松本典子の「Azure Logic Apps」超入門 ~AI編~ 第5回
「Azure Logic Apps」で「Bing Maps」のコネクタを利用する
現在地から目的地までの道案内をするLINEチャットボットを作ろう
2019年09月13日 10時00分更新
4-2-3. Blob Storage コネクタの設定
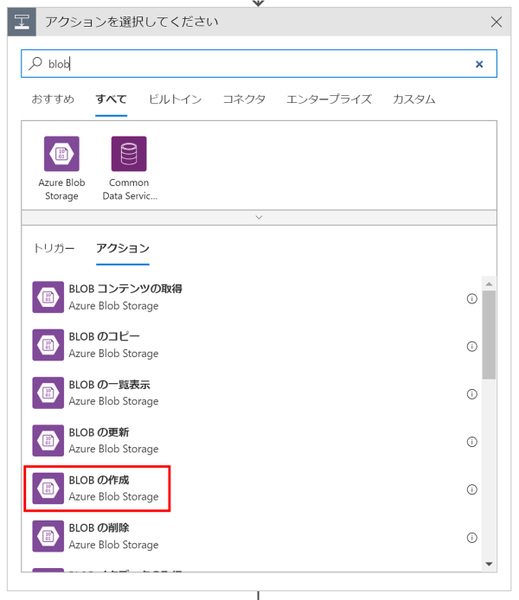
検索窓に「Blob」と入力し、「BLOBの作成」をクリックします。
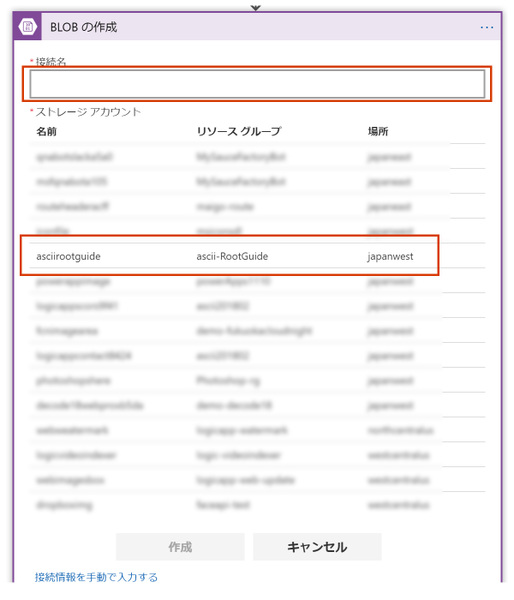
「接続名」はわかりやすい名前を入力します。 「2. Azure Blob Storage の準備」で作成した Azure Blob Storage を選択して「作成」をクリックします。
以下の内容を入力・選択します。
- フォルダーのパス:右のフォルダアイコンをクリックしパスを選択
- BLOB名:HTMLファイルの名前になります。動的コンテンツから「timestamp」を選択し「.html」と拡張子を追加
- BLOBコンテンツ:動的コンテンツ「作成」の「出力」を選択
- コンテンツの種類:「text/html」を入力
4-2-4. HTTPコネクタの設定
「HTTP」コネクタを利用して、ユーザーの現在地から目的地までの道順を記載したMAP入りURLのメッセージを返信する処理を入れます。 ポイントはURL部分で、HTMLファイルの名前のみ動的コンテンツで取得するようにします。 HTTPコネクタの詳しい入力方法は「ノンコーディングで質問に自動回答するLINE BOTを作ってみよう」に記載していますので参考にしてください。
実行結果
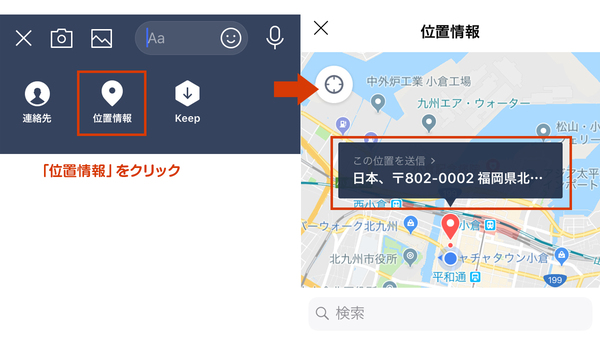
実際にLINEから「位置情報」を送信してみます。
「位置情報」をクリックし、表示されたMAP上の赤枠内をタップすると位置情報を送信できます。
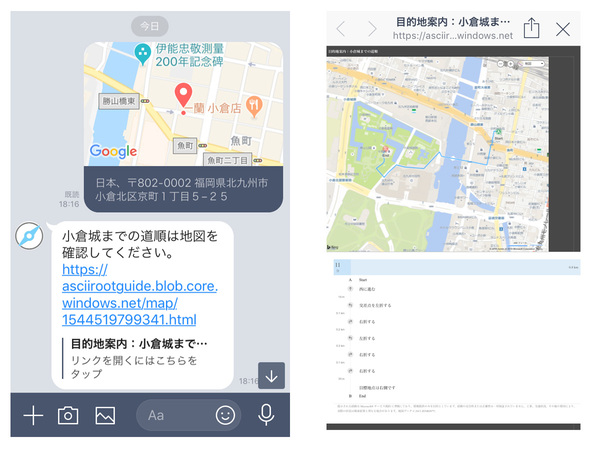
ユーザーの現在位置から目的地までのルートが記載されたMAP(Bing Map)と、道順がHTMLページ内に表示されています。
最後に
今回はBingMapを表示させる部分のコードが必要になりましたが、その部分さえできてしまえば位置情報の取得などは簡単にできますので、比較的手軽に「ユーザーの現在地から目的地までの道順をお知らせするLINEチャットボット」を作成できます。 目的地は手軽に変更することができるので、ぜひ活用してみてください!
参考URL


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで -
第1回
TECH
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう - この連載の一覧へ