車とスマホがつながるSDLの世界 第8回
SDLのライブラリを組み込み、車載機のユーザーインターフェースを実現してみよう!
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ
2019年01月13日 11時00分更新
ステートが順繰りと変化するソフトボタンを設定する
デフォルトのテンプレートの画面の底辺に近い部分には、まだ何も表示されていない。そのスペースは、タッチパネルを運転中に指で操作することを意識した大きめのソフトボタンのために用意されたものだ。スペースは横に広いものの、実際にはボタンは2つしか表示できない。このボタンのタイプは「イメージ」で、テキストは表示できず、画像だけが表示可能となっている。ここに2種類のボタンを配置することにしよう。
1つは、ユーザーがタップすると、そのたびに順繰りとボタンのステートが変化し、それに応じてボタンの画像も変化していくもの。もう1つは、ステートは変化せず、ずっと同じ画像を表示したままだが、タップすることで車載機画面にアラートを表示するものとする。
まずは、ボタンとして使用する画像をプロジェクトに追加する。最初のボタンは、3つのステートを持つことにするので、1つのボタンに対して3つの画像が必要となる。もちろん、2つめのボタンの画像は1つだけでいい。
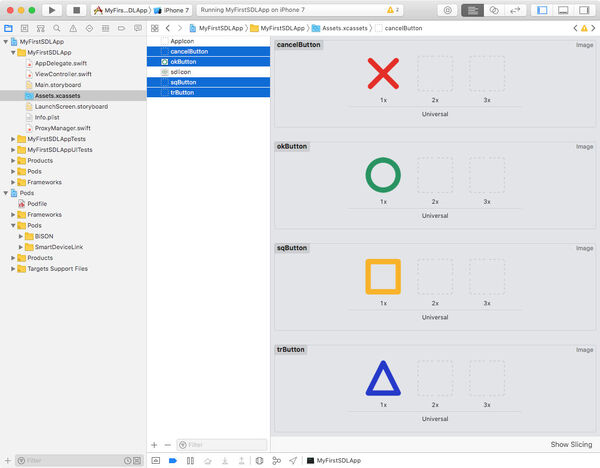
1つめのボタンの最初の状態では「○」のような画像を表示することにし、そのための画像を「okButton.png」として、128×128ピクセル程度のサイズで用意した。同様に1つめのボタンの次のステート用には「□」のような画像を「sqButton.png」として、その次のステート用には「△」のような画像を「trButton.png」として用意した。2つめのボタンについては「×」のような画像を「cancelButton.png」として用意した。これらはすべてXcodeのAssetsとしてプロジェクトに追加しておく(図14)。
車載機は、iOSのUIKitの標準のUIImageオブジェクトを直接表示することはできない。そこで、UIImageからSDL標準のSDLArtworkに変換してから使う。上でプロジェクトに追加した4つのPNG画像からいったんUIImageを作成し、さらにそこからSDLArtworkを作成するコードは以下のようになる。
let image1 = UIImage(named: "okButton.png")
let artwork1 = SDLArtwork(image: image1!, persistent: true, as: .PNG)
let image2 = UIImage(named: "sqButton.png")
let artwork2 = SDLArtwork(image: image2!, persistent: true, as: .PNG)
let image3 = UIImage(named: "trButton.png")
let artwork3 = SDLArtwork(image: image3!, persistent: true, as: .PNG)
let image4 = UIImage(named: "cancelButton.png")
let artwork4 = SDLArtwork(image: image4!, persistent: true, as: .PNG)
これにより、artwork1〜artwork4まで、4つのSDLArtworkオブジェクトが作成できた。次に、これらの画像に対応するボタンのステート(SDLSoftButtonStateオブジェクト)を作成する。とりあえず、1つめのボタン用の3つのステートを作成しよう。
let sbState11 = SDLSoftButtonState(stateName: "State11", text: "BS11", artwork: artwork1)
let sbState12 = SDLSoftButtonState(stateName: "State12", text: "BS12", artwork: artwork2)
let sbState13 = SDLSoftButtonState(stateName: "State13", text: "BS13", artwork: artwork3)
ここまでで、sbState11〜sbState13まで、3つのステートが作成できたので、さらにそれらを指定して、1つめのソフトボタンのオブジェクト(SDLSoftButtonObject)を作る。その際には、ボタンの名前、含むステート、最初のステートを指定し、ボタン操作に対する応答まで含めて一気に定義する。
let sbObj1 = SDLSoftButtonObject(name: "Button1", states: [sbState11, sbState12, sbState13], initialStateName: "State11") { (buttonPress, buttonEvent) in
guard buttonPress != nil else { return }
print("Button 1 Pressed!")
let sbObj = self.sdlManager.screenManager.softButtonObjectNamed("Button1")
sbObj?.transitionToNextState()
}
この例では、ボタンのプレスに対して、コンソールへのログ出力に加えて、そのボタンオブジェクトのtransitionToNextState()メソッドを使って、ボタン自身のステートを次に移行させている。ステートは3つだけなので、3番めのステートの次は1番めのステートに戻る。
とりあえず、この1つめのボタンだけを設定して動かしてみよう。ボタンオブジェクトも、スクリーンマネージャのプロパティとして設定できる。同時に複数のボタンを配列として指定できるが、ここでは要素が1つだけの配列で、1つめのボタンだけを設定する。
sdlManager.screenManager.softButtonObjects = [sbObj1]
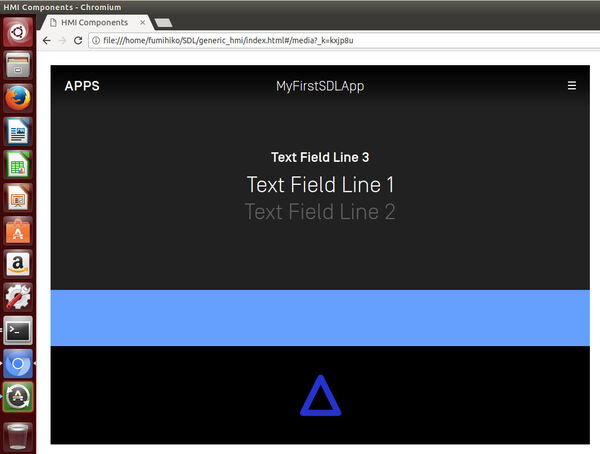
以上のボタンに関するコードも、すべてスクリーンマネージャのbeginUpdates()とendUpdates {}の間に入れる。アプリを起動して車載機のアプリ固有の画面に切り替えると、今度は画面の底部に「○」のボタンが表示されている(図15)。
そして、このボタンをクリックするたびに、ボタンの画像は「○」→「□」→「△」→「○」... のように順繰りと切り替わることが確認できる(図16)。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ