今月17日の公開からわずか1日で800万件超というダウンロード実績を打ち立てた「Firefox 3」。一足早く今月12日に公開された「Opera 9.5」も17日までの5日間で470万件のダウンロードを記録するなど、次世代Webブラウザの出足が好調だ。
JavaScriptまわりを中心とした処理速度の向上(関連記事1)、セキュリティの強化や多機能化(関連記事2)といったさまざまなメリットが、それだけ多くのPC/ネットユーザーに歓迎されているということだろう。
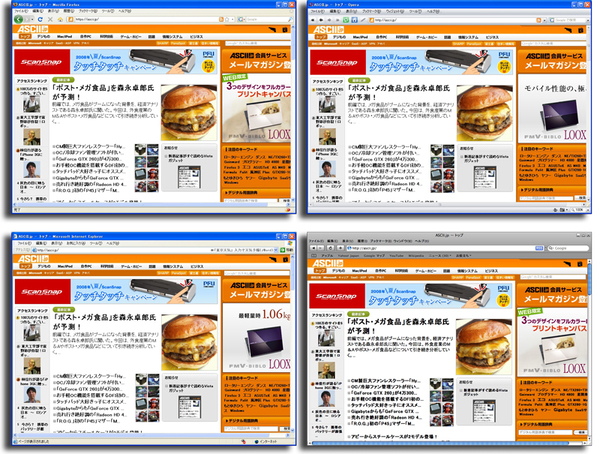
だがその一方で、人知れず苦労しているのが、企業のWebサイトやインターネットサービスの制作を担う、「Webデザイナー」や「マークアップエンジニア」たちだ。実は普段、私たちが何気なく見ているWebページを「どのブラウザでも同じ見た目に保つ」というのは一筋縄ではいかない。Web制作者から見た、“次世代ブラウザで変わったところ”を探ってみた。
基本的には歓迎すべきことなのだが……
「以前に比べるとブラウザ間の違いが少なくなってきて、“Web標準”へ向けた足並みが揃ってきました。そういった意味で、最近の次世代ブラウザの動きは基本的には歓迎しています。ただ、今回に関しては(Firefox 3とOpera 9.5の)リリースのタイミングがこんなに近いとは思ってもいなかったので、チェックやその対応にちょっと困りましたが……」。
苦笑しながらそう話すのは、WebデザイナーのAさん。Aさんは、とあるWebサイトのデザインやマークアップを担当している。実際のところ、Aさんのような印象を持つWeb制作者の方は少なくないのでないだろうか。
Web制作者以外の方のために若干の補足をしておくと、各社の次世代Webブラウザが進めている方向性の1つに、W3C(World Wide Web Consortium)が定めた“Web標準”への準拠がある。ブラウザ(レンダリングエンジン)ごとに異なるCSSの解釈やHTMLの独自拡張を減らし、ブラウザ間の表示の違いを解消しようという動きだ。
解釈が標準化されていない(あるいは不完全な)ために、Web制作者は“CSSハック”(ブラウザのバグなどを利用して実際にブラウザが読み込む記述を振り分けるテクニック)といった苦肉の策、いわば力技でブラウザごとの表示の差を埋めてきた。そうした状況からすると、標準化によって制作者の負担が軽くなるのは間違いないだろうし、Aさんの「基本的には歓迎する」という発言も当然のこととしてうなずける。
ただ、一方でこのことは、これまで通用していた“力技的な書き方”が許されなくなることも意味する。力技的に制作したページが、標準化の進んだ次世代ブラウザでも期待どおりに表示されるかどうかが、新たな悩みの種になったわけだ。
次ページからは、前出のAさんが実際に遭遇した具体的なトラブルの例を交えて、Web制作者から見た次世代ブラウザはどこが変わったのかを紹介しよう。