画面を反転(フリップ)させる
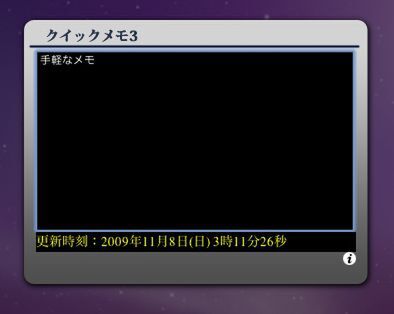
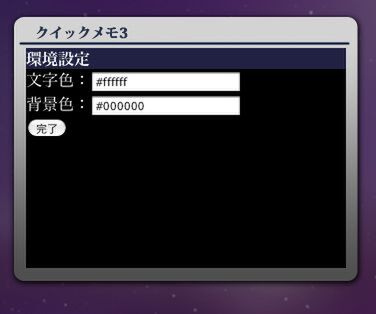
標準で用意されているウィジェットの環境設定は、環境設定ボタンをクリックすると画面が180度回転して裏面が表示されます。必ずしも必要な機能というわけではありませんが、せっかくなのでクイックメモウィジェットでもきれいに反転させて表示してみましょう。
HTMLに環境設定画面用のタグを追加します。ウィジェットの表面(メモ画面)と裏面(環境設定画面)をそれぞれdiv要素として用意し、裏面はスタイルシートのdisplay : none;で非表示にしておきます。表面は<div id="front">、裏面は<div id="back">としました。
表面には環境設定画面を表示するためのボタンをimg要素で用意します。img要素のonclick属性にshowBack()を設定し、ボタンがクリックされたら環境設定画面(裏面)を表示する関数showBack()を呼び出します。
<img src="black_i.png" onclick="showBack()" width="13" height="13">
環境設定画面をきれいに反転させて表示するにはいくつかの手順が必要です。まず、widget.prepareForTransition()を使って裏面を表示するか、表面を表示するかを指定します。裏面なら「ToBack」、表面なら「ToFront」の文字列を引数に指定します。反転させる面を決めたら、表示面をスタイルシートのdisplayプロパティで設定します。表示しない面には「none」、表示する面には「block」を設定します。
widget.prepareForTransition()は切り替えるための準備をするだけなので、反転処理がすぐに実行されるわけではありません。次に、widget.performTransition()を呼び出して実際の反転処理を実行します。
ただし、そのままwidget.performTransition()を実行すると、画面が反転した後に面の表示/非表示処理が実行され、環境設定画面が表示された直後に表面内容が消える、といった状況になります。そこで、setTimeout("widget.performTransition()", 0)できれいに表示されるようにします。
環境設定画面から元の画面に戻るときも同様の処理を実行します。ここまでをまとめたのがサンプル2です。背景画像も用意し、ウィジェットらしく整えました。
■サンプル2[HTML:main.html]
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>MacOS X Widget Sample</title> <link rel="stylesheet" href="main.css" type="text/css" media="all"> <script type="text/javascript" src="main.js"></script> </head> <body> <div id="front"> <form> <textarea cols="10" rows="10" onkeyup="setUpdateTime()" id="memo">手軽なメモ</textarea> </form> <div id="updateTime">-----</div> <div id="env"><img src="black_i.png" onclick="showBack()" width="13" height="13"></div> </div> <div id="back"> <h1>環境設定</h1> <form> 文字色:<input type="text" value="#ffffff" id="textColor"><br> 背景色:<input type="text" value="#000000" id="bgColor"><br> <input type="button" value="完了" onclick="showFront()"> </form> </div> </body> </html>
■サンプル2[CSS:main.css]
body, form, textarea, h1 { margin: 0; padding: 0; } body { background-image: url(Default.png); background-repeat: no-repeat; } h1 { width : 320px; font-size:12pt; background-color:#224; color:white; } textarea { position: absolute; left:20px; top:39px; width : 318px; height: 180px; } #updateTime { position: absolute; left:20px; top:220px; width : 320px; height: 20px; font-size:10pt; background-color:black; color: yellow; } #env { position: absolute; left:20px; top:240px; width : 320px; height : 20px; text-align: right; } #back { position: absolute; left:20px; top:39px; display : none; width : 320px; height : 220px; color: white; background-color:black; }
■サンプル2[JavaScript:main.js]
// 更新日時を表示する function setUpdateTime(){ var dateObj = new Date(); var YY = dateObj.getFullYear(); var MM = dateObj.getMonth() + 1; var DD = dateObj.getDate(); var YB = "日月火水木金土".charAt(dateObj.getDay()); var H = dateObj.getHours(); var M = dateObj.getMinutes(); var S = dateObj.getSeconds(); var timeStr = YY+"年"+MM+"月"+DD+"日("+YB+") "+H+"時"+M+"分"+S+"秒"; document.getElementById("updateTime").innerHTML = "更新時刻:"+timeStr; } // ページが読み込まれたら環境設定を読み出し設定する window.onload = function(){ if (!window.widget) return; // ウィジェット上で動作していない場合は処理しない // 文字色を設定 var textColor = widget.preferenceForKey("textColor"); if (textColor) document.getElementById("memo").style.color = textColor; // 背景色を設定 var bgColor = widget.preferenceForKey("bgColor"); if (bgColor) document.getElementById("memo").style.backgroundColor = bgColor; } // 環境を設定する function setColor(){ var textColor = document.getElementById("textColor").value; var bgColor = document.getElementById("bgColor").value; widget.setPreferenceForKey(textColor, "textColor"); widget.setPreferenceForKey(bgColor, "bgColor"); document.getElementById("memo").style.color = textColor; document.getElementById("memo").style.backgroundColor = bgColor; } // 環境設定画面を表示 function showBack(){ //widget.prepareForTransition("ToBack"); document.getElementById("front").style.display = "none"; document.getElementById("back").style.display = "block"; setTimeout("widget.performTransition()", 0); } function showFront(){ //widget.prepareForTransition("ToFront"); document.getElementById("front").style.display = "block"; document.getElementById("back").style.display = "none"; setColor(); setTimeout("widget.performTransition()", 0); }