車とスマホがつながるSDLの世界 第8回
SDLのライブラリを組み込み、車載機のユーザーインターフェースを実現してみよう!
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ
2019年01月13日 11時00分更新
サブメニューを含むメニューを設定する
今回の最後に、車載機側の画面に表示するメニューの内容を設定してみよう。画面の右上にある「≡」のような、いわゆるハンバーガーメニューと呼ばれるボタンによって開くメニューだ。
そのメニュー項目には、一般のパソコンのメニューと同じように、サブメニューを持つものと持たないものがある。サブメニューを持たないメニュー項目は、それを選択した時点で、それに設定されたコマンドが実行される。サブメニューを持つメニュー項目は、それを選択することで、また別のメニュー選択画面を表示する。
メニュー項目は、すべてSDLMenuCellオブジェクトとして作成する。この例では、サブメニューを持たないメニュー項目を、cel00という名前で作成している。実際に画面に表示するタイトルは「Menu Item without Submenu」だ。それに対してサブメニューを持つものをcell01として作成する。タイトルは「Menu Item with Submenu」とした。そこから開くサブメニューの項目はcell10とcel11だ。
タイトルは、それぞれ「Submenu Item A」と「Submenu Item B」のように設定している。サブメニューを持つ項目は、そこから開くサブメニューの項目を指定して作る必要があるので、cell01よりも先にcell10とcell11を作成しておく必要がある。下のコードでは、cel00→cell10→cel11→cell01という順番でSDLMenuCellクラスのオブジェクトを作成しているのはそのためだ。
let cell00 = SDLMenuCell(title: "Menu Item without Submenu", icon: nil, voiceCommands: nil) { (triggerSource: SDLTriggerSource) in
print("First Menu Item Selected: \(triggerSource)")
}
let cell10 = SDLMenuCell(title: "Submenu Item A", icon: nil, voiceCommands: nil) { (triggerSource: SDLTriggerSource) in
print("Submenu Item A Selected: \(triggerSource)")
}
let cell11 = SDLMenuCell(title: "Submenu Item B", icon: nil, voiceCommands: nil) { (triggerSource: SDLTriggerSource) in
print("Submenu Item B Selected: \(triggerSource)")
}
let cell01 = SDLMenuCell(title: "Menu Item with Submenu", icon: nil, subCells:[cell10, cell11])
作成したメニューセルは、SDLManagerの中のスクリーンマネージャのmenuプロパティに、配列として設定するだけで機能するようになる。ここで設定するのは、「≡」ボタンを押すと最初に表示されるルートのメニュー画面に設定するメニューセルcell00とcell01だけだ。
self.sdlManager.screenManager.menu = [cell00, cell01]
以上のメニューに関するコードも、スクリーンマネージャを使って更新するものなので、これまでのUI要素と同様、スクリーンマネージャのbeginUpdates()とendUpdates {}の間に入れればいい。
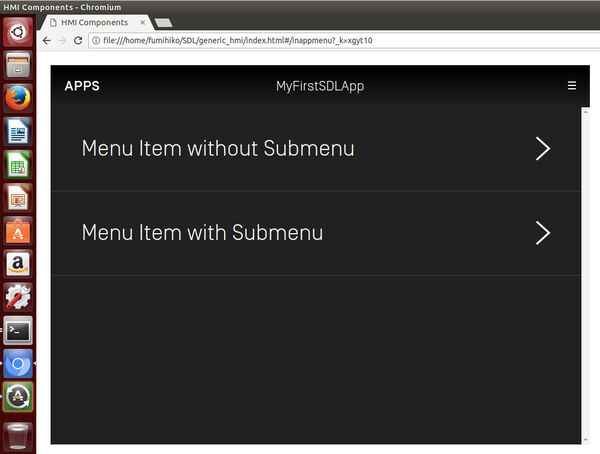
結果を画面で確認しよう。アプリ画面右上のいわゆる「≡」マークの部分をクリックすると、まず2つのメニュー項目を持つルートレベルのメニューが表示される(図19)。
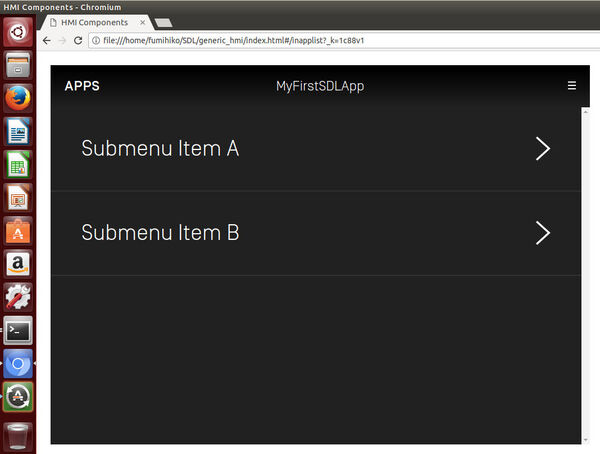
このうち、上の「Menu Item without Submenu」コマンドは、サブメニューを持たず、特に動作を設置していないので、クリックしても元のアプリ画面に戻る。それに対して下の「Menu Item with Submenu」の方は、クリックすると、そのメニュー項目に設定してある2つのサブメニュー項目を持つ新たなメニュー画面に切り替わる(図20)。
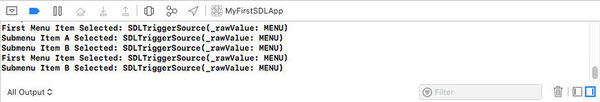
これらのサブメニューについても、意味のある動作は何も設定していないので、クリックすれば結局は元のアプリ画面に戻る。ただし、各メニュー項目には、選択された際にコンソールにログを表示するようにしてあるので、Xcodeのプロジェクトウィンドウ内のコンソールで確認できるはずだ(図21)。
以上、iOSについて、Xcodeの標準的なアプリプロジェクトを作成するところから始め、そこにSDLのライブラリを組み込んで、基本的な車載機のユーザーインターフェースを実現する方法を、かいつまんで解説した。オリジナルのSDL対応iOSアプリの開発の参考にしていただきたい。
(提供:トヨタ自動車株式会社)

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ