メンヘラテクノロジーの高桑蘭佳です。今回、2022年5月にAnacondaが公開したPyScriptというライブラリを使ってみました。PyScriptはHTML内に直接Pythonを記述できるので、Pythonが大好きかつ、フロントエンドよわよわな私のためのライブラリでは……!? と以前から気になっていました。
公式サイトには以下のように記載されており、まだまだ発展途上ではあるものの、国内でもすでに使ってみた系の記事が多くあるなど注目されているようです。
Please be advised that PyScript is very alpha and under heavy development. There are many known issues, from usability to loading times, and you should expect things to change often. We encourage people to play and explore with PyScript, but at this time we do not recommend using it for production.
PyScriptは非常にアルファであり、重い開発中であることをご承知おきください。ユーザビリティからロード時間まで、多くの既知の問題があり、頻繁に変更されることを予期しておく必要があります。私たちはPyScriptを使って遊び、探求することを推奨しますが、現時点では制作に使うことは推奨しません(※「DeepL翻訳」で翻訳したもの)。
hello world!してみる
まずは使い方を勉強するために、チュートリアルに沿って定番のhello world!をしてみようと思います。
開発環境はテキストエディタ以外は特に不要ですが、VSCodeの拡張機能「Live Server」がチュートリアル内でオススメされていたので使用しました。めっちゃ便利でした。
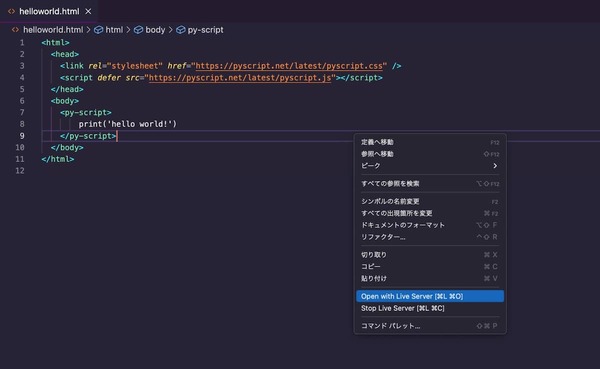
PyScriptの使い方はチュートリアルどおり非常にシンプルで、headタグ内に以下のlinkタグとscriptタグを追加します。
あとはpy-scriptタグ内にPythonコードを書くだけです。以下のコードでhello world!が表示されます。
VScodeで「Live Server」をインストールしていれば右クリックから「Open with Line Server」を選択すると、ブラウザが立ち上がります。
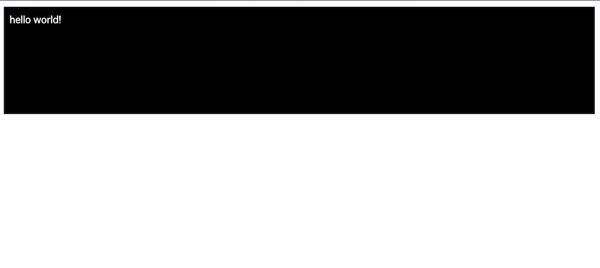
以下のように、hello world!が表示されました。簡単でシンプル! 今回は触れませんが、py-configタグを使用して、別途作成したPythonファイルを呼び出すことなども可能です(参考)。

この連載の記事
- 第338回 DJをやってみようと思い立った
- 第337回 「子どもを預けて働く罪悪感が消えない」働く母親の悩みに答えます
- 第336回 ChatGPT、Gemini、Claude──特徴が異なるAI、どう使い分ける?
- 第335回 100点を目指さない勇気。家庭と仕事、両立時代のキャリア戦略
- 第334回 心の病気になりかけている。でも、休むことが怖い…
- 第333回 AITuberが競馬予想「うちゅうじんは競馬がしたい!」
- 第332回 【悩み】部下が流産。自分には子がいる。どう気遣うべき…?
- 第331回 死産後、うれしかった言葉 しんどかった言葉
- 第330回 ボカロ曲を作ったら、わからないことだらけで面白かった
- 第329回 ChatGPTがくれた「亡き子からの手紙」 喪失から立ち直るきっかけに
- この連載の一覧へ