前回から、基礎に立ち返って、iOSのUIKitを中心とした基本的なフレームワークの話を始めています。その手はじめとして前回は、ボタン(UIButton)を扱いました。具体的には、その上にボタンを配置する親のビューのサイズの変化に合わせて、ボタンの位置やサイズを変更する方法も紹介しました。これは、プレイグラウンドのビューの上にユーザーインターフェースを配置していく際に、今後もずっと使えるテクニックです。
今回は、スライダー(UISlider)を取り上げます。いうまでもなく、丸いツマミを左右に動かしてアナログ的に「量」を設定するためのコントロールです。iOSの一般的なアプリでも、何らかの大小を連続的に設定するような場面でよく見かけるでしょう。比較的単純なボタンとは、いろいろな面で違いがあります。まずはその違いを理解しましょう。そのあとで、スライダーを3本組み合わせて、RGBの各値を設定して色を決める、カラーピッカーの機能を実現してみます。
スライダーを配置して大きさを確かめる
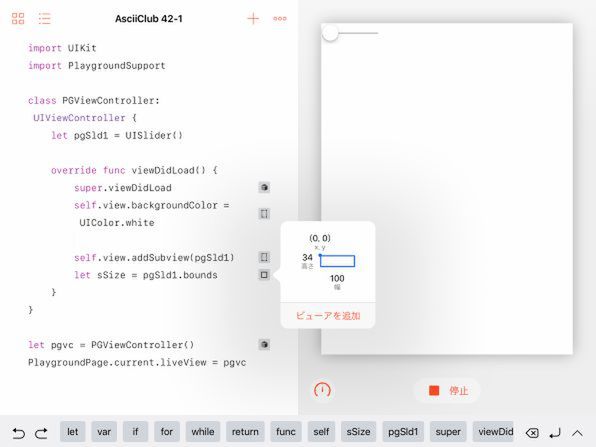
まずは、ビューの上に1つのスライダーを配置してみましょう。いつものように独自のビューコントローラーを作成し、そのビューの上にUISliderのオブジェクトを1つ配置しました。その結果、画面の左上にやや短めのスライダーが表示されるはずです。
ここでは、サイズをまったく指定していないのに、それなりの大きさのスライダーが表示されたことに注目すべきです。これがスライダーのデフォルトのサイズということになりますが、それはいったいどれくらいなのでしょうか。それを知るために、スライダーを配置したあとに、次のような1行を加えておきました。
let sSize = pgSld1.bounds

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ