「待ち時間が長い」「無駄な動きが多い」「操作が分からない」――。フルFlashで制作されたWebサイトは、時としてこうした理由でユーザーから敬遠される。もちろん問題なのはFlashの技術ではなくその使い方、つまりサイトを作る側にある。ではフルFlashの快適なWebサイトとはどのようなものだろうか。
今回紹介するのは、Flashを全面に使いながらも、あえてシンプルなユーザーインターフェイスで使い勝手を追求したWebサイト。10月22日にリニューアルされたばかり、不動産会社「ブルースタジオグループ」の新サイトだ。
白を基調としたブルースタジオグループの新サイトは、トップページのデザインからしてとてもシンプル。一見、スタティックな(X)HTML/CSSのサイトにさえ見えるかもしれないが、あくまでもフルFlashでできている(サイト内の一部、ブログページなどを除く)。
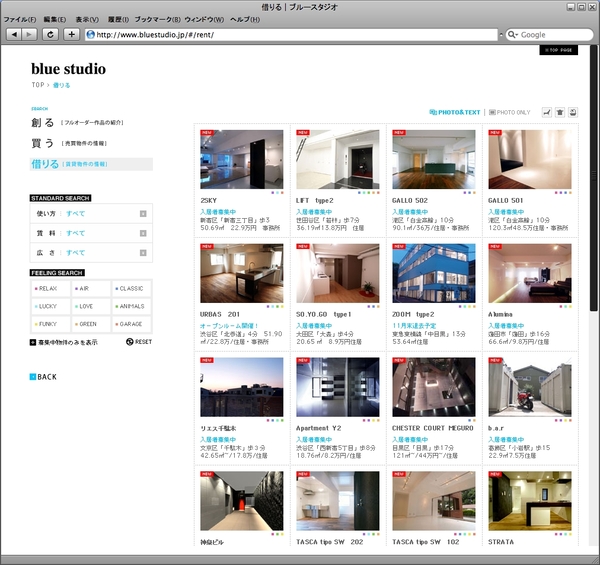
サイト内で特にFlashの効果的な使い方を見られるのが、メインコンテンツともいえる物件情報のページだ。試しに賃貸物件を探すべく、トップページから「借りる」をクリックしてみよう。
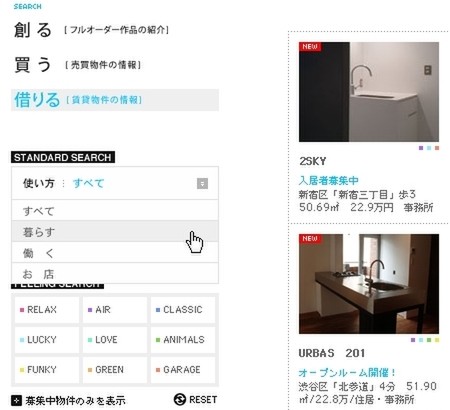
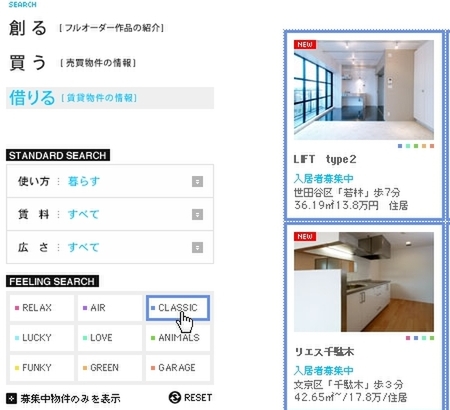
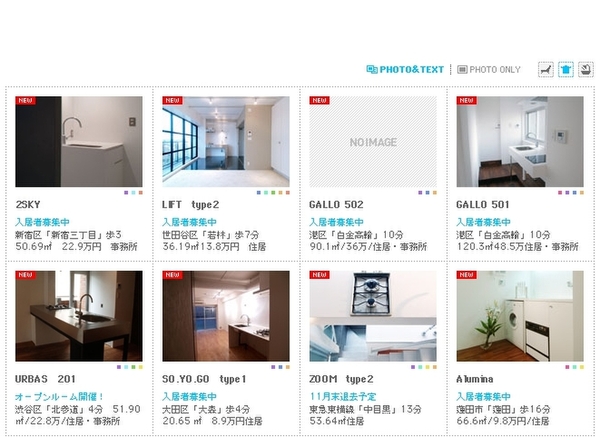
物件情報のページは、絞込みのためのボタンが並ぶサイドメニュー(左カラム)と、物件一覧のサムネイル画像(右カラム)で構成されており、トップページ同様、極めてシンプルでスタンダードなデザインだ。もちろん、この状態ではFlashを使う意味は特にない。Flashが効果的に働いているのは、 ユーザーが何らかの操作を加えたとき。たとえば、左サイドメニューにある「使い方(用途)」「賃料」「広さ」といった絞り込みボタンを押すと、右側の一覧部分が瞬時にソートし、切り替わる。
右上にある「リビング」「キッチン」「バス」といったアイコンをクリックしてみる。すると、一覧で並ぶ物件のサムネイル画像が、それぞれのアイコ ン名が示す写真に一気に切り替わる。個別物件のページに行かずとも、ユーザーが気になるであろうポイントのビジュアルをすばやく確認できる。