直感的に利用できる「一覧へ戻る」ボタンの設置方法
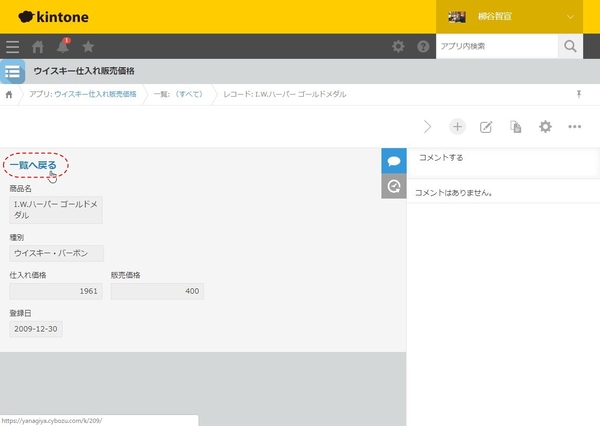
レコードの詳細画面から、もとの一覧画面に戻る場合、スマホアプリであれば左上に表示されている「←」をタップすればいい。しかし、ウェブブラウザーだとアプリ名もしくは一覧のところのリンクをクリックする必要がある。家のアイコンをクリックするとホーム画面が開くし、ブラウザーの戻るボタンを押しても必ずしも一覧が表示されるわけではない。
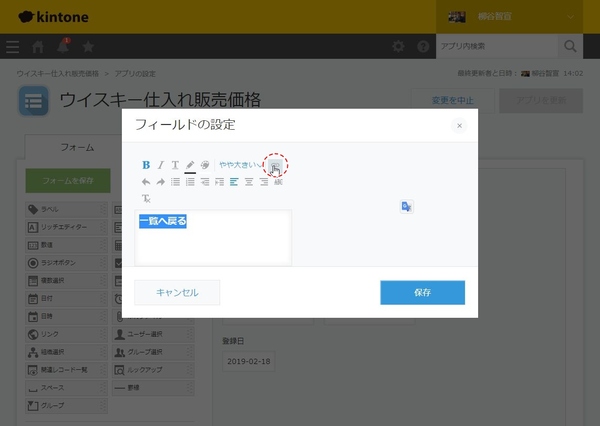
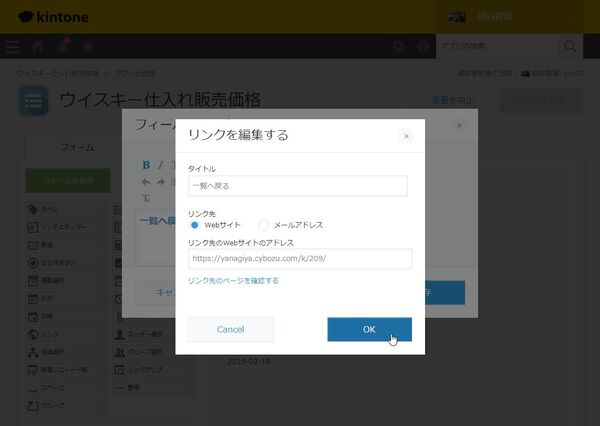
直感的に利用できる「一覧へ戻る」ボタンがほしいなら、「ラベル」フィールドの出番。「一覧へ戻る」といったテキストを入力したら、「リンク」アイコンをクリック。アプリの一覧ページのURLを貼り付ければいい。これで、誰でも迷わずに一覧を表示できるようになる。
ラベルフィールドに画像を貼り付ける裏技
ラベルフィールドのリッチエディタ画面では、画像をアップロードすることはできない。しかし、裏技を使うことで貼り付けることは可能。詳細や入力画面からほかのアプリに誘導したりする場合、アイコンを表示させるといった使い方ができる。
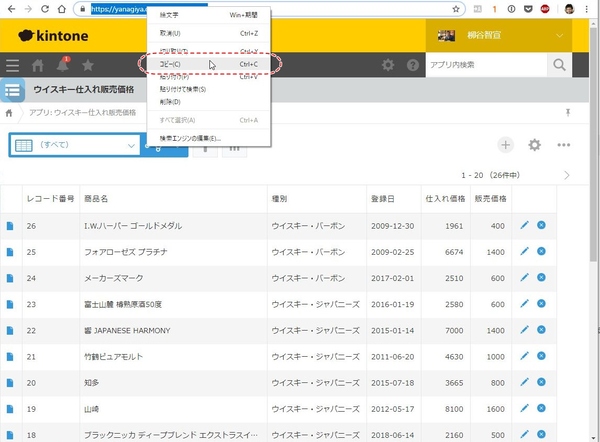
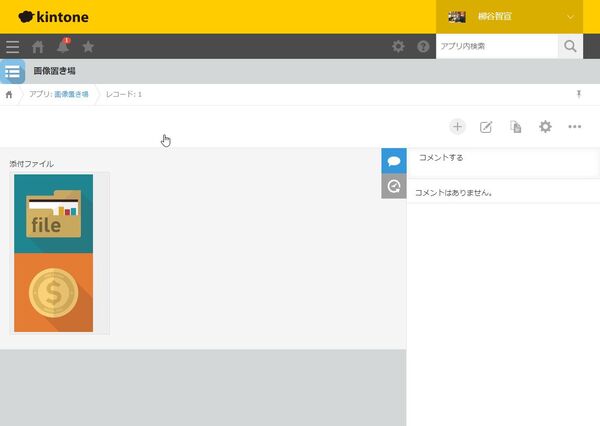
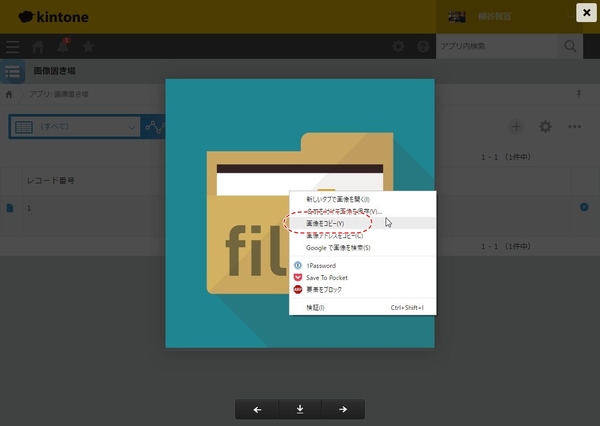
まずは、画像を保存するためだけのアプリを作成し、添付ファイルフィールドを用意。画像をアップロードしたら、その画像を右クリックしてコピーする。
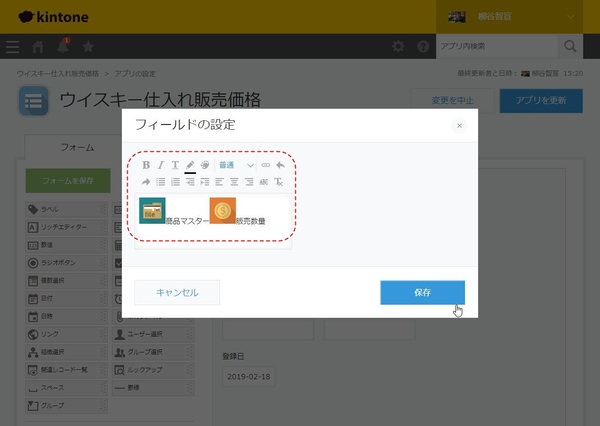
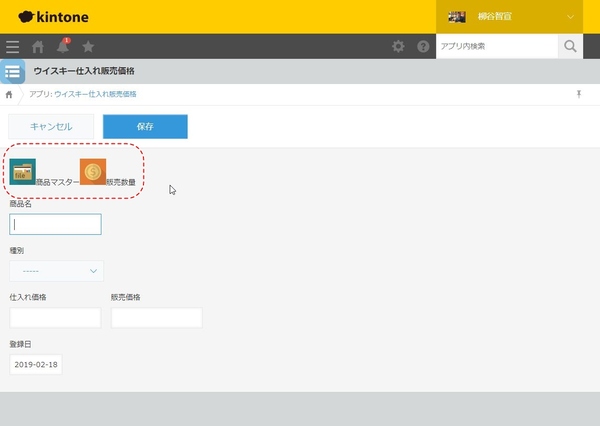
あとはラベルの設定画面でペーストすればいい。複数画像を貼り付けることも可能だ。あとは、リンクを貼ったりテキストを追加したりすれば完了だ。

この連載の記事
-
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第111回
デジタル
kintone×kViewerで飲食店の会員向けページを構築してみた -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 -
第108回
デジタル
超絶苦手な請求書作成と発送・送信業務をkintoneで半自動処理させてみた -
第107回
デジタル
krewDataで売上管理のCSVからデータを取り込み店舗ごとの予実管理を自動集計する -
第106回
デジタル
IoTエッジデバイス「Gravio」で取得したCO2濃度をkintoneに記録する -
第105回
デジタル
グランプリは相互電業! 愛媛バス、サエラ、RGCのkintone AWARD 2021登壇 - この連載の一覧へ