今回から、「Shapes」のテンプレートを利用して、少し応用的なプログラムを作成していきます。前回は、描いた図形オブジェクトに対するイベント処理を学びました。ユーザーが図形に触れると、あらかじめ用意しておいたイベント処理のためのプログラムが自動的に呼び出されるというものでした。そして、長方形をボタンに見立て、それに触れると現在時刻を表示するという単純なイベント処理も実現しました。
今回から目指すのは、簡単なお絵描きプログラムです。この場合、図形オブジェクトに対するイベント処理では、どうしても対処できないことがあります。それは、何もないところにタッチして新たな図形を描くという操作です。
前回のような、いったん描いたあとの図形に対するイベント処理では、前述のような操作は実現できません。何も図形が描かれていないところでユーザーが触れたことを検知したくても、本当に何もなければイベントを受け取るものもないわけです。つまり、何も処理することができません。
そこで登場するのが「キャンバス」です。キャンバスは、一般のキャンバスと同様、絵を描くための下地、画用紙のようなものです。何も見えていないようで、実は画面いっぱいにキャンバスが配置されているのです。今回は、まずこのキャンバスの性質を探っていくことにします。
共有キャンバスとは?
これまでに、「Shapes」のテンプレートを選んで作成したプレイグラウンドを使っていく中で、画面の下辺、またはキーボードの上辺に表示される入力候補に「Canvas」という単語があったのに気づいた人もいるでしょう。それが今回の主役のキャンバスです。Canvasも、CircleやRectangleなどと同様に、名前が大文字で始まっているので、一種のクラス(タイプ)であることがわかります。それなら、一般の図形クラスと同じようにして、キャンバスのオブジェクトを作成できるのでしょうか? 試してみましょう。
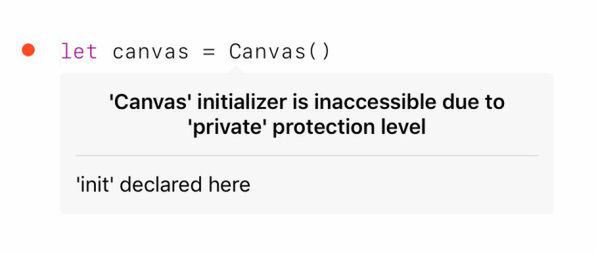
let canvas = Canvas()
このように書いて実行しようとするとエラーとなってしまいます。
このエラー意味を簡単に言えば、Canvasを初期化する機能、言い換えればオブジェクトを作成する機能は、外部からはアクセスできない、ということになります。つまり一般のプログラムからは使えないのです。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ