このところ数回は、視覚系の機械学習の成果を手軽に利用可能にするVisionフレームワークを使って、人の顔、文字、バーコードなどを認識するプログラムを書いてきました。Visionにデフォルトで備わっている認識機能は、簡単に利用できるというメリットは大きいものの、それだけではできることが限られています。
視覚系の認識でも、Visionにできないことは、CoreMLのモデルを直接読み込んで実現することができます。アップルの機械学習に関する開発者向けサイトには、すぐに利用可能なCoreMLのモデル(.mlmodel)が何種類か用意されています。
今のところ、それらの機能は2種類だけです。1つは「木、動物、食べ物、乗り物、人々など、1000のカテゴリセットから画像に存在する主なオブジェクトを検出します」というもの、もう1つは「空港のターミナル、寝室、森林、海岸など、205のカテゴリから画像のシーンを検出します」というものです。いずれも視覚系の認識機能です。今回は、前者の「1000のカテゴリの中からオブジェクトを認識する」機能のうち、モデルのサイズが最小の「SqueezeNet」を使ってみることにしました。約5MBと、カメラで撮影した1枚の画像ファイルほどのデータ量しかありませんが、それにしては優れた認識力を発揮してくれます。なお、アップルのサイトの日本語は曖昧ですが「主なオブジェクト」というのは「dominant object」のことなので、写真に写っている物体の中の支配的なもの、つまり最も目立つものが何であるかを認識するという意味です。
これらのCoreMLモデルは、この連載でCoreMLとして最初に取り上げたMarsHabitatPricerと同様に、そのままプログラムから利用することもできます。しかし、それだけでは入力と出力の処理がちょっと面倒です。そこで、視覚系のCoreMLモデルを、Visionフレームワークを通して利用することでより簡単に扱う方法も用意されています。いわばCoreMLモデルをVisionに組み込むことで、Visionの認識機能を拡張できるのです。今回は、そこまでを試してみましょう。
CoreMLモデルをクラスとして記述する
以前にも述べましたが、CoreMLモデルを利用するには通常はXcodeを使ってモデルをリソースとしてプロジェクトに追加します。Xcodeの場合には、それだけでそのモデルに関するSwiftのクラスをプログラムのほかの部分から利用できるようになります。残念ながら、Swift Playgroundsには同様の機能はないので、利用するモデルのクラスをソースコードとして記述する必要があります。とはいえ、それもインターフェース部分だけなので、それほど大きなコードではありません。
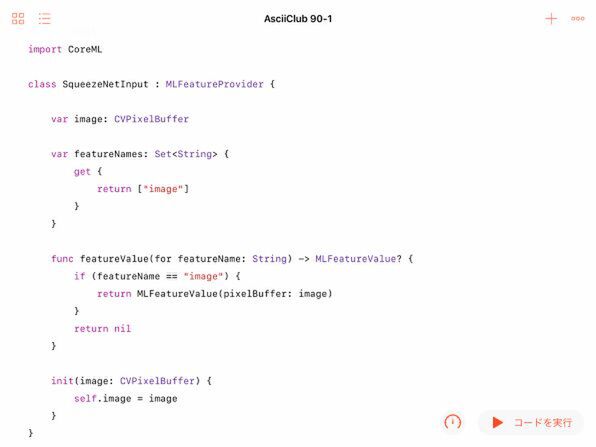
まずはモデルに対する入力を定義するSqueezeNetInputです。
この部分は、Xcodeで確認できるモデルのクラスのソースコードをコメントを除いてほぼそのままコピーしたものです。プログラムの先頭では、CoreMLだけをインポートしているように見えますが、あとでUIImageを使うために実際にはUIKitもインポートしています。
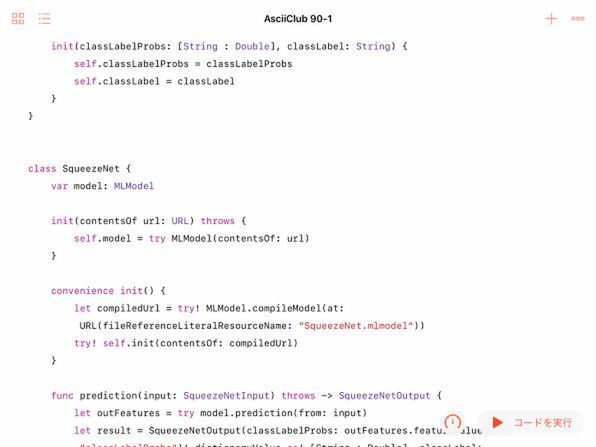
次にモデルの出力を定義するSqueezeNetOutputの初期化メソッド(init)を除く前半部分です。
この部分もXcodeで確認できるモデルのソースコードからコメントを除いただけのものです。このモデルを使って得られる結果のタイプを確認することができます。
続いてSqueezeNetOutputの残りの部分とモデル本体のSqueezeNetクラスの前半、初期化部分です。
この部分は、未コンパイルのモデルファイル(.mlmodel)を読み込み、クラスの初期化メソッド内でコンパイルできるように書き換えています。これにより、アップルのサイトからダウンロードしたモデルファイル「SqueezeNet.mlmodel」を、そのままプレイグラウンドに読み込んで利用できます。ファイルは、あらかじめiCloud経由でプレイグラウンドのリソースとして追加しておく必要があります。
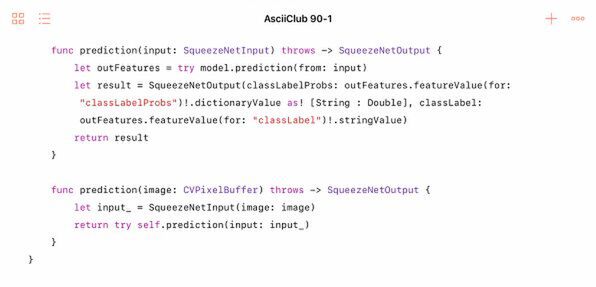
モデルに関するクラスの最後は、SqueezeNetの後半、実際に認識を実行するpredictionメソッドの部分です。
ここもXcodeで確認できるソースコードからコメントを除いただけのものです。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ