前回は、ナビゲーションコントローラーとテーブルビューを組み合わせ、テーブルから選択した項目に関する内容を、スライドして入れ替わる別画面で表示する機能を実現しました。また、ナビゲーション機能を利用することで、画面の上部にナビゲーションバーを表示できるようになり、いかにもiOSアプリっぽい画面を実現することもできました。
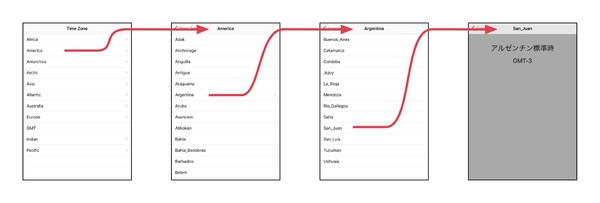
今回は、ナビゲーション機能とテーブルビューの組み合わせをさらに発展させたプログラムを組み立てていきます。今回の最終的な目的は、ナビゲーション機能を使って、データの続く限りテーブルビューの項目をどこまでも深掘りしていけるようにすることです。そのための題材としては、以前に使ったiOSのシステムが提供しているタイムゾーンの配列を使います。最初に大陸レベルの領域名を表示し、その中から選んだ項目に含まれる国レベルの領域、さらにそこから選んだ地域名というように選んでいき、それより下に展開すべき項目がなくなれば、選んだ領域の時差に関する情報を別画面で表示します。言葉ではわかりにくいので、機能のイメージを図で示しておきましょう。
ただ、それを実現するプログラムは、これまでのものに比べると少々複雑になってしまいました。そこでその前の段階として、前回と同様にテーブルビューの項目を選ぶと、それに関する情報をすぐに表示するものから始めることにします。この場合、最初に表示するテーブルビューには、システムのタイムゾーン配列の内容をそのまま表示することになります。その中から選んだタイムゾーンに関する情報は、システムのTimeZoneクラスから簡単に得ることができるのです。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ