実機で動作チェックする
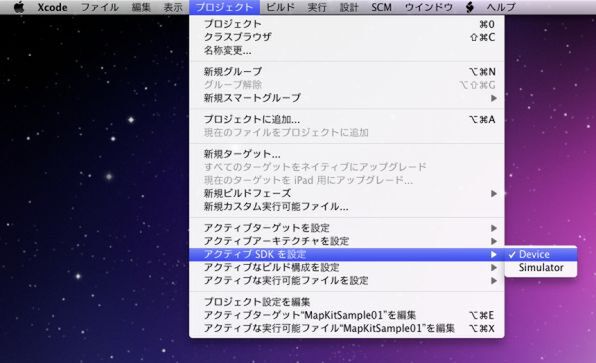
シミュレーターでの動作をチェックしたら、今度は実機でも動作させてみましょう。プロジェクトメニューから「アクティブ SDK を設定」>「Device」を選択します。
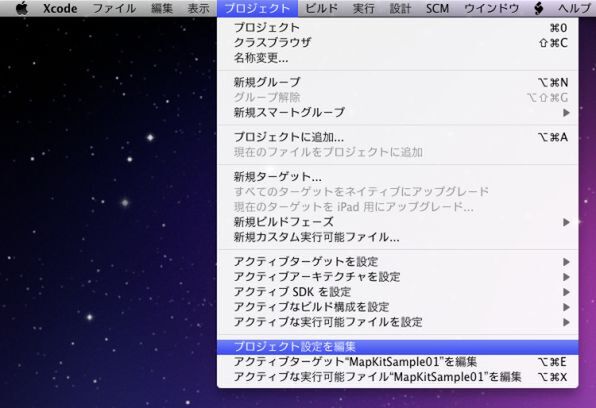
次にプロジェクトメニューから「プロジェクト設定を編集」を選択します。
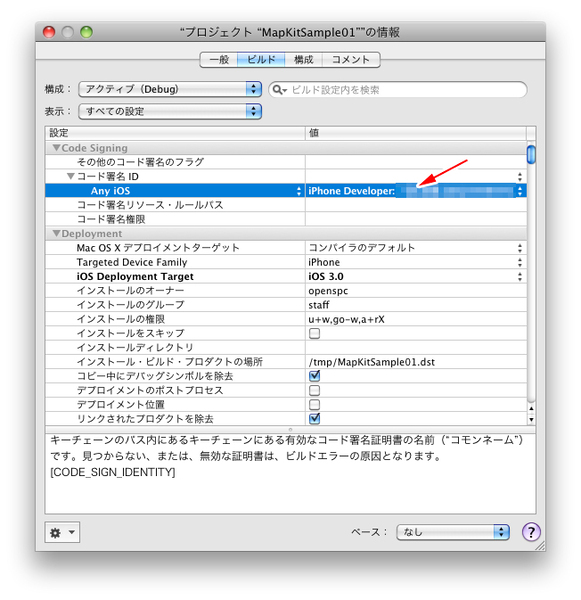
プロジェクト情報ウィンドウが表示されます。コード署名IDの「Any iOS」のポップアップメニューからプロビジョニングファイルを選択します。
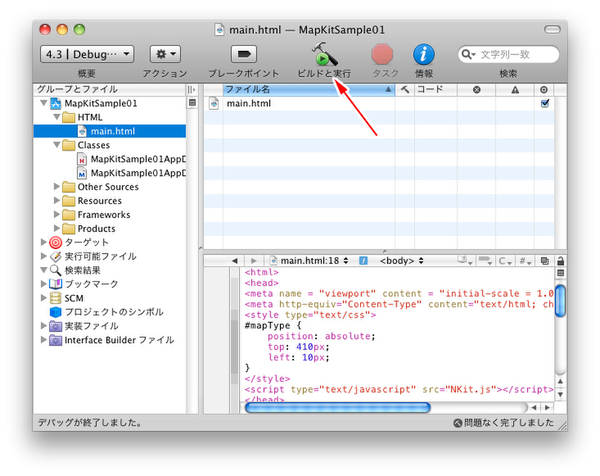
「ビルドと実行」ボタンをクリックすると自動的に実機に転送され、作成したアプリケーションが起動します。
完成したアプリを実機で操作してみると、Webブラウザー版のGoogleマップに比べて明らかに快適に動くのが体感できます。
次回は、現在地を求めたり、アノテーション(マーカー)を表示したりするプログラムを追加し、もう少し本格的な地図アプリに仕上げていきます。