「キミのWebサイト、うちの環境だと表示が崩れるんだけど……」 。友人からのこんな指摘に「ちゃんとFirefoxでもSafariでもOperaでもチェックしたのにな」と内心戸惑いつつ、よくよく話を聞いてみると「Internet Explorer 6(IE6)」を愛用中だという。
やられた、IE6はチェックしていなかった! そもそも、自分のWindows XPマシンは「IE7」にアップグレード済みで、IE6はもう入っていない。マシンが何台もあるWeb制作会社ならともかく、個人でしこしことサイトを作っていると複数の環境を用意する余裕はないし、そこまでの手間をかけたくもない。
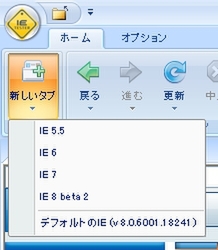
そこで活躍するのが、「IETester」というツールだ。通常、1つのWindowsで複数バージョンのIEは共存できないが、IETesterはさまざまなバージョンのレンダリングをエミュレートし、指定したバージョンで表示してくれる。IE5.5からIE8 ベータ2までをサポートするIETesterの最新版「v0.2.3」(9月7日リリース)があれば、現在、一般的に使用されているほぼすべてのIEでの表示を確認できるのだ。
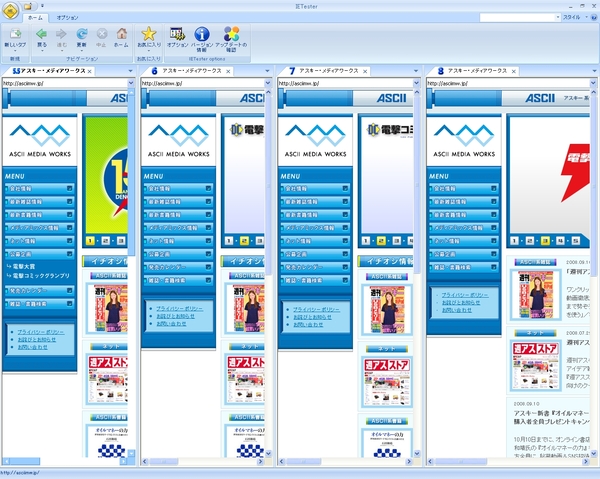
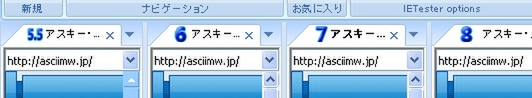
一見するとシンプルなタブブラウザーにも見えるIETesterの使い方は単純だ。新しいWebサイトを開くとき、表示させたいバージョンを選ぶだけ。タブのヘッダー部分には、現在、どのバージョンで表示中なのかを示すアイコンが付く。大画面のワイド液晶モニタやデュアルモニタ環境であれば、ウィンドウを分割して各バージョンでの表示を横に並べて見比べられる。
利用料は無料。ダウンロードページは英語だが、UIの日本語化は済んでいる。対応OSはWindows XP/Vista。面倒な表示テストの効率化に、ぜひ活用してみよう。