松本典子の「Azure Logic Apps」超入門 ~AI編~ 第1回
Azure Logic AppsからQnA Markerを使う
ノンコーディングで質問に自動回答するLINE BOTを作ってみよう
2018年07月20日 13時00分更新
3. Azure Logic Appsの作成
それでは、最後のステップとして、Azure Logic Appsを作成していきましょう。
3.1 Azure Logic Appsを新規作成する
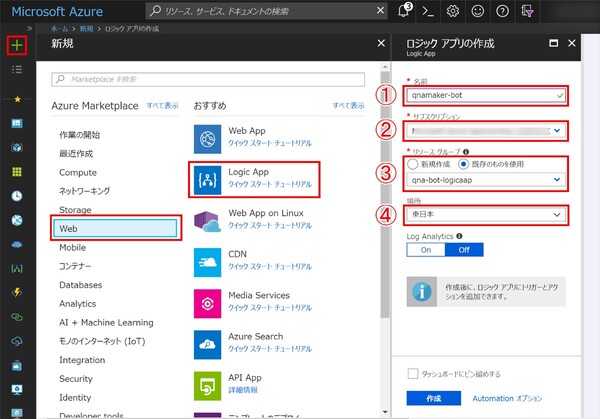
Azureの管理ポータルの左メニュー項目「+リソースの作成」→「Web」をクリックすると、項目にAzure Logic Appsが表示されます。表示された「ロジックアプリの作成」に、次の1~4の情報を入力し、作成します。
- 名前:作成するLogic Appsの名前を入れます。(日本語の使用不可)
- サブスクリプション:サブスクリプションが複数ある場合にのみ表示されるメニューです。複数ある場合、利用するサブスクリプション名を選択します。
- リソースグループ:今回は「既存のものを使用」を選択し、「2.1 Azure ポータル から QnA Makerを作成」で作成しているリソースグループ名を選択します。
- 場所(リージョン):2018年7月20日にQnA Makerコネクタが全リージョンで利用できるようになりました。今回は「東日本リージョン」を選択しています。
3.2 Azure Logic Appsのトリガーの作成
Azure Logic Appsのトリガーには「HTTP 要求の受信時」を選択します。以下のJSONをコピペしたら、「保存」をクリックし保存します。このJSONはデータの入力形式を指定するものです。
{
"properties": {
"events": {
"items": {
"message": {
"properties": {
"address": {
"type": "string"
},
"fileName": {
"type": "string"
},
"fileSize": {
"type": "number"
},
"id": {
"type": "string"
},
"latitude": {
"type": "number"
},
"longitude": {
"type": "number"
},
"packageId": {
"type": "string"
},
"stickerId": {
"type": "string"
},
"text": {
"type": "string"
},
"title": {
"type": "string"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"postback": {
"properties": {
"data": {
"type": "string"
}
},
"type": "object"
},
"properties": {
"replyToken": {
"type": "string"
},
"source": {
"properties": {
"groupId": {
"type": "string"
},
"type": {
"type": "string"
},
"userId": {
"type": "string"
}
},
"type": "object"
},
"timestamp": {
"type": "number"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
保存が完了すると、「2」部分にURLが表示されるのでコピーし、LINE側の設定を行います。
3.2 LINE側のWebhook送信の設定をする
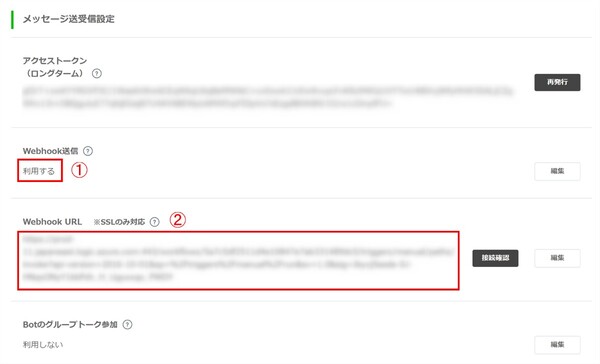
LINE Developersにアクセスし、プロバイダーリストから「設定するBOT」→「チャネル基本設定」を表示します。スクロールして「メッセージ送受信設定」を以下に内容に変更します。
- Webhook送信:「利用する」に変更
- Webhook URL:Logic Apps のトリガー部でコピーしたURLを入力します
この項目の下に「LINE@機能の利用」があります。2つの項目「自動応答メッセージ」と「友だち追加時あいさつ」は「利用しない」に変更しておきます。
3.4 QnA Maker コネクタの設定
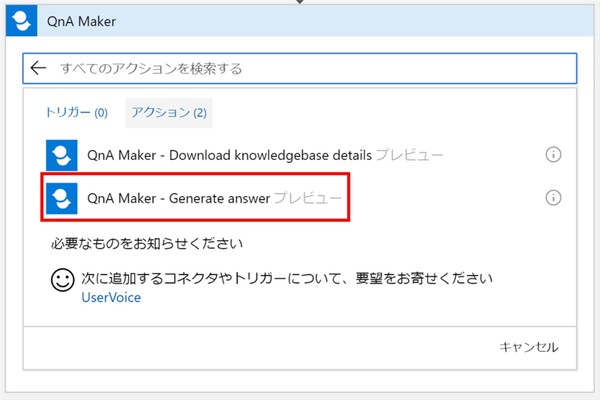
先程トリガーを作成したAzure Logic Appsを開き、「すべてのアクションを検索する」に「QnA Maker」と入力して検索、「QnA Maker - Generate answer」をクリックします。
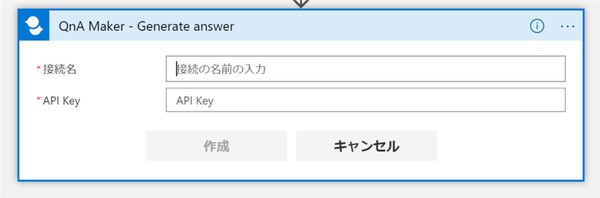
「2.1 Azure ポータルからQnA Makerを作成」でAzureポータルで作成したQnA MakerのNAMEとKEY1の情報を入力します(接続名にName、API KeyにKEY1の情報)。
接続できると、上のような表示に変わります。
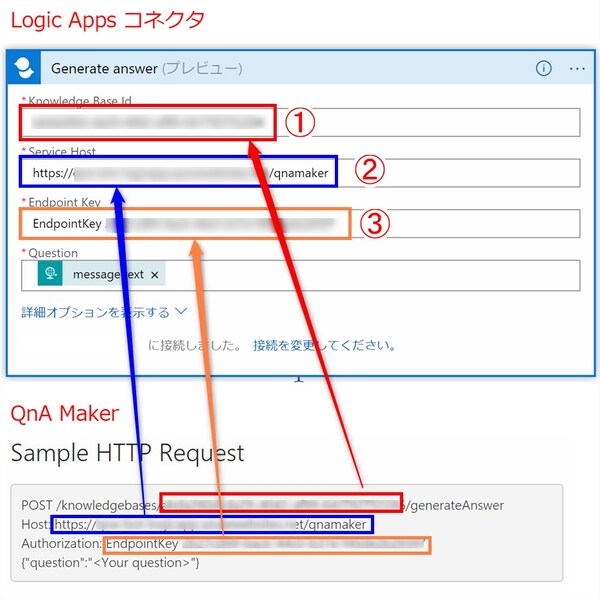
入力内容はQnA Maker サイトの「Publish」が完了後に表示される「Sample HTTP request」の内容です。
- Knowledge Base Id:赤枠内の文字列(36文字の英数字文字列)を入力
- Service Host:青枠内の文字列を入力(「https://」を含む)
- Endpoint Key:オレンジ枠内の文字列を入力(EndpointKeyの単語を含む文字列)
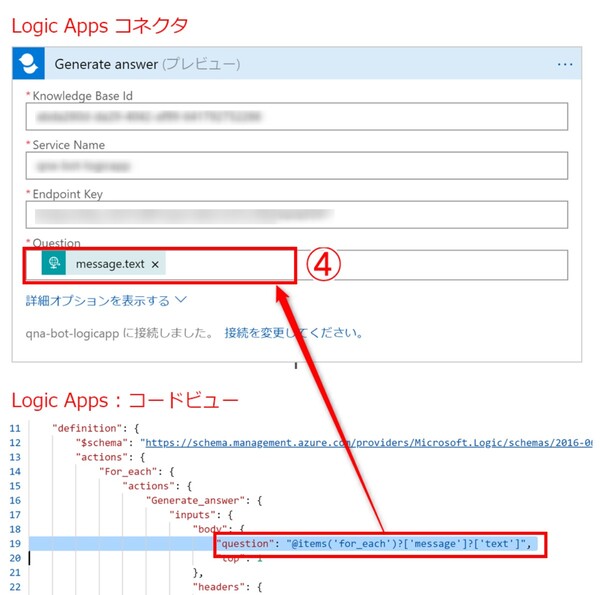
- Question:現時点ではデザイナー画面で入力できない内容で「コードビュー」に切り替える必要があります。 「動的なコンテンツ」から一旦「replyToken」を選択すると、QnA Makerコネクタが自動で「For each」内に入っている表示になります。この状態になってから「保存」をクリック後、「replyToken」を削除して「AAAAA」のようなダミーの文字列に変更、再度保存します。
左メニューの「ロジック アプリ コードビュー」をクリックし画面の表示を切り替えます。
@items('for_each')?['message']?['text']
19行目付近に先程ダミーで入力した文言(AAAAAなど)があると思うので、ダミーの文言を削除して同じ場所に上記の文字列をコピペし、保存します。上記の文字列には「ユーザーがLINEで入力した文字列を取得する」という指示が書かれています。
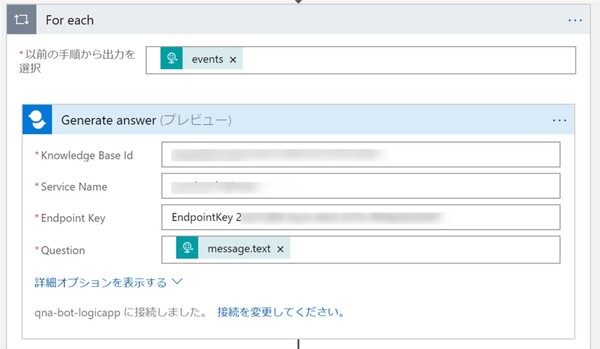
左メニューの「ロジック アプリ デザイナー」をクリックし画面の表示を切り替えます。記入した内容に間違いがなければ、QnA Makerコネクタが自動で「For each」内に入っている表示になります。


この連載の記事
-
第11回
TECH
AI+ノーコードで動画の字幕を自動生成するツールを作ろう -
第10回
TECH
メールで届く添付ファイルの暗号化を自動解除するLogic Appsを作ろう -
第9回
TECH
人物写真の顔をAIが検出し、ぼかしてツイートするLogic Appsを作ろう -
第8回
TECH
Power AutomateのRPA「UIフロー」でPhotoshopの操作を自動化してみよう -
第7回
TECH
「指定した場所に近づくとスマホに買い物リストを通知する」仕組みを作ろう -
第6回
TECH
文字入り画像を送るとテキストに書き起こすLINEボットを作ろう -
第5回
TECH
現在地から目的地までの道案内をするLINEチャットボットを作ろう -
第4回
TECH
音声認識AIを使ってLINEのボイスメッセージをテキスト変換してみよう -
第3回
TECH
自分用メモ的にLINE送信した予定をAIで読み取ってGoogleカレンダーに自動登録しよう -
第2回
TECH
AIで「alt属性」文章を自動生成しよう!もちろんノンコーディングで - この連載の一覧へ