Swift Playgroundsで学ぶiOSプログラミング 第24回
「タッチペイント」をプログラミング
Swiftの描画機能も活用してお絵かきアプリを開発
2017年01月30日 17時00分更新
前回は、ユーザーが画面の「まだ何も描かれていない場所」に触れた際に発生する、イベントの検出方法を学びました。また、その際に複数の指が同時に画面に触れた場合には、それらすべての点の座標をマルチタッチとして検出することもできました。今回は前回の成果も含め、これまでに「Shapes」のテンプレートを使って試してきたグラフィック機能を組み合わせて、簡単なお絵描きアプリを作ってみることにします。
これまでに見てきたShapesの機能は、円、直線、長方形といった図形の描画を中心としたもので、タッチの検出以外にユーザーインターフェースを扱う機能を含んでいませんでした。それでも、前々回に示したように、例えば長方形を表示し、それに対するタッチを検出して、擬似的なボタンのように使うことは可能です。ただし、複数の選択肢を持ったメニューなどを実現することはかなり困難です。とはいえ、お絵描きアプリであれば、色や線の太さを選択する機能は実現したいところです。それをタッチ処理だけで実現するのが、今回のチャレンジの1つです。
肝心のお絵描きの部分は、マルチタッチの利用も考えましたが、いろいろと試した結果、指1本で描くシンプルなものにすることにしました。そこにもちょっとだけひねりを加えています。
ワンタッチのメニュー?を実現
このお絵描きアプリでは、指を画面に触れてドラッグすることで、円を連続して描くことにします。その際に使う円の色と、描き始めの大きさは、あらかじめ設定できるようにします。すでに述べたように、Shapeではプログラムの中でメニューを簡単に利用することはできません。ましてやカラーピッカーなどを実現するのは、現実的に不可能です。
そこで、例によって長方形をボタンとみなして画面の隅に配置し、そこをタップするたびにランダムに色を変更して、その色を円の描画にも使うことにします。目的の色が出るまで何度もタップする必要があるのはもちろん、いつまでも気に入った色が出ない可能性もありますが、色を変更できないよりはマシと割り切ることにしましょう。描画に使う円の大きさ(半径)も、同じようにボタンに見立てた長方形をタップすることで設定します。ただ、これはランダムというわけではなく、タップするたびに3→2→1→3→2...と順に変化させることにします。これも一種のメニューと言えるでしょう。
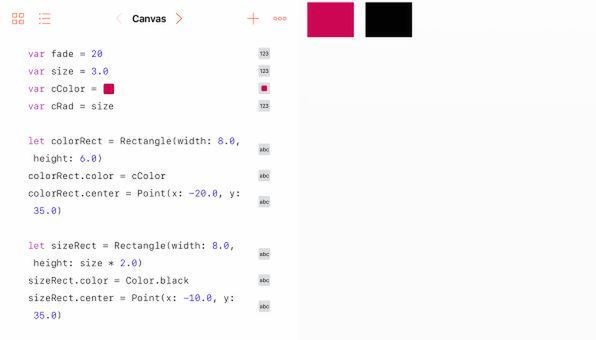
ボタンの配置や、タッチイベントに対する処理を記述する前に、全体を通して使う変数を定義しておきます。
var fade = 20
var size = 3.0
var cColor = ■
var cRad= size
初期値を整数の20に設定しているfadeは、ドラッグイベントの発生回数をカウントダウンするものです。ドラッグイベントが発生するたびに1だけ減らし、0になったらそれ以降は円を描画しないようにします。その次のsizeは、円の半径の初期値です。この値は、長方形をタッチする擬似メニューで変更できるようにします。次のcColorは、カラーパッチで適当な色(この例では赤に近い色)に初期化しています。これが描画に使う色で、やはり擬似メニューで変更可能とします。最後のcRadは、初期値としてsizeの値を設定しています。これはドラッグ中に徐々に変化させ、だんだん円を小さく(線を細く)するのに使います。
長方形を使った擬似メニューを配置するコードを、結果とともに画面で確認しましょう。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ