メンヘラテクノロジーの高桑蘭佳です。今回、2022年5月にAnacondaが公開したPyScriptというライブラリを使ってみました。PyScriptはHTML内に直接Pythonを記述できるので、Pythonが大好きかつ、フロントエンドよわよわな私のためのライブラリでは……!? と以前から気になっていました。
公式サイトには以下のように記載されており、まだまだ発展途上ではあるものの、国内でもすでに使ってみた系の記事が多くあるなど注目されているようです。
Please be advised that PyScript is very alpha and under heavy development. There are many known issues, from usability to loading times, and you should expect things to change often. We encourage people to play and explore with PyScript, but at this time we do not recommend using it for production.
PyScriptは非常にアルファであり、重い開発中であることをご承知おきください。ユーザビリティからロード時間まで、多くの既知の問題があり、頻繁に変更されることを予期しておく必要があります。私たちはPyScriptを使って遊び、探求することを推奨しますが、現時点では制作に使うことは推奨しません(※「DeepL翻訳」で翻訳したもの)。
hello world!してみる
まずは使い方を勉強するために、チュートリアルに沿って定番のhello world!をしてみようと思います。
開発環境はテキストエディタ以外は特に不要ですが、VSCodeの拡張機能「Live Server」がチュートリアル内でオススメされていたので使用しました。めっちゃ便利でした。
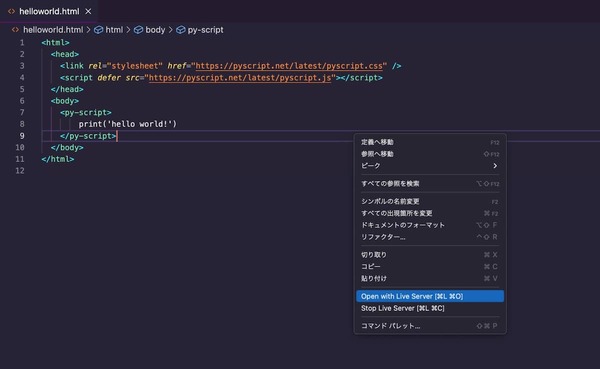
PyScriptの使い方はチュートリアルどおり非常にシンプルで、headタグ内に以下のlinkタグとscriptタグを追加します。
あとはpy-scriptタグ内にPythonコードを書くだけです。以下のコードでhello world!が表示されます。
VScodeで「Live Server」をインストールしていれば右クリックから「Open with Line Server」を選択すると、ブラウザが立ち上がります。
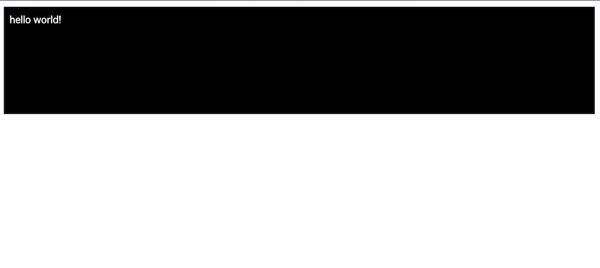
以下のように、hello world!が表示されました。簡単でシンプル! 今回は触れませんが、py-configタグを使用して、別途作成したPythonファイルを呼び出すことなども可能です(参考)。

この連載の記事
- 第314回 おしゃれすぎるファン付きウェアを買って重要な問題に気付いた
- 第312回 パートナーの反対で転職できない問題
- 第311回 YouTubeの再生を止めないために画面を自動でタップする機械を作った
- 第310回 地方に移住したいが、東京にとどまるべきか
- 第309回 「マジック:ザ・ギャザリング」という深淵の入り口に立った。まだ底は見えない
- 第308回 大正製薬の内臓脂肪を減らす薬「アライ」買ってみましたレポ
- 第307回 新規事業の撤退を“負け”にしない方法
- 第306回 企業人としての事業・プロジェクトの終わらせ方
- 第305回 画像生成AIで自作キャラのジオラマアクスタができたぞ〜〜〜!!!
- 第304回 画像生成AIでオリジナルキャラのLoRAができたぞ〜〜〜!!!
- この連載の一覧へ