車とスマホがつながるSDLの世界 第8回
SDLのライブラリを組み込み、車載機のユーザーインターフェースを実現してみよう!
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ
2019年01月13日 11時00分更新
アプリのアイコン画像ファイルを用意する
これ以降、追加したSwiftファイルにプロキシ機能を実装していくわけだが、その前に1つだけ画像ファイルを追加しておこう。車載機のアプリ一覧画面に表示されるアイコン用の画像だ。ここでは、Androidのサンプルプロジェクトに含まれていたアイコン画像のうち、「hdpi」用(72×72)のアプリアイコン画像(ic_launcher.png)を流用させてもらうことにした。
その画像ファイルをコピーして、「sdlicon.png」という名前に変更し。「MyFirstSDLApp」プロジェクトの「Assets.xcassets」フォルダの「AppIcon」の下にドラッグして追加している(図8)。
最小限のプロキシマネージャクラスを実装する
これで、最小限の準備が整ったので、ソースコードの編集に取り掛かろう。上で追加したProxyManager.swiftに戻ってSDLアプリとして機能するために必要な記述を加えていく。
このファイルに最初から記述されていたコードは、実質的にFoundationフレームワークをインポートする以下の1行だけだった。
import Foundation
まずは、その下に、以下のようなコードを加えて、ProxyManagerクラスの基本的な形を作る。
import SmartDeviceLink
class ProxyManager: NSObject, SDLManagerDelegate {
func managerDidDisconnect() {
print("Manager disconnected!")
}
func hmiLevel(_ oldLevel: SDLHMILevel, didChangeToLevel newLevel: SDLHMILevel) {
print("Went from HMI level \(oldLevel) to HMI level \(newLevel)")
}
fileprivate var sdlManager: SDLManager!
static let sharedManager = ProxyManager()
}
以上のコードでは、まずSDLのSDKに相当するSmartDeviceLinkフレームワークをインポートしてから、このProxyManagerクラスを、SDLManagerDelegateプロトコルに準拠させる宣言を追加している。これは、SDLMangerのデリゲートメソッドによって情報を受信するために必要となる。この部分は、ProxyManagerクラスのエクステンションとして記述する方法もあるが、より単純な記述とするため、今回はProxyManagerクラス自身をSDLManagerのデリゲートとすることにした。
このクラスの先頭で実装している2つのメソッド、managerDidDisconnect()とhmiLevel()は、このクラスがSDLManagerDelegateプロトコルに準拠するためには必須のもので、この段階ではまだ中身は空でもよい。
この例では、とりあえずこれらのメソッドが呼ばれたことを示すメッセージをコンソールに出力することにした。後者のメソッドによって知ることのできる車載機側の動作レベルの変化のタイミングに合わせて、この後の機能の作り込みを実装していくことになるので、このメソッドは特に重要だ。
その後、SDLManagerクラスのオブジェクトsdlManagerを宣言し、ProxyManagerクラスのオブジェクトsharedManagerを作成している。
次に、このProxyManagerクラスの初期化メソッドinitを実装する。少し長くなるが、以下のような記述を加える。
private override init() {
super.init()
let lifecycleConfiguration = SDLLifecycleConfiguration(appName: "MyFirstSDLApp", fullAppId: "1234", ipAddress: "192.168.1.4", port: 12345)
if let appImage = UIImage(named: "sdlicon.png") {
let appIcon = SDLArtwork(image: appImage, name: "mfsdlapp.png", persistent: true, as: .PNG)
lifecycleConfiguration.appIcon = appIcon
}
lifecycleConfiguration.shortAppName = "MFSDLApp"
lifecycleConfiguration.appType = .information
let configuration = SDLConfiguration(lifecycle: lifecycleConfiguration, lockScreen: .enabled(), logging: .default(), fileManager: .default())
sdlManager = SDLManager(configuration: configuration, delegate: self)
}
以上の初期化メソッドでは、まずSDLLifecycleConfigurationクラスのオブジェクトlifecycleConfigurationを作成している。その際には、車載機に表示するアプリの名前とID、車載機へのTCP/IPによる接続の条件(IPアドレスとポート番号)を設定している。
このIPアドレスとポート番号は、もちろん使用する車載機エミュレータ環境に合わせて、適宜変更していただきたい。その後、車載機側に転送するアイコン画像として、上でプロジェクトに追加したPNGファイルからSDLArtworkクラスのオブジェクトを作成し、lifecycleConfigurationのappIconプロパティに設定している。
続いて、SDLアプリとしての短い名前(「MFSDLApp」)と、アプリのタイプ(.information)を、やはりlifecycleConfigurationのプロパティとして追加している。そのlifecycleConfigurationを指定して、こんどはSDLConfigurationクラスのオブジェクト、configulationを作成する。
そして最後に、そのconfigurationを指定して、SDLManagerクラスのオブジェクトを作成、それを上で宣言したsdlManagerに代入している。このsdlManagerは、アプリが車載機とやり取りする際には必ず利用する重要なオブジェクトだ。そのデリゲートは、selfに設定してあるので、今後デリゲートメソッドとして、このクラス内に実装したものが呼び出されることになる。
実際の車載機との最初の接続は、続いて実装するconnectメソッドで実行する。
func connect() {
sdlManager.start { (success, error) in
if success {
print("Connection succeeded!");
}
}
}
その中では、SDLManagerのstartメソッドによってアプリと車載機の接続処理を非同期的に開始している。この例では、接続が成功した場合には、コンソールに「Connection succeeded!」と表示している。この段階で、SDLManagerオブジェクトを作る際に設定したアプリ名やID、アイコン画像などが車載機に転送され、車載機上でSDLアプリを起動する準備は整ったことになる。
AppDelegateを編集する
ProxyManagerクラスがとりあえず以上のように記述できたら、最初からプロジェクトに含まれているアプリケーションデリゲートの「AppDelegate.swift」を編集しておく。と言っても、次の1行を加えるだけだ。
ProxyManager.sharedManager.connect()
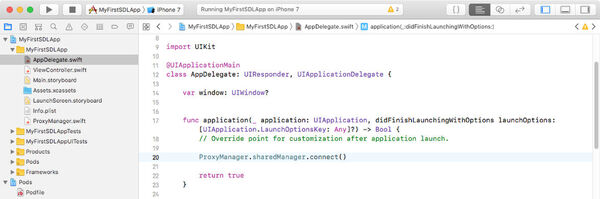
これによって、アプリ起動直後に、ProxyManagerのconnectメソッドを呼び出している。つまり、iOS上でアプリが起動すると同時に、車載機への接続処理を開始しているのだ。このコードついては、場所も含めてスクリーンショットで確認しておこう(図9)。

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第6回
sponsored
SDL対応アプリ開発環境の構築その2~アプリ開発環境を整える -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ