iWeb利用時はサイト名に注意
iWebの特徴は、ひとつのURLの中に複数のサイトを作り、その下にページを置くという構造にある。そのため、プライベート用と公開用で別のサイトを作ったり、テーマ別にサイトを分けるといった運用方法も可能だ(Apple Storeで見る)。
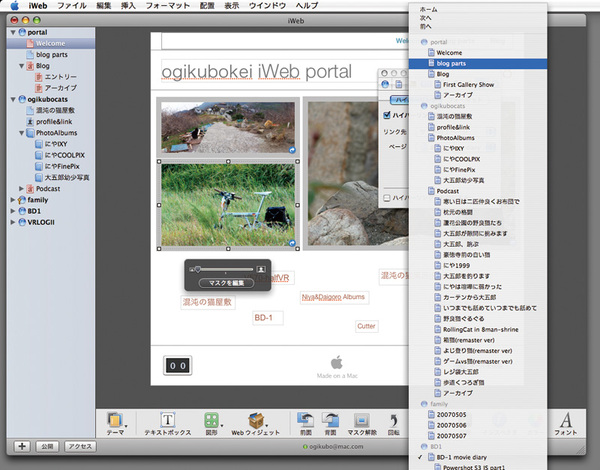
iWebは、まず「サイト」を作り、その中に各コンテンツを配置する「ページ」を作るという流れになっている。扱えるデータはテキストや画像、動画など、一般的にウェブサイトで使われているデータだ。基本的には、サイトの中に各ページを持つ1層構造となる。複数のサイトを作って公開する場合は、リストの最も上に配置されたサイトがメインのサイトとなる。
各サイトのページの並び順はそのままリストの順番となっており、ドラッグ&ドロップでページを入れ替えることで並びも変更可能だ。
複数のサイトを作っている場合でも、iWeb上で管理しているサイト同士であれば、ハイパーリンク機能で簡単にサイト間でリンクを設定できる。いちいち外部リンク先のURLを入力せずにページ名を指定するだけで済むのは便利だ。
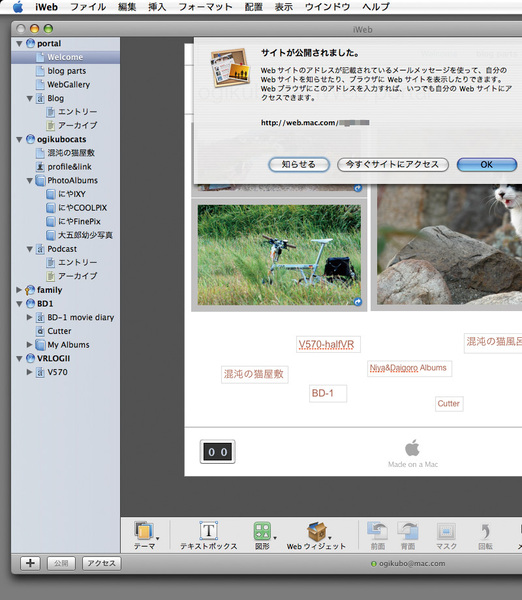
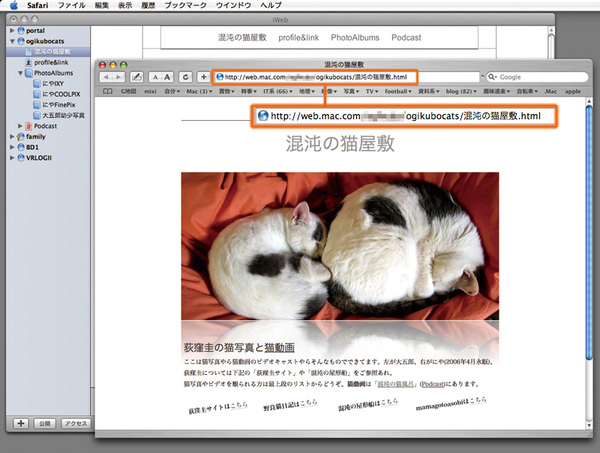
サイトを作るときに注意したいのは、リストに表示される「サイト名」や「ページ名」がそのままURLになる点だ。
気まぐれに名前を変えると、公開時にURLも一緒に変わってしまうため、そのページにダイレクトにリンクしているサイトからアクセスできなくなってしまう。
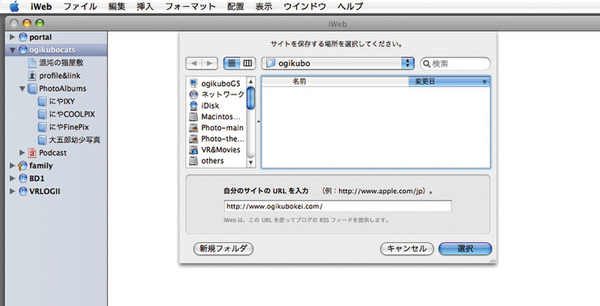
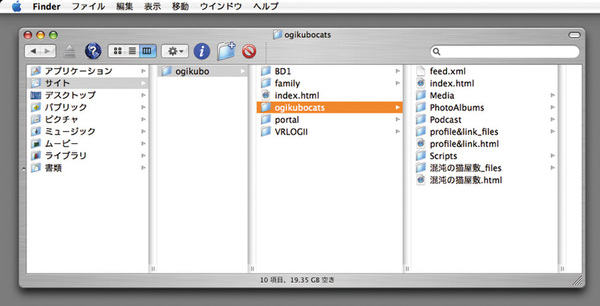
iWebは基本的に.Macユーザー向けのソフトだが、HTML形式でサイトを書き出すこともできる。任意のサイトを選び、「ファイル」メニューの「フォルダに公開」を選んでハードディスク上に保存すると、実際に公開されるときと同じ構造のフォルダーが作られるので、その中身をそのままFTPなどでサーバーへ置けばいい。書き出す際にRSSフィード用に自分のサイトのURLを入れておくと、RSSフィードも生成されるようになる。
.Macを利用しないときは、「ファイル」→「フォルダに公開」を選び、書き出されたファイルをFTPサーバーなどにアップロードすればいい。書き出し時にサイトのURLを入力すると、RSSフィードが生成される(左)。書き出したファイルはサーバー上に公開するときと同じ構造で出力される(右)
ちなみに、iWebで作ったサイトのデータは、「ホーム」→「ライブラリ」→「Application Support」→「iWeb」フォルダーにある「Domain.sites」だ。なお、「フォルダに公開」で書き出したHTMLファイルはiWebでは再編集できないため、必ずiWeb内にもデータを残しておこう。
(MacPeople 2007年11月号より転載)

この連載の記事
-
最終回
iPhone/Mac
GarageBand '08【活用編】ループ作成の秘密 -
第24回
iPhone/Mac
GarageBand '08【編集編】オートメーションの秘密 -
第23回
iPhone/Mac
GarageBand '08【録音編】マルチテイクの秘密 -
第22回
iPhone/Mac
iDVD '08【画質編】エンコードの秘密 -
第21回
iPhone/Mac
iDVD '08【DVD作成編】オート機能の秘密 -
第20回
iPhone/Mac
iDVD '08【連携編】ワークフローの秘密 -
第19回
iPhone/Mac
iMovie '08【共有編】Final Cut XMLの秘密 -
第18回
iPhone/Mac
iMovie '08【共有編】ウェブギャラリーの秘密 -
第17回
iPhone/Mac
iMovie '08【共有編】共有メニューの秘密 -
第16回
iPhone/Mac
iMovie '08【編集編】写真合成の秘密 -
第15回
iPhone/Mac
iMovie '08【編集編】ビデオ調整の秘密 - この連載の一覧へ