脱Web 1.0!タグ打ち0回でヌルッと美しいサイトは作れるか?
売上UPもねらう?かっこいいプロモサイトをLiVE for WebLiFEでつくる
2012年07月31日 11時00分更新
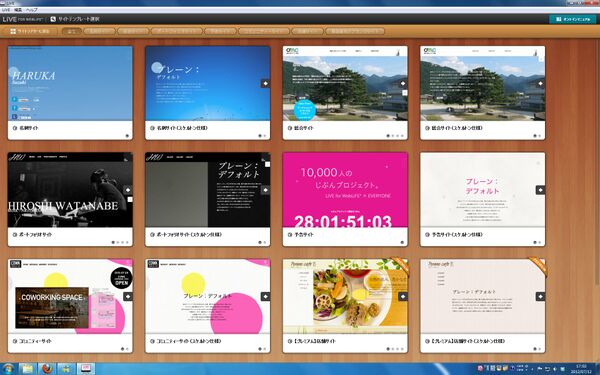
美しいデザインのテンプレートが6種類
それではさっそくデザインを、という前に、まずはソフトの説明書にしたがい、サイトのラフイメージを切る。雑誌編集者よろしくラフを切ってから必要な要素を入れるのだ。ポスターのように美しくデザインされたWebページを目指すには、確かにそのくらいの方がいいのだろう。
「まだ何も考えてないんですけどね~」と言いながらも、超真剣にラフを切っていくキャプミラさん。10分ほどしてできあがったラフにあわせ、「適当にかっこいいやつ選べばいいんですか?」とテンプレートを選んでいく。
選べるテンプレートは「名刺」「レポート」「ポートフォリオ」「予告」「コミュニティー」「ブランディング」の6種類。あらかじめ入っている素材を編集する「デザイン」か、素材が入っていない骨組みだけの「スケルトン」を選ぶ。
シンプルなタテorヨコスクロールの1枚ページも作れるようになっている。Webでヨコスクロールというのは珍しく、ページをめくるようなデザインは新鮮で面白い。
「プレゼン資料作ってるみたいな感じですね、これ」
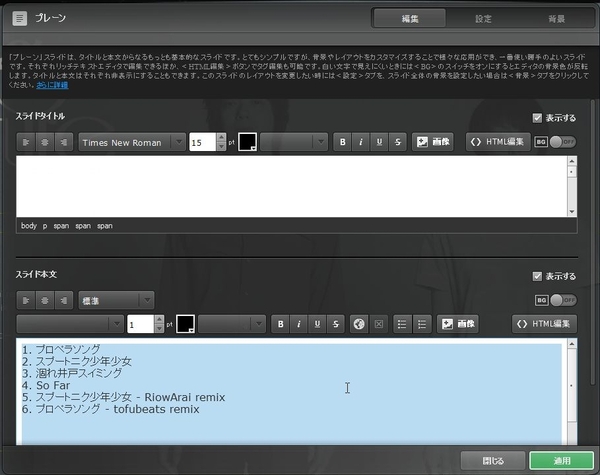
たしかに、イメージしていたWeb制作ソフトとちがっていたのはそこだった。「見出し」「本文」「背景画像」など、スライドごとに入れるべきことが決まっている。用意した素材をオリジナルのものと入れ換えていくだけでサイトの基礎ができていくのは新鮮な感覚だ。
作成中のページをプレビューしてみると、jQuery効果でスルスルッと動く姿はプレゼン資料に近い。iPhone/iPadでさわっているようなヌルッとした感覚もある。思わず「おお~」と2人で声をあわせる。Web 1.0卒業と言いたくなるが、まだトップページしかできてない。