開閉パネルでもAdobe Spryが大活躍
見出しを残して内容を折り畳むタイプのライブラリはいくつかあります。有名なのは「アコーディオン」と呼ばれるタイプのライブラリですが、出回っている多くのアコーディオンライブラリは、asahi.comの開閉パネルのように、すべての項目を折り畳んだり、逆に全部を開いたりできない場合がほとんどです。
今回は連載1回目のツールチップのときに使った「Adobe Spry Framework」を使いましょう。Spry Frameworkにはアコーディオンとは別に、内容を折り畳む“開閉パネル機能”が用意されています。
Spry Frameworkのダウンロード方法は連載1回目とまったく同じですので、そちらを参照してください(関連記事)。Spry Frameworkは異なるバージョンを組み合わせると正常に動作しないことがあるので、必ず同じバージョンを使いましょう。今回は前々回と同じバージョン1.6.1(2008年9月時点での最新版)で統一します。
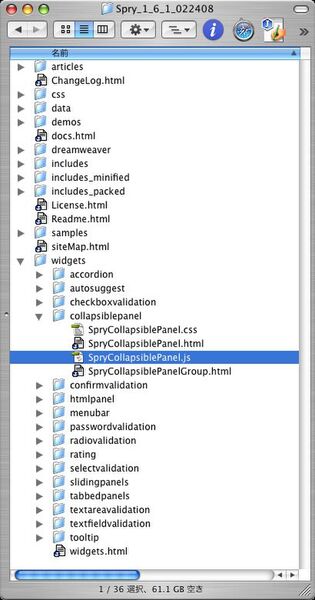
ダウンロードした後に使用するファイルは、「SpryCollapsiblePanel.js」ファイルの1つだけです。なお、今回のサンプルではオリジナルデザインにするため独自のスタイルシートを設定しますが、標準のスタイルを使いたい場合はSpry Frameworkの一式に含まれている「SpryCollapsiblePanel.css」ファイルを<link>タグを使って読み込んでください。では、準備ができたら、さっそく実際のサイトに組み込んでいきましょう。