前回から、比較的低レベルのフレームワーク、AVFoundationを使ったオーディオプレーヤーを作成しています。前回は、単にオーディオファイルを再生する機能から始めて、再生ボリュームとパン(左右バランス)の調整機能、さらにはレート(再生スピード)の変更機能を実現しました。
再生は途中で一時停止することはできるものの、全体の中のどこを再生しているのか表示するものはなく、任意の場所に戻ったり、先に進めて再生したりする機能もありませんでした。こうした不足していると思われる機能を補うのが今回の主な目的です。
今回は、スライダーをもう1本追加して再生位置をコントロールできるようにします。再生中でも、ユーザーがスライダーを動かせば、再生位置(時間)がスキップして、強制的にスライダーのツマミの位置から続きを再生するようにします。ただ、それだけだと再生中にスライダーは止まったままで自動的には動きません。そのままでは、どこを再生しているかわからないだけでなく、スライダーを動かして再生位置を指定する場合にも、前後関係がズレたりして不便です。
そこで今回は、プレーヤーの再生の進行に合わせて、さらにスライダーのツマミの位置が自動的に動くようにします。左端から始まった、右端まで行けば再生も終了して、スライダーのツマミも元の左端に戻るというのが目指す動作です。
再生位置を指定するスライダーを加える
まずは、スライダーを1本追加しましょう。このプログラムのユーザーインターフェースは前回からスライダーだらけですが、これまでのスライダーの下にさらに1本付け加えます。ただし、前回のレートのスライダーのすぐ下には再生時間を表示するラベルを置き、新たなスライダーはさらにその下に配置することにします。
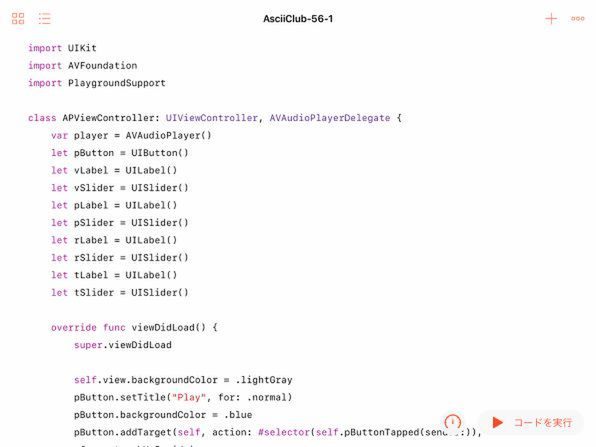
まずは、UILabelのtLabelとUISliderのtSliderをビューコントローラーのプロパティとして追加します。
ここではもう1つ、このビューコントローラーをAVAudioPlayerDelegateに指定していることにも注目してください。これは、AVAudioPlayer本体から呼び出されるメソッドを定義するためです。目的は単純で、それによって再生が終わった時にボタンのタイトルを「Play」に戻したり、今回追加するスライダーのツマミを左端に戻したりするのです。これらの実際の処理については、少し後で改めて説明します。
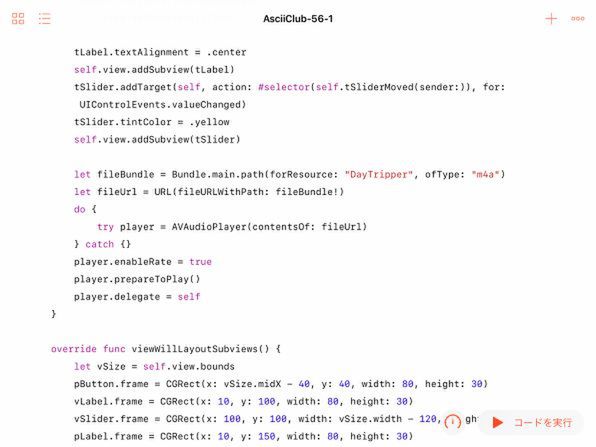
新たなスライダーの上に配置するラベルtLabelの初期設定では、テキストのアライメントを中央に設定してから、ビューに追加しています。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ