AIで自分だけのLINEスタンプづくりに挑戦!
画像生成AI「Midjourney」でLINEスタンプを作ろう
2023年05月03日 11時00分更新
LINEスタンプの形に整える
こうしてすべてのイラスト素材を揃えたら、今度はLINEスタンプで使える形に落とし込んでいきます。この過程も画像編集ソフトでやってもいいのですが、私が利用したのは「PowerPoint」です。レイアウトなどの自由度が高く、操作にも慣れているので、使ったことのある人なら私と同じように「PowerPoint」での作業がおすすめです。
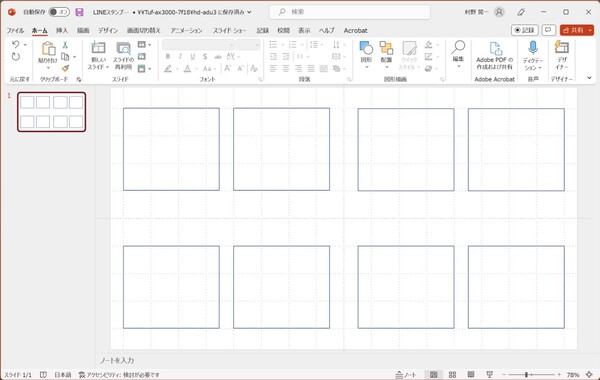
まずは、スタンプと同比率の枠を作っていきます。LINEスタンプは、8個、16個、24個、32個、40個と、1つの商品に入れられるスタンプの数が8の倍数と決まっているので、1枚のプレゼンシートに8個の枠を作っていきます。
LINEスタンプのサイズは、370ドット×320ドットなので、正方形よりちょい横長くらいのイメージで、横に4つ分枠を作ります。表示メニューでルーラーやガイド表示をONにしておくと目安にできます。
1つの枠をコピーペし、2つにしたらまたコピペして上段4つ、その4枠を下段にもコピペして、同じサイズの枠を8つ作ります。できたらずれないようにグループ化しておきましょう。
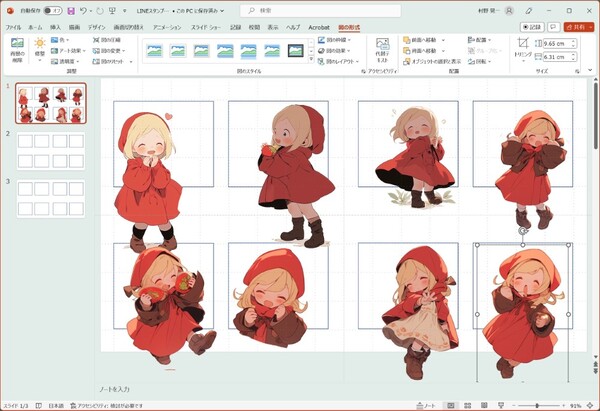
空の枠シートを作ったら、それを複製し、いよいよスタンプを作っていきます。先ほどのイラストを1枚ずつ枠の中にサイズを調整しながら配置していきましょう。はみ出して構いません。
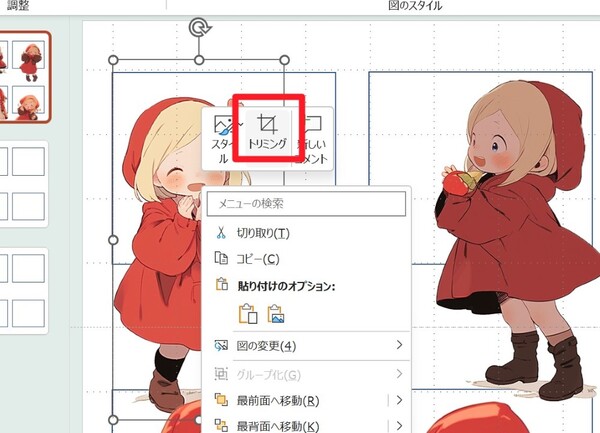
8個のイラストを配置したら、はみ出した部分をトリミングします。
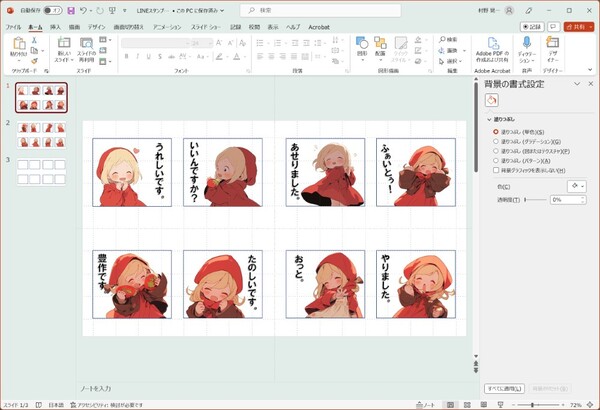
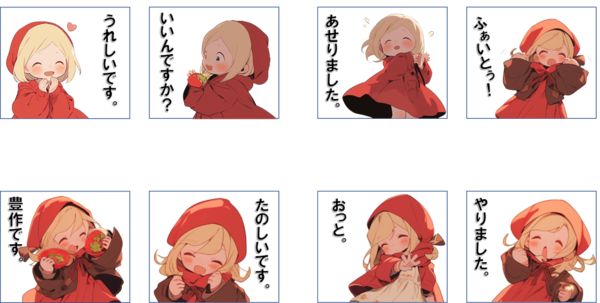
続いて枠の中に収まるようにセリフや文字を挿入しましょう。冒頭に自分の思った通りのセリフのスタンプを作れるわけではないと言ったのは、往々にしてランダムに作られるイラストに応じたセリフを用意することになるためです。イラストの仕草や表情から、面白い、しかも日常使えそうなセリフを打ち込んでいきましょう。
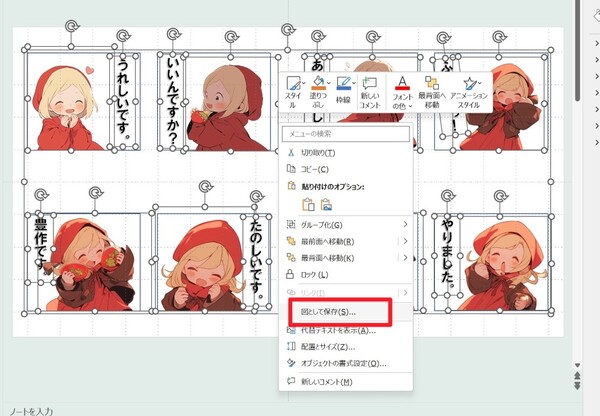
すべてのイラストとセリフが入れ終わったら、CTL+Aで、すべてのオブジェクトを選択。選択線の上で右クリックして表示されるメニューから、「図として保存」を選択→PNG形式で保存。これで、背景透過のスタンプ画像シート(枠線付き)の完成です。
できあがったイラストは1枚のシートになっていますので、これをまた1個ずつバラバラにし、番号を振って保存します。このとき、枠線を残さないように注意してください。少し線の内側で切り離すのがコツです。
保存したファイルの大きさをリサイズしていきます。まずは縦を320ドットにイメージリサイズ。横方法は長すぎたらキャンバスサイズをトリミング、短過ぎたらキャンバスを背景色で広げます。
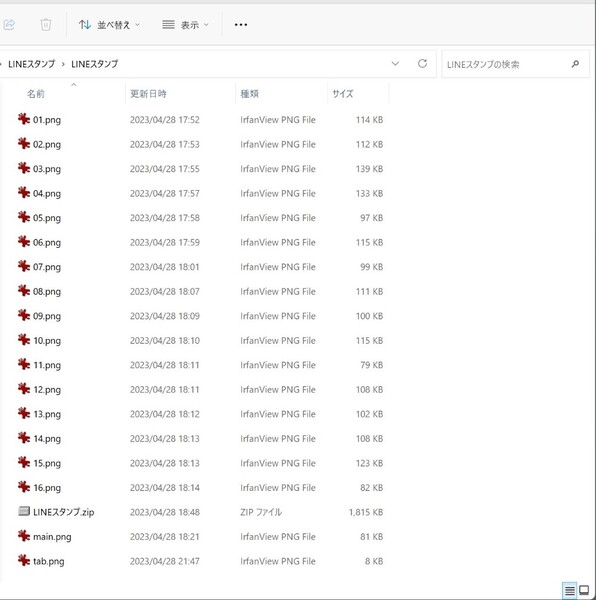
続いては各ファイルの名前について。LINEスタンプに使えるファイル名には決まりがあって、01から順番に40までの数字のPNGファイルのほかに、スタンプショップで販売する際に表示されるメイン画像(240×240ドット|main.PNG)、トークルームでスタンプを選ぶ際に表示されるタブ画像(96×74ドット|tab.PNG)を用意する必要があります。各ファイルの名前を間違えると登録時にはじかれるので注意しましょう。
| LINEスタンプ向けに用意するファイル | ||
|---|---|---|
| 必要なファイル | ファイル名 | サイズ |
| 各スタンプのファイル(8の倍数個) | 01~40.png | 370×320ドット |
| メイン画像 | main.png | 240×240ドット |
| タブ画像 | tab.ng | 96×70ドット |
すべてのファイルができあがったら、これらをまとめてZIP形式で圧縮しておきます。

この連載の記事
-
第16回
AI
動画生成AI「Runway Gen-2」で生成される動画を16秒からさらに伸ばす方法 -
第15回
AI
画像生成AI「Midjourney」で複数人のオリジナルキャラを配置する方法 -
第14回
AI
画像生成AI「Midjourney」の連動ツール「Tracejourney」でオリジナルTシャツを作る -
第13回
AI
画像生成AI「Midjourney」でコスプレ無限ズーム動画を作って遊ぶ方法 -
第12回
AI
画像生成AI「Midjourney」で同じキャラをコスプレさせて遊ぶ方法 -
第11回
AI
画像生成AI「Midjourney」でインディ・ジョーンズの世界を生成するプロンプト -
第10回
AI
画像生成AI『Midjourney 』でオリジナルヒーローカードを作ろう -
第9回
AI
画像生成AI「Midjourney」でらくがきの棒人間からイラストをつくる方法 -
第8回
AI
画像生成AI「Midjourney」と「Canva」でWebバナーの作り方 -
第7回
AI
落書きをリアルに清書してくれる画像生成AI「PromeAI」 -
第6回
AI
画像生成AI「Midjourney」でアニメ絵の似顔絵制作パート2ー生放送の宿題解決ー - この連載の一覧へ