前回は、iOSアプリに使われる基本的なUIの1つとしてタブバーを取り上げました。iOSのタブバーは一般的なPCのブラウザーのタブバーなどと同じく、タブとして登録されたビュー全体を、ごそっと丸ごと入れ替えるものでした。ただし、実際に入れ替えているのはビュー単体ではなく、そのビューを管理するビューコントローラー単位となっています。その点ではナビゲーションコントローラーとも共通する、というのが前回までの話です。
今回取り上げるツールバー(UIToolbar)は、見た目はタブバーともよく似ています。しかし、素性も動作もまったく異なるものです。まず素性ですが、タブバーを管理するタブバーコントローラー(UITabBarController)は、その名前からもわかるように一種のビューコントローラー(親クラスはUIViewController)でした。それに対し、ツールバーにはそれを管理するツールバーコントローラーのようなものは存在しません。ツールバーは一種のビュー(親クラスはUIView)なので、1つのビューとして既存のビューの上に配置して使います。その点では、これまでに扱ってきたような、1つのUIパーツに過ぎません。
ツールバーが普通のUI部品と異なるのは、その上にさらにボタンを配置して、一種のDockのように機能させることができる点です。ツールバー上のボタンには、アクションを設定できるので、簡単に複数のボタンを一箇所にまとめられます。また、iOSのツーバーにはちょっと意外な点で、macOSアプリのツールバーと共通する特徴もあります。
空のツールバーを配置する
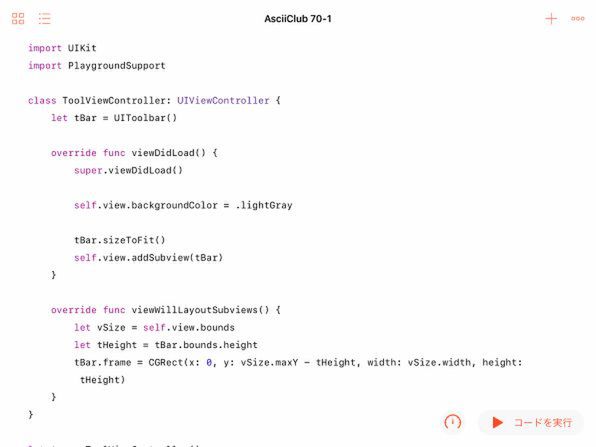
とりあえず、いつものように最小限のコードでツールバーを表示するところから始めましょう。とはいえ、上で述べたようにツールバーは単なるビューなので既存のビューの上に位置を決めて配置する必要があります。そのため、どうしてもビューコントローラーを用意して、その中で作成して配置することになります。
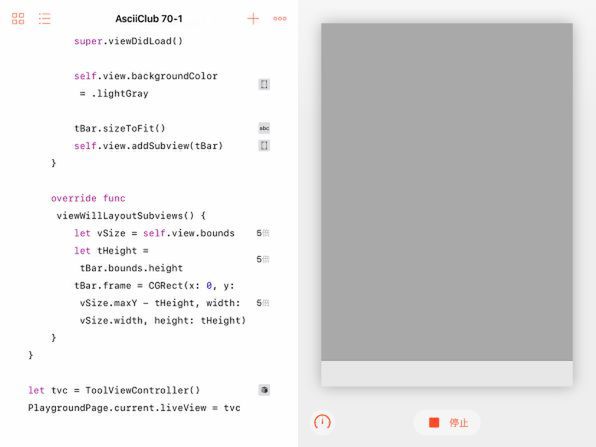
ビューコントローラーのプロパティとしてUIToolbarのオブジェクトを用意し、いつものようにviewDidLoadメソッドの中でビューに張り付け、viewWillLayoutSubviewsメソッドで位置を決めましょう。
ツールバーは、単なるビューとして画面のどこにでも配置できることになりますが、底辺に沿って配置するのが標準的です。その慣習を破るとユーザーが混乱することになるだけで、そうすることにメリットを見出すのはかなり難しいはずです。ここでは、タブバー固有の高さを調べてから、それを考慮してビューの底辺に沿って配置しています。
デフォルトのタブバーの色は、半透明の白で、親のビューの背景色が少し透けて見えています。なお、タブバーに対してsizeToFitメソッドを実行しているのは、タブバー固有の高さを設定するためです。それを省くと、このプログラムでは何も表示されなくなります。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ