押しましょう。
今回は以上です。実質的には1行でダイアログの表示ができてしまいました。どちらかというとダイアログに表示するHTMLを用意する方が時間がかかるかもしれませんね。
次回もJavaScriptライブラリを使って、JPhoto.netのUIを改良していきます。どうぞお楽しみに。
(作例デザイン:wataru)
(作例写真:2000ピクセル以上のフリー写真素材集)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)
- 実践!Ajaxフレームワーク jQuery
- 古籏一浩 著、毎日コミュニケーションズ刊
- jQueryで作る Ajaxアプリケーション
- 沖林正紀著、技術評論社刊
- CSS&JavaScript表現アイデア帖
- エム・ディー・エヌ刊