Webでおなじみの入力フォームを作成
クイックメモウィジェットは、ウィジェットといっても実際にはWebページの入力フォームをメモのように見せたものです。HTMLのform要素とtextarea要素で文字入力エリアを用意し、スタイルシートでサイズや位置を調整して、ウィジェットの背景画像にうまく重ねます。
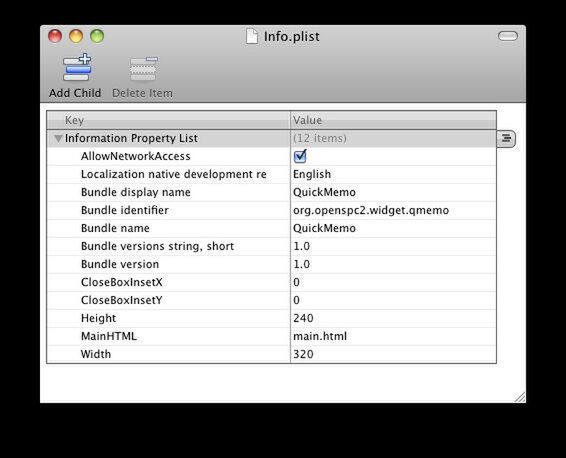
HTMLやスクリプトを作成する前に、プロパティリストファイルに必要な情報を設定しておきましょう。今回は以下の図のように設定しています。
CloseBoxInsetX、CloseBoxInsetYは、クローズボックスの位置を指定するものです。ウィジェットの周りを透明にしている場合は調整する必要がありますが、ひとまず両方とも0に設定し、あとで位置を調整します。
プロパティリストファイルが用意できたら、次にHTMLを作成します。タイトルはh1要素、メモを入力する部分はtextarea要素で定義します。メモが更新された時間を表示するため、textareaに対してキー入力があったら(keyupイベントが発生したら)更新時間を表示する関数setUpdateTime()関数を呼び出します。更新時間を表示する領域として、ID名「updateTime」を指定したdiv要素も用意しておきます。
setUpdateTime()関数では、new Date()を使って現在の時刻を取得します。取得した時刻を文字列にして、ID名「updateTime」のdiv要素にinnerHTMLを使って書き込みます。dashboardウィジェットもWebページと同様に、DOM操作でページ内容を更新できます。
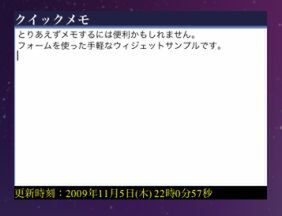
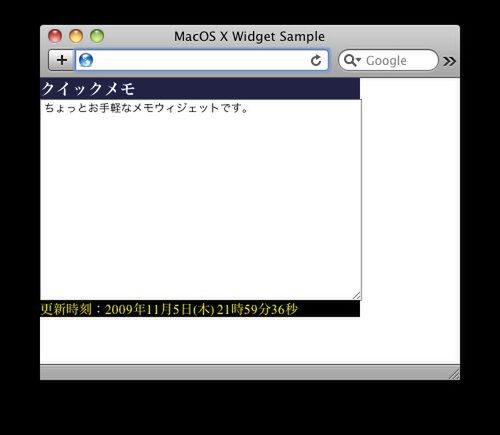
ここまでをまとめたのがサンプル1です。
ちなみに、ウィジェットはDashboard専用の機能を使わない限り、Safari上でも動作をチェックできます。
■サンプル1[HTML:main.html]
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>MacOS X Widget Sample</title> <link rel="stylesheet" href="main.css" type="text/css" media="all"> <script type="text/javascript" src="main.js"></script> </head> <body> <h1>クイックメモ</h1> <form> <textarea cols="10" rows="10" onkeyup="setUpdateTime()">手軽なメモ</textarea> </form> <div id="updateTime">-----</div> </body> </html>
■サンプル1[CSS:main.css]
body, form, textarea, h1 { margin: 0; padding: 0; } h1 { width : 320px; font-size:12pt; background-color:#224; color:white; } textarea { position: absolute; left:0px; top:21px; width : 320px; height: 200px; } #updateTime { position: absolute; left:0px; top:222px; width : 320px; font-size:10pt; background-color:black; color: yellow; }
■サンプル1[JavaScript:main.js]
// 更新日時を表示する function setUpdateTime(){ var dateObj = new Date(); var YY = dateObj.getFullYear(); var MM = dateObj.getMonth() + 1; var DD = dateObj.getDate(); var YB = "日月火水木金土".charAt(dateObj.getDay()); var H = dateObj.getHours(); var M = dateObj.getMinutes(); var S = dateObj.getSeconds(); var timeStr = YY+"年"+MM+"月"+DD+"日("+YB+") "+H+"時"+M+"分"+S+"秒"; document.getElementById("updateTime").innerHTML = "更新時刻:"+timeStr; }